摘要:用js & css模擬ajax dijit menu
如上,User又說 能不能把子選單疊在主選單的2/3呀?(= =|...我毒啞你)
大家要不就用tree 要不就都用成這種popitem在右邊的(比較不會遮住字),竟然想要疊上主選單
偏偏又找不到啥很符合的code,只好自己含淚重頭寫
寫完發現,dojo 的menu 應該可以拿掉了= =||無言,這...給user去決定吧
(function padLeft 位元不足補0用):
code如下:
<style type="text/css">
A:link,A:visited{
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12px;
line-height: 18px;
color: #555555;
text-decoration: none;
}
A:hover{
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12px;
line-height: 18px;
color: #555555;
}
.a_mo{
position:absolute;width:120px;left:100px;background-image:url('/images/btn__0402.jpg');z-index:2;border: 1px none #6B9636;display:none
}
</style>
<script language="javascript">
a_mo4=3 //2 sub;
//function displaymainmenu(){mainmenu.style.visibility="visible";}
function padLeft(str,lenght){
if(str.length >= lenght)
return str;
else
return padLeft("0" +str,lenght);
}
//alert(padLeft('9',2));
function hidemainmenu(){
for(i=1;i<a_mo4;i++)
eval('sonmenu'+padLeft(String(i),2)+'.style.display="none"')}
function displaysonmenu(n){
for(i=1;i<a_mo4;i++)
eval('sonmenu'+padLeft(String(i),2)+'.style.display="none"');
x=eval(n);x.style.display="block";}
function hidesonmenu(n){
for(i=1;i<a_mo4;i++)eval('sonmenu'+padLeft(String(i),2)+'.style.display="none"')}
</script>
<div id="mainmenu" style="position:absolute">
<table width="189" border="0" cellspacing="0" cellpadding="0">
<已計算完值>
</table>
</td></tr>
</table>
</div>
動態計算的值如下:
<tr valign="top">
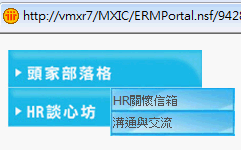
<td width="189" height="37" background="/images/左邊選單/m_03.jpg" onmouseover="javascript:displaysonmenu('sonmenu01')"> <table width="90%" id="sonmenu01" class=a_mo onmouseout="hidesonmenu()"> <tr><td><a href="http://ww.google.com.tw">C.Y.</a></td></tr> <tr><td><a href="http://ww.google.com.tw">Milin</a></td></tr> <tr><td><a href="http://ww.google.com.tw">與您有約</a></td></tr> </table></td></tr><tr valign="top">
<td width="189" height="37" background="/images/左邊選單/m_04.jpg" onmouseover="javascript:displaysonmenu('sonmenu02')"> <table width="90%" id="sonmenu02" class=a_mo onmouseout="hidesonmenu()"> <tr><td><a href="http://ww.google.com.tw">HR關懷信箱</a></td></tr> <tr><td><a href="http://ww.google.com.tw">溝通與交流</a></td></tr>