摘要:[10分鐘快速上手]輕鬆使用Evernote建Blog-Postach.io
前陣子安迪兒和朋友聊天,
突然聊到想快速建立一些分工用或建置一些輕量發佈訊息的地方
安迪兒一時好奇找了一下github和Evernote有沒這類的東面
因為這類的東西還蠻方便編輯&分享
結果安迪兒發現一個有趣的東西叫
Postach.io http://postach.io/
Postach.io自己號稱 "Create your free web site in 30 seconds."
(比安迪兒標題打的10分鐘快速上手還猛~XD)
查了一下Postach.io的來頭
它是由加拿大的 Shawn Adrian、Gavin Vickery 和 Brandon Brown 開發出來
獲得Evernote 部落格整合工具並摘下 Devcup 2013 金獎
http://blog.evernote.com/zhtw/2013/09/30/postach-io-devcup-2013/
(連Evernote都強力支援,真是太讚了呀呀呀~~XD)
安迪兒馬上好奇的就來試試了~XD
大約按照畫面上的申請步驟
1.登入Create網站
2.輸入一些網站基本內容

3.依畫面指示連上Evernote,它會問你要不要授權
點選授權就可以了,它會自動在你的Evernote
新增一個叫Postach.io的記事本。
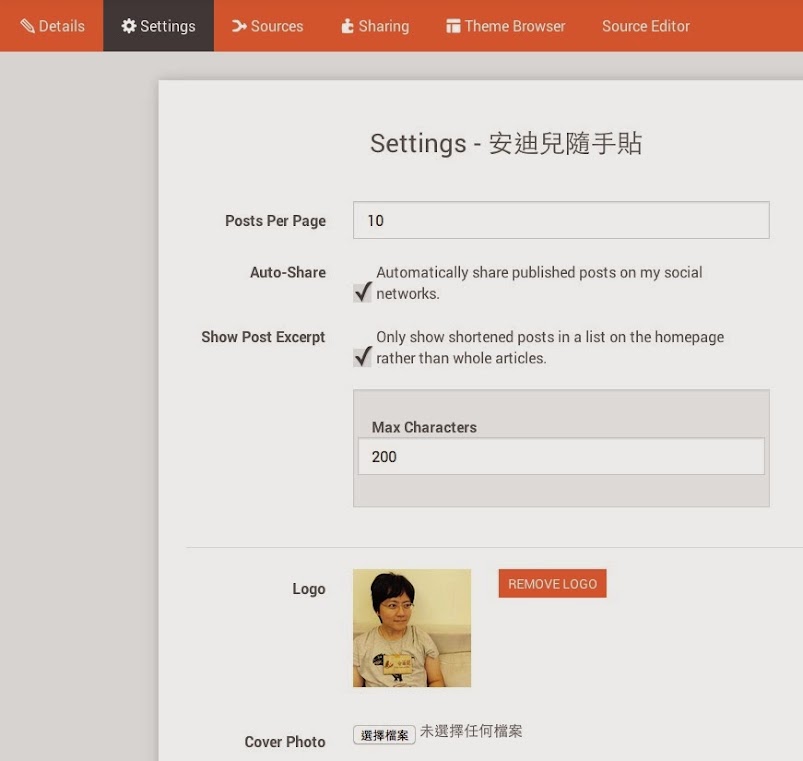
4.建置完成,稍稍細調一下內部設定
網站部份就大至上完成了



再來是Evernote部份
1.登入Evernote裡面可以看到一個叫Postach.io的記事本
2.把想發表的文章丟到這個記事本裡
只要文章上有加上published標籤的postach.io就會自動去呈現在你新建的blog上


安迪兒這邊隨易的打開blog文章,
用瀏覽器Evernote的外掛加上published標籤
直接送出到Postach.io的記事本裡
一下子Postach.io上blog的文章就出現嘍~XD
附註:Postach.io網站上的文章,誰點閱都不會算Evernote的容量
(因為安迪兒是用免費的Evernote,所以需要注意容量)
最後來看一下剛剛設定完成的網站吧^^
[bowwow.postach.io]
總結:
postach.io的好處
1.發佈流程簡易快速
整個的建blog和發文流程很順也很直覺
想分享什麼就分享什麼~~XD
2.好的視覺體驗
Postach.io版型在手機、平版、視窗,橫放直放...等
會自行調整版面,讓使用者有好的體驗
3.配合Evernote,在擷取編輯文章等內容時比一般傳統blog簡易&快速
4.新增/修改/刪除網站很容易,也馬上生效(讚吶)
但是...
好啦~~雖然他有種種的好處,安迪兒還是有覺的不妥的地方
postach.io的缺點:
1.他的文章不太會被google找到(好像找不太到...orz)
這對想要分享給廣大市場的人們,應該蠻不能接受的
不過如果想對小群組像是朋友群們發消息、班上同學公用消息、考前筆記重點
這類的使用方式是還蠻合適的
2.安迪兒有碰上有時Evernote文件增加了,網站還沒出現文章
(要一下子或是重建evernote文章)
偶而碰上這個情況,安迪兒是覺的還ok。
以上是安迪兒試用postach.io的結果,供大家參考嘍^^
20141023 新增 訪客回應外掛 & Google Analytics
安迪兒建完Postach.io後,對於他的快速&方便感覺很滿意
但沒有掛訪客回應覺的怪怪的
就又看了一下,原來Postach.io是採用外掛的方式
他也有結合Disqus 和google analytics
先說一下GA:
Postach.io有直接支援,所以不用埋tracking code,只要填上你申請的GA名就可以了
好方便呀~XD
再來是訪客的commons:
Postach.io有支援 Disqus
這套算是一套行之有年了的國外的留言迴響系統~XD
可以參考網友們分享的申請介面
http://mutant.logdown.com/posts/168324-how-to-use-disqus-comment-system
設定的方式大約是這樣
1.在Postach.io的Details裡有個Comments by Disqus
可以直接點下去connect,到Disqus的申請頁面去申請帳號
或是先自行申請好。
2.申請Disqus帳號後,在Disqus裡面建立site name 、URL

3.在登入Disqus的狀態下,點一下Postach.io裡的連到Disqus
Disqus應該會出現應用程式加入Postach.io的訊息
4.順利的話Postach.io就能掛上訪客留言版了
以上~~補完嘍~~快試試吧~XD