摘要:幫Ghost Blog備份/升級/新增標籤雲功能
安迪兒之前想要cloud tag,有小改了一下ghost
剛好碰上這次有新版
就做了一次Ghost blog備份/升級/移植
順便記錄一下這次的步驟,供下次使用
先來參考官方的說明文件:
Ghost how-to-upgrade
Ghost 要備份的目錄大約有以下這些
配置檔 /config.js
資料庫 /content/data/ 主题 /content/themes/
插件 /content/apps
圖片 /content/images
導覽 /core/server/helpers/tpl/navigation.hbs
分頁 /core/server/helpers/tpl/pagination.hbs
嗯!基本上content的留起來就對了,有改到核心的
再看core裡面要留什麼,像標籤雲有在core裡面動東西,就另外留下來
動工前先備份一下
首先停掉ghost服務
然後copy另外一份ghost的資料匣備份
再來是升級的部份 依文件上提到的連結下載最新的版本
DOWNLOAD THE LATEST GHOST VERSION
捉下來檔案解開後,安迪兒直接把舊的content、config
還有core/server/helpers裡的一點點東西,覆蓋到新的資料匣裡
然後在新的目錄下 安裝一下新的node.js package
放給它跑一下就裝完新版了
sudo npm install --production

執行一下看看
看來是正常了~XD
npm start --production

以上就是整個升級的過程嘍~~
[再來說一下如何加上標籤雲]
新增2個新檔案
helper:
/core/server/helpers/tags_cloudtag.js
var _ = require('lodash'),
template = require('./template'),
config = require('../config'),
api = require('../api'),
tags_cloudtag;
tag_cloud = function (options) {
var tagCloudOptions = (options || {}).hash || {};
var limit = (_.has(tagCloudOptions, 'limit') && !/all/i.test(tagCloudOptions.limit))? parseInt(tagCloudOptions.limit, 10) : 'all';
tagCloudOptions = _.pick(tagCloudOptions, ['limit']);
tagCloudOptions = {
limit: 'all',
include: ['post_count'].join(','),
context: 'internal'
};
return api.tags.browse(tagCloudOptions).then(function(tags){
var sortedTags = _.sortBy(tags.tags, 'post_count').reverse();
if(limit !== 'all') {
sortedTags = sortedTags.slice(0, limit);
}
sortedTags.forEach(function(){
this.url = config.urlFor('tag', {tag: this}, false);
});
return template.execute('tags_cloudtag', {tags:sortedTags});
});
};
module.exports = tags_cloudtag;
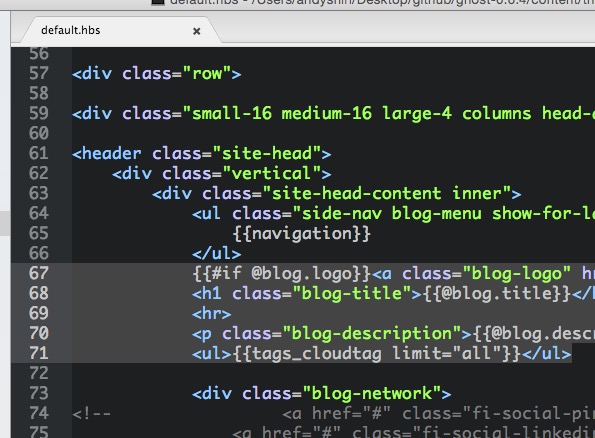
模版:
/core/server/helpers/tpl/tags_cloudtag.hbs
修改helper裡index加上剛新增的helper
/core/server/helpers/index.js
require那加上
coreHelpers.tag_cloud = require('./tags_cloudtag');

async那加上
registerAsyncThemeHelper('tags_cloudtag',coreHelpers.tags_cloudtag);


改完嘍,重啟一下ghost
npm start --production
打開網頁看看正不正常
都ok了,就把整包檔案搬上nas或是雲端主機上吧

收工嘍收工嘍~