介紹如何使用 VueJS 開發 Chrome Extension,打包時的設定將是重要關鍵。
為了快速建置一個以 Vue.js 為基礎的 Chrome 套件,本文直接使用 vue-cli-plugin-chrome-ext 這個範本來快速生成套件所需檔案。
建立專案
如果還沒安裝 Vue CLI 的話,先執行安裝指令,此為 vue-cli 3 版本。
$ npm install -g @vue/cli
如果遇到錯誤「'vue' is not recognized as an internal or external command, operable program or batch file.」,可以把這兩個路徑加到環境變數。
C:\Users\{yourName}\AppData\Roaming\npm
C:\Program Files\nodejs
然後執行以下指令來建立一個專案並加入 vue-cli-plugin-chrome-ext 。
$ vue create test-project
$ cd test-project
$ vue add chrome-ext
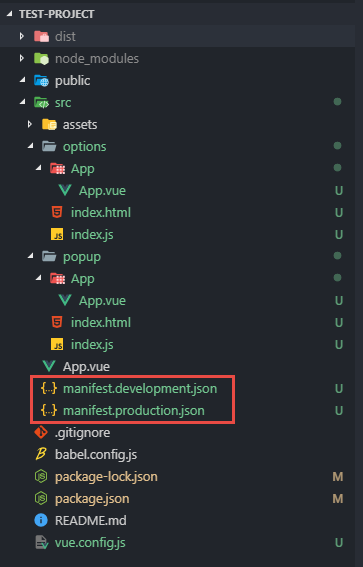
目錄及檔案介紹
加入 vue-cli-plugin-chrome-ext 後,可以找到兩個不同的 Manifest 設定檔。

然後透過 vue.config.js 去針對不同環境給予個別的 Manifest 設定,如果有更多種的環境,可以自行新增 Manifest 檔及修改 vue.config.js。
const plugins =
process.env.NODE_ENV === "production"
? [
{
from: path.resolve("src/manifest.production.json"),
to: `${path.resolve("dist")}/manifest.json`
}
]
: [
{
from: path.resolve("src/manifest.development.json"),
to: `${path.resolve("dist")}/manifest.json`
}
];
而 Chrome 套件息息相關的 popup 和 option 頁面,也在 vue.config.js 內依序指定做打包,如果目錄結構和名稱有所調整,也要記得調整打包設定。
// Generate pages object
const pagesObj = {};
const chromeName = ["popup", "options"];
chromeName.forEach(name => {
pagesObj[name] = {
entry: `src/${name}/index.js`,
template: "public/index.html",
filename: `${name}.html`
};
});
module.exports = {
pages: pagesObj,
configureWebpack: {
plugins: [CopyWebpackPlugin(plugins)]
}
};
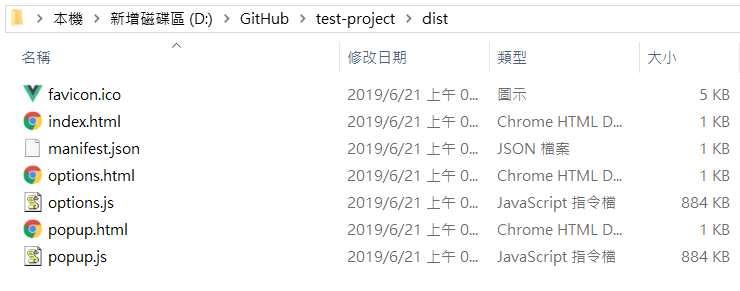
打包
執行以下指令來產生 dist 目錄及 Chrome Extension 所需的檔案: manifest.json、popup.html、options.html
$ npm run build-watch

基本上這個 dist 已經可以拿來載入 Chrome 套件,開啟 Chrome 瀏覽器到 chrome://extensions/ 並於右上角開啟開發人員模式,點選左上角的載入未封裝項目按鈕,選擇這個 dist 目錄,然後就可以在 Chrome 上面看到這個套件了。

到這裡為止只是把套件當作開發中且尚未封裝的檔案來載入,可以使用以下指令封裝檔案。
$ npm run build
接下來只要把 dist 目錄壓縮成 zip 檔就可以拿來發布到 Chrome Store。