Docker 是很火紅的虛擬化技術,學了前端技術好一陣子,最近才開始接觸真的有點相見恨晚,這篇文章就筆記一下如何使用 Docker 佈署 Vue 的服務。
建立 Vue 測試專案
使用 Vue-Cli 建立測試專案
$ vue create docker-vue
$ cd docker-vue
$ npm run serve
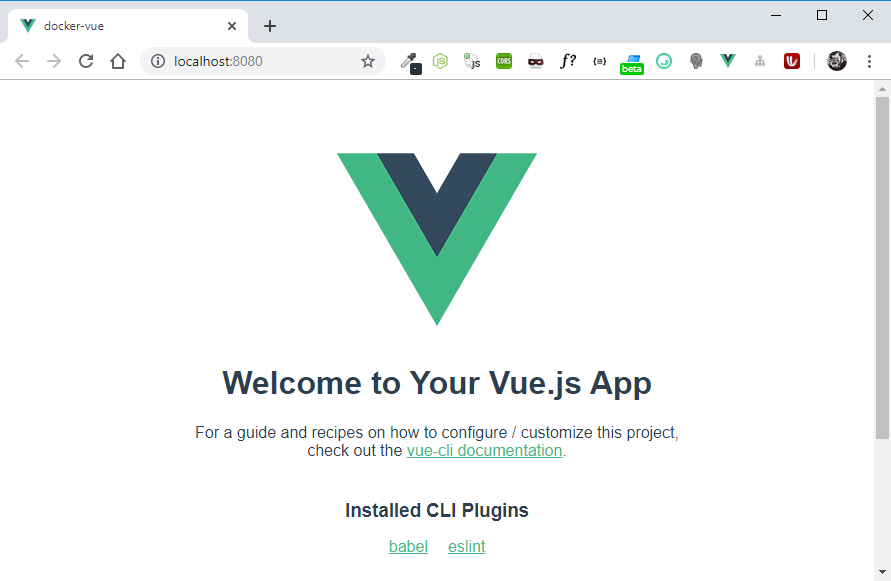
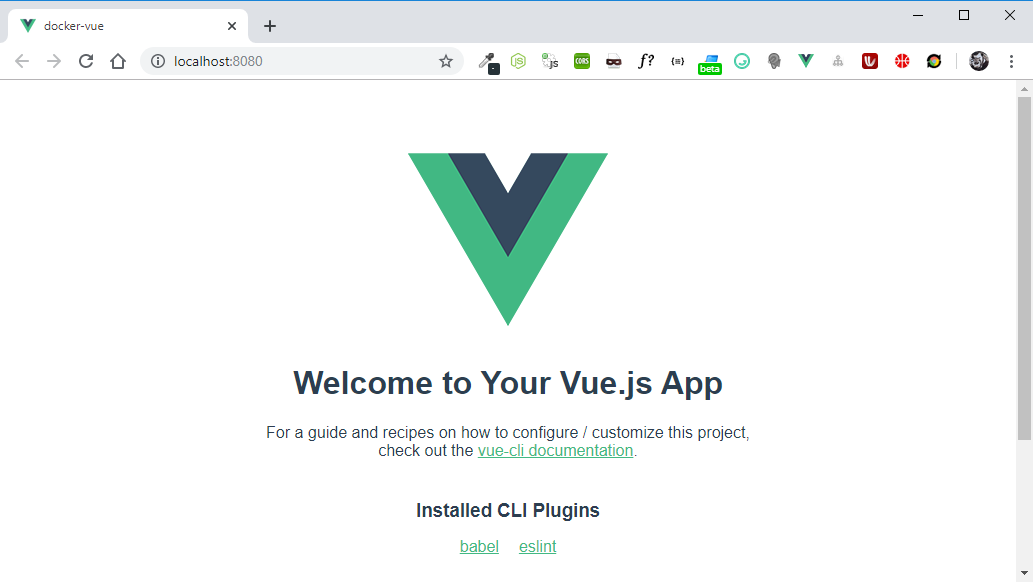
服務成功在 localhost 建立起來了

Dockerfile
先開啟 Docker 並確認正在運行

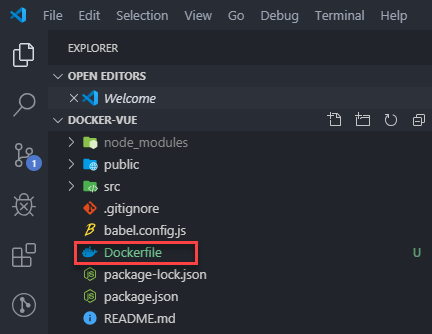
在 Vue 專案的 root 新建一個檔案叫做 Dockerfile

以下為 Dockerfile 的內容
FROM node:lts-alpine
# install simple http server for serving static content
RUN npm install -g http-server
# make the 'app' folder the current working directory
WORKDIR /app
# copy both 'package.json' and 'package-lock.json' (if available)
COPY package*.json ./
# install project dependencies leaving out dev dependencies
RUN npm install --production
# copy project files and folders to the current working directory (i.e. 'app' folder)
COPY . .
# build app for production with minification
RUN npm run build
EXPOSE 80
CMD [ "http-server", "dist" ]
FROM node:lts-alpine的意思是基底環境的 Base imageWORKDIR /app是指定工作的目錄COPY package*.json ./可以把所有的package.json複製到 container 中RUN npm install這個就很熟悉了,把依賴安裝起來RUN npm run build產生dist目錄EXPOSE 8080用來聲明運行時容器提供服務的 port,這裡以 8080 為例CMD [ "http-server", "dist" ]是當 image 被跑起來時要執行的 CMD 命令,在這裡使用http-server將dist目錄運行起來,也可以寫成CMD http-server dist
產生 Docker Image
輸入以下指令建立 Docker Image
$ docker build -t docker-vue .
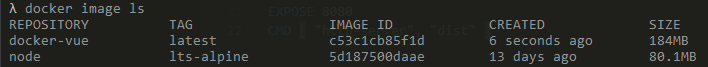
經過一些流程之後,image 應該已經完成建立,可以使用以下指令來查看 Docker Image
$ docker image ls

執行 Docker Container
接下來就可以執行 Container
$ docker run -p 8080:8080 -d docker-vue
成功後會拿到一組 container ID![]()
也可以用以下指令看到這個建立起來的 Container
$ docker container ls
![]()
服務也確實被運行了起來

透過 nginx 佈署
重新建立一個 Dockerfile 如下,差別在於這裡使用 nginx 取代前面用的 http server 來佈署
# build stage
FROM node:lts-alpine as build-stage
WORKDIR /app
COPY package*.json ./
RUN npm install --production
COPY . .
RUN npm run build
# production stage
FROM nginx:stable-alpine as production-stage
COPY --from=build-stage /app/dist /usr/share/nginx/html
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
產生 Docker Image
$ docker build -t docker-vue .
執行 Docker Container
$ docker run -p 8080:80 -d docker-vue
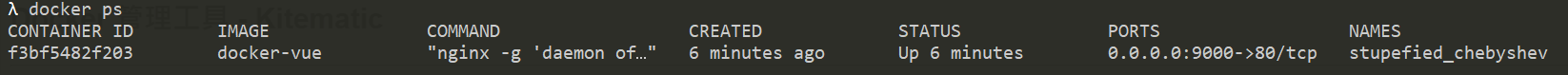
用以下指令看一下 Container 有沒有被成功運行
$ docker ps

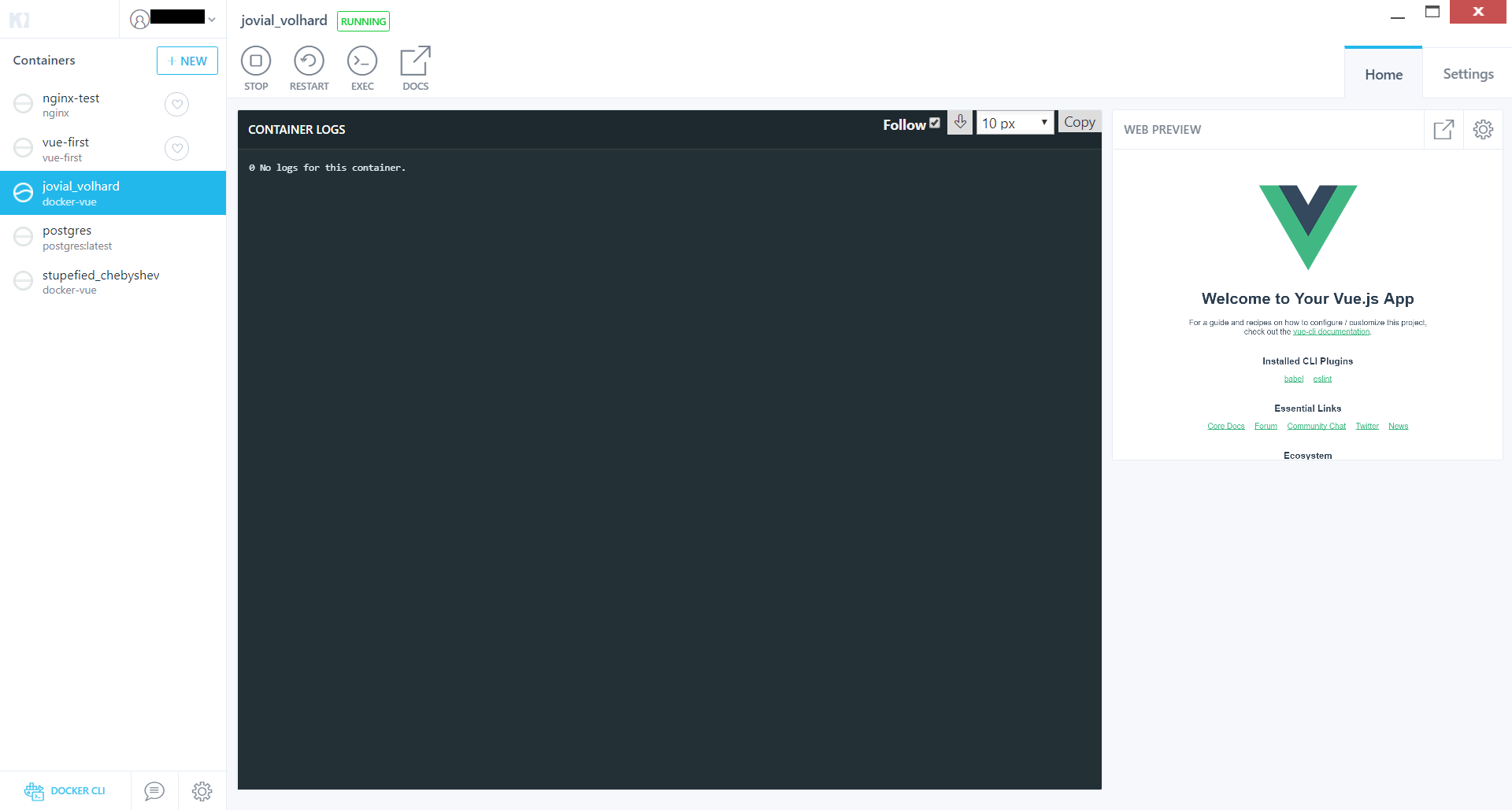
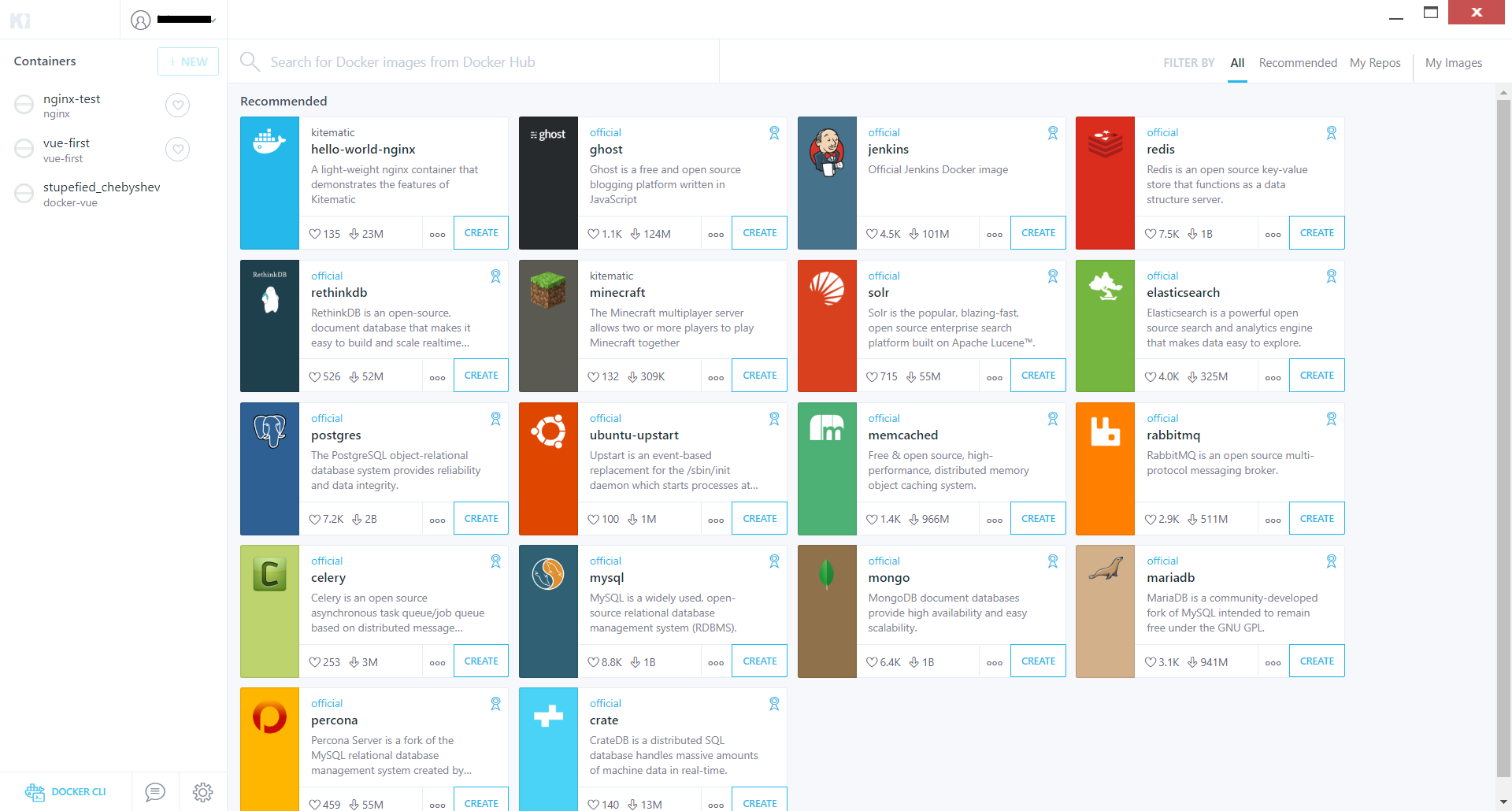
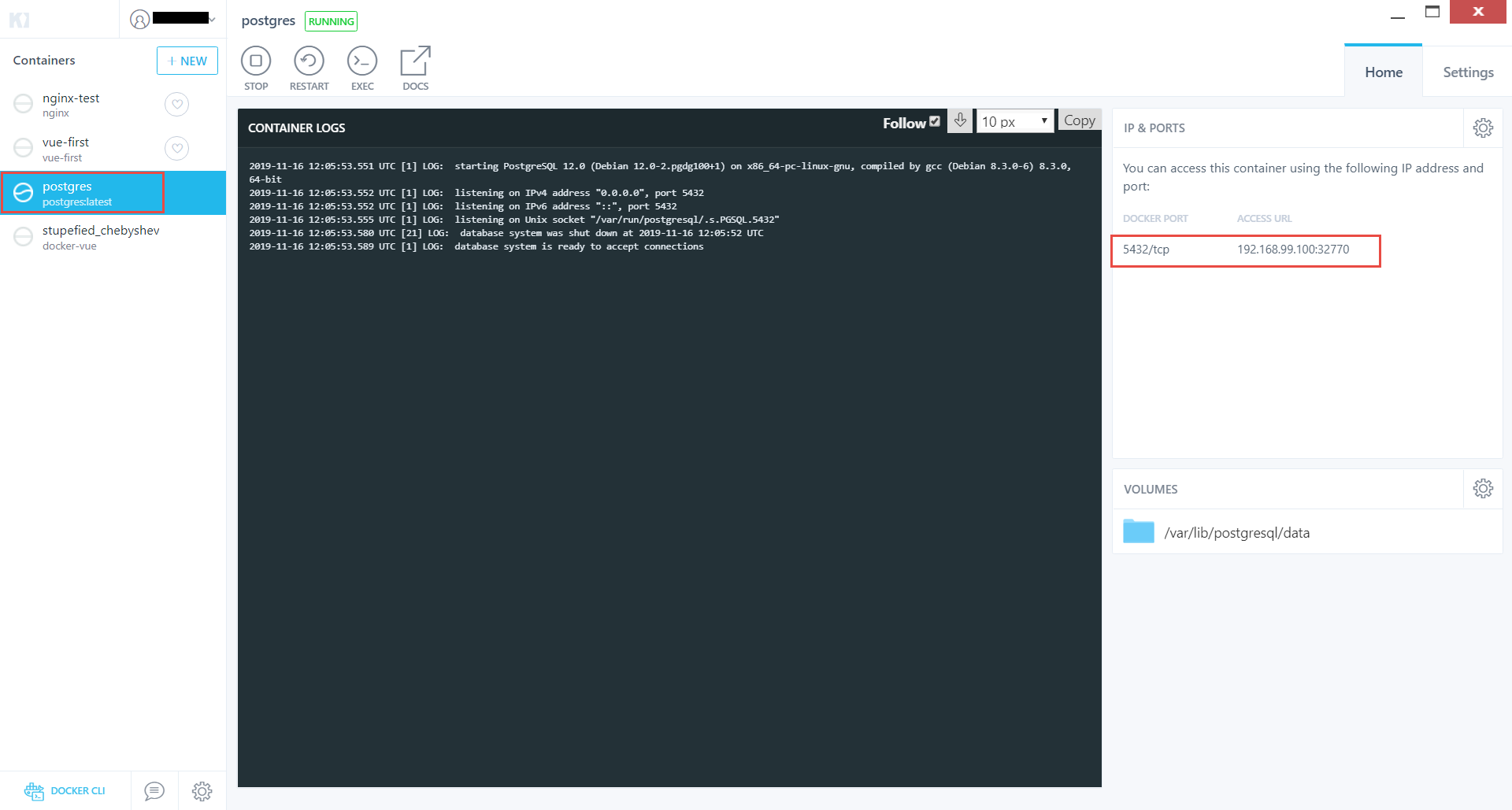
Docker 管理工具 - Kitematic
Docker 一般是以 command 進行操作,如果想使用有介面的管理工具,可以參考一下 Kitematic 這個工具。
開啟後會顯示可以直接使用的 docker image

這裡我以 postgres 為例子,對 postgres 點選 Create 按鈕後就會從 Docker Hub 下載 Image,下載完成後會自動運行 Container,黑色視窗會是 terminal 的資訊,右邊則有 URL 和 PORT 資訊。

如果有以運行起來的 Container 也會被列在這裡,可以直接在這做管理,如我前面示範的 docker-vue 測試專案就被列在這上面了。