Visual Studio 2015 Code Snippet
在剛開始開發ASP.NET時,
我其實都沒有認真研究如何好好使用這套地表最強IDE,
一直到參加一些課程與看到大神們Live Coding展示的一些技巧,
才慢慢讓我開始去了解如何透過好用的工具加速開發。
前言
突然發現自己好像有點久沒有寫一些文章了,
最近都在忙碌著準備教導暑期學生ASP.NET課程,
跟去年相比加入了許多Visual Studio基本操作知識與小撇步,
下面會跟大家提到一些目前我有在使用的一些東西。
PS: 不好意思我的Visual Studio 開發環境是牛皮紙的顏色,可能跟大家常見的關鍵字顏色不太一樣
(若有興趣更換布景的話,可以參考Kevin大大的文章 http://kevintsengtw.blogspot.tw/2016/01/visual-studio-2015-theme.html)
在Visual Studio 中已經有許多預設的Code Snippest (MSDN https://msdn.microsoft.com/en-us/library/z41h7fat.aspx),
不論是在ConsoleApplication、MVC、WebForm內都有許多常用Code Snippest 提供使用,
可以減少 typo 並 讓開發體驗較佳。
基本範例 If

可以從(1)看到兩個Intellisence提示出來的if 、#if code snippet,
我們只要輸入 if 後,按兩下tab會自動將程式區塊產生出基本架構讓開發人員專注在邏輯的設計上,

特別注意到(1)if設定條件的位置,
當你按下tab兩下之後游標預設會移動至條件的區塊讓開發人員設計規則,
當規則設計完成後按下Enter後,游標會移動至(2)條件符合處理事情位置,
使我們在撰寫程式碼上面有著很順暢且不易出錯的流程。
實用範例 switch & enum
在實務開發上面我們很常會使用到列舉(Enum)與Switch做搭配,(請原諒我想不出更好的範例了,半夜寫文很餓 XD )
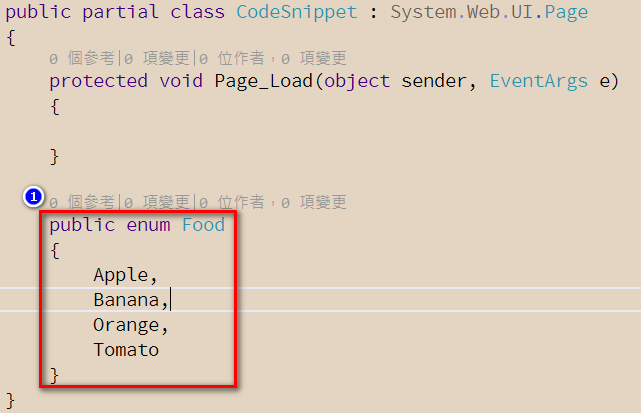
1. 在下方我先建立一個簡單的列舉,

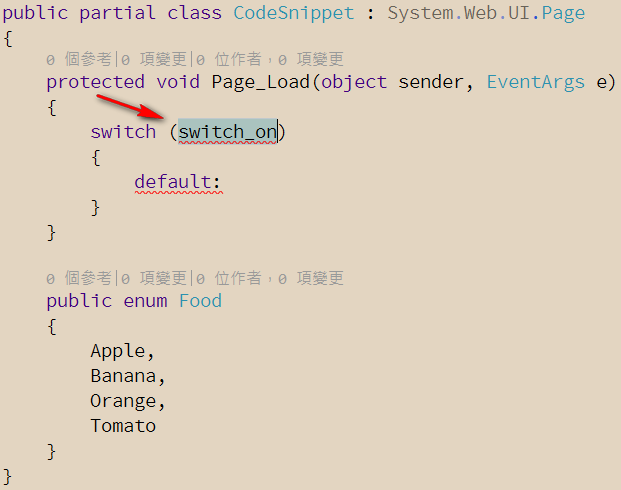
2. 並使用 Visual Studio內建的shortcut switch 先產生基本的 switch 基本架構,

3. 注意產生出來游標的位置,我們要在這裡輸入 enum 名稱 ( 在這邊就是 Food ) ,

4.在填寫完enum 名稱後,跟一般Code snippet不同的地方是這邊是要按下 " Enter " !!!!
簡單的幾個要注意的地方,
可以大幅減少要輸入與上下捲動的範圍。
結語
開發工具是用來輔助開發人員的,
若希望自己有好的產出與加速開發必須要對開發工具做一點了解,
Code snippet很簡單,
但是還是有很多人並不知道有這項功能,
這樣會浪費掉許多時間在打字上,
若各位目前還不知道有這個東西的話建議各位可以試著體驗看看,
熟悉之後會看到另外的天空 XD
常用列表
- if、else、for、forr、foreach、do、while、cw
- namespace、class、interface、struct、enum
- ctor、using、prop、propfull、try、tryf、switch
延伸閱讀
下面的延伸這塊就是建立屬於自己常用的Code Snippet,
我目前常常使用在 DataAccess區塊,
畢竟傳統的ADO.NET 還是有許多重複需要處理的部分,
使用這個方法包起來,會讓撰寫程式碼開心不少 : P
Visual Studio Extension - Snippet Designer by 91