前言
今天下班後參加了Bootstrap3 速成班,
由Amos講師在三小時內快速Run過一次在BootStrap中需要注意與首要了解的部分,
在這短短的時間內,透過簡短的幾個範例讓我了解到套版該注意的事項與之前卡住的點。
PS : 由於這是我的前端奇幻旅程,所以我對這一塊並非專精,所以以下記錄皆為上課所講,
若有延伸問題並不保證能夠解答,請酌量服用 @﹍@!
環境介紹
- Sublime Text 3
套件安裝
- BootStrap 3 Snippet
- Emmet
- fakeimg
- SubLimeCodeIntel
在開始練習前,我們必須透過Sublime Text 3安裝一些好用套件,(初始化安裝請參考保哥文章 : http://blog.miniasp.com/post/2014/01/06/Useful-tool-Sublime-Text-3-Quick-Start.aspx)
如同前一篇Visual Studio小撇步所說,我們身為開發人員必須要學習如何透過開發工具幫忙加速,
上課的價值也有一大部分在此。
BootStrap 基礎架構 (透過BootStrap 3 Snippet 產生)
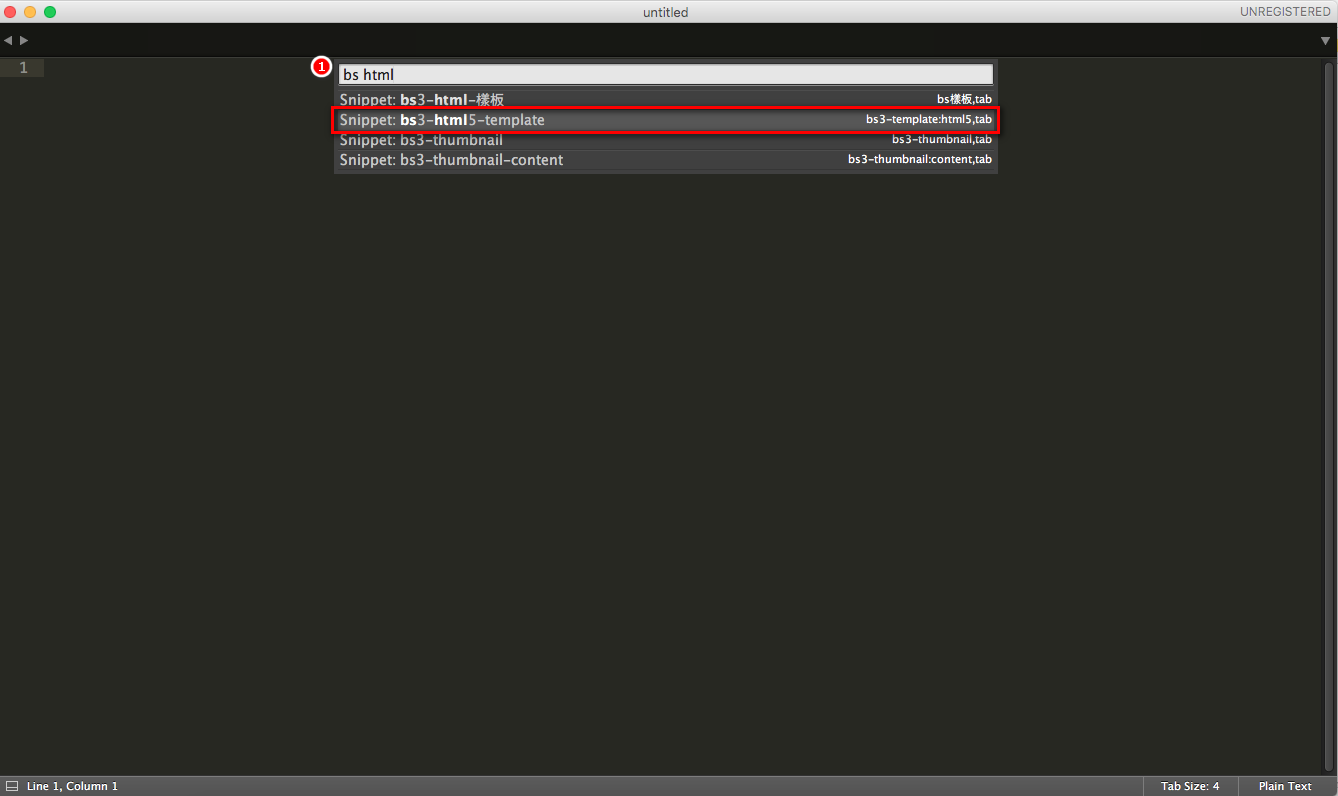
- 使用 Cmd+Shift+P 後
- 輸入 bs html
- 選擇 bs3-html5-templete 產生 code

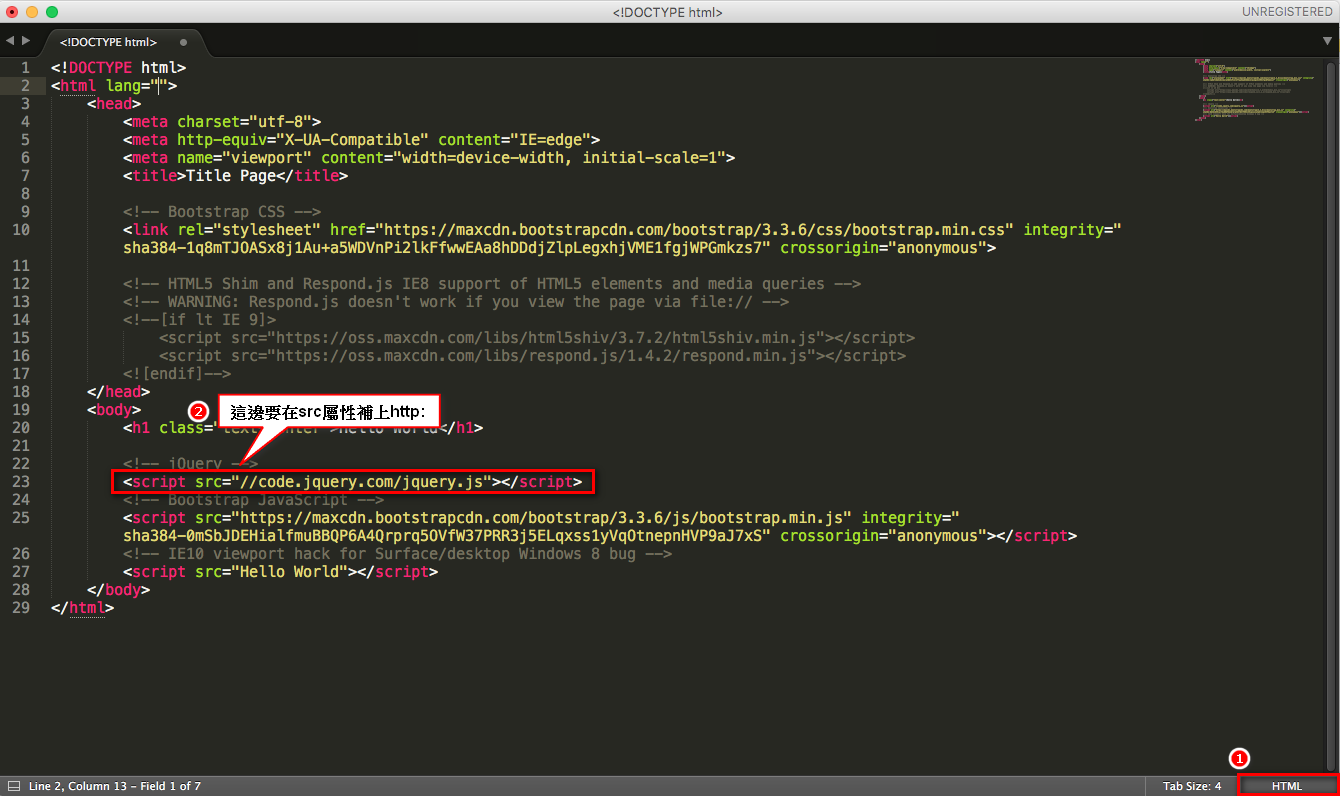
- 將右下角 Plain Text 更改為 HTML
- 將jquery src屬性補上 http: ( 少做此步驟,畫面上操作會失去功能 )

PS : 此範本產生所有參考項目都來自於CDN,所以必須在有網路的狀態下執行才能work
BootStrap 五大類
-
格線
-
導覽
-
表格&內容
-
表單
-
JS 外掛
格線
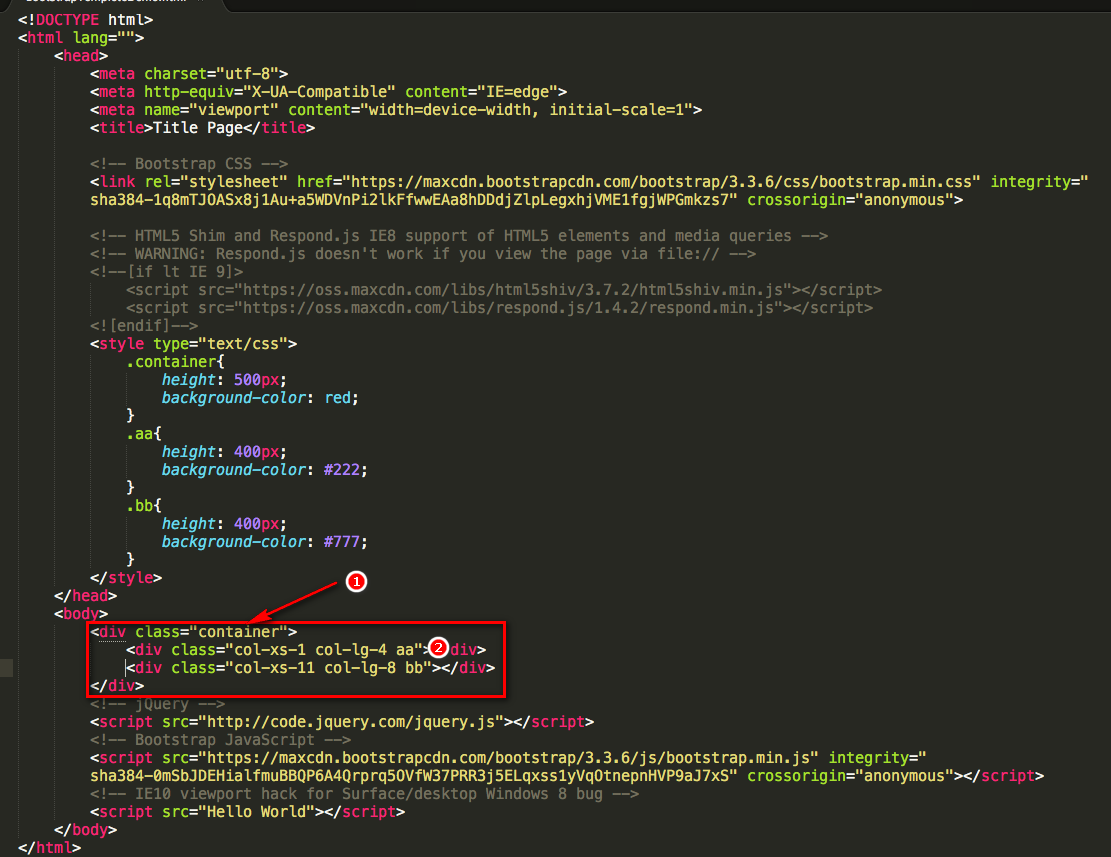
- BootStrap 預設將畫面切分成12塊
- Container (1)
- 可以用來取消滿版呈現方式
- 寬度
- xs : 100 %
- sm : 750 px
- md : 970 px
- lg : 1170px
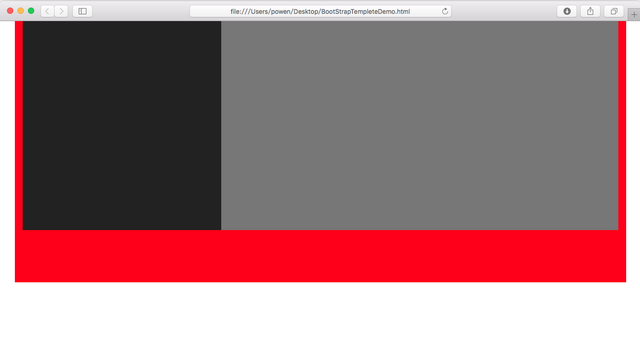
- 透過簡單的size配置決定在不同裝置上面的顯示 (2)
- xs ( 手機 小於 767 px )
- sm ( 平版直立 大於等於 768 px )
- md ( 平版橫放 大於等於 992 px )
- lg (一般PC 大於 1200 px )

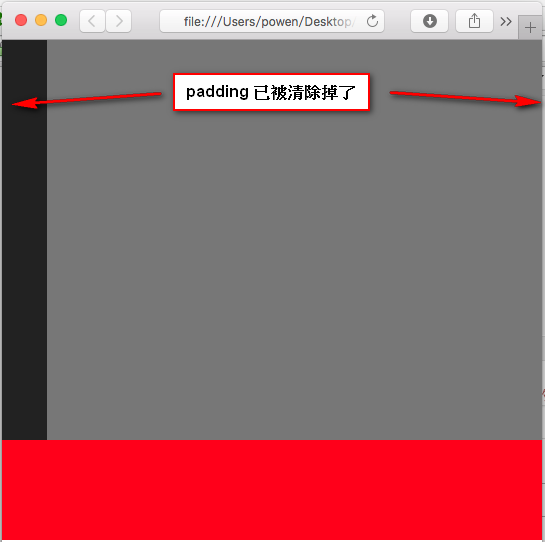
- 每一欄都會有 15px 的預設 padding
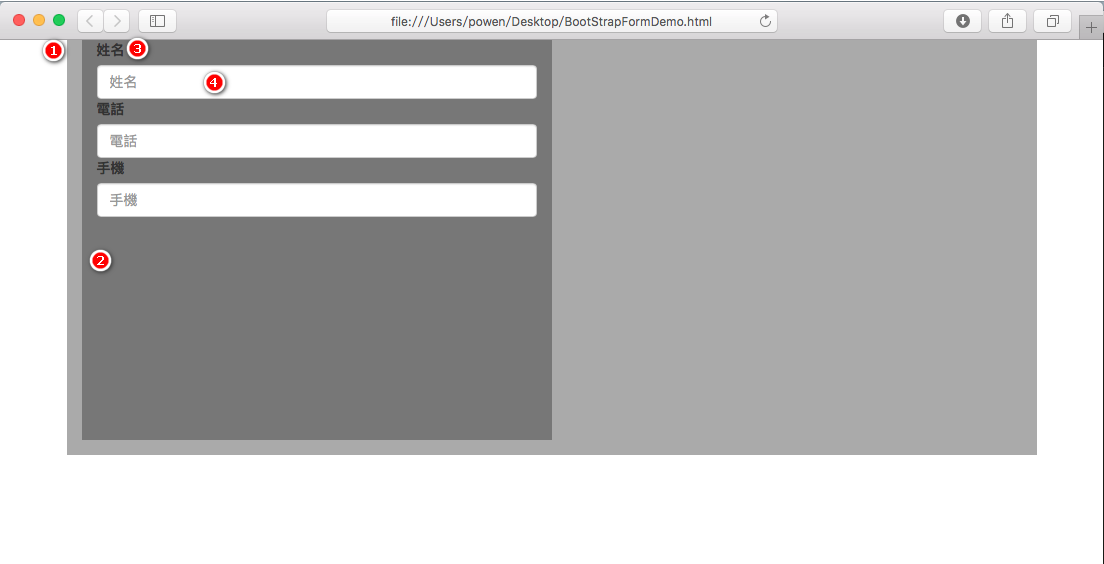
 (全螢幕狀況)
(全螢幕狀況)
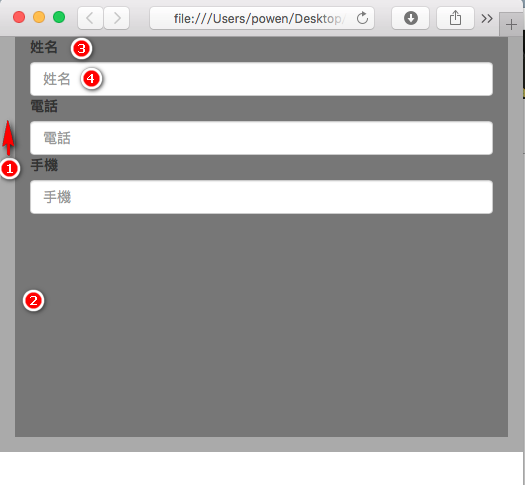
 (小畫面狀況)
(小畫面狀況)
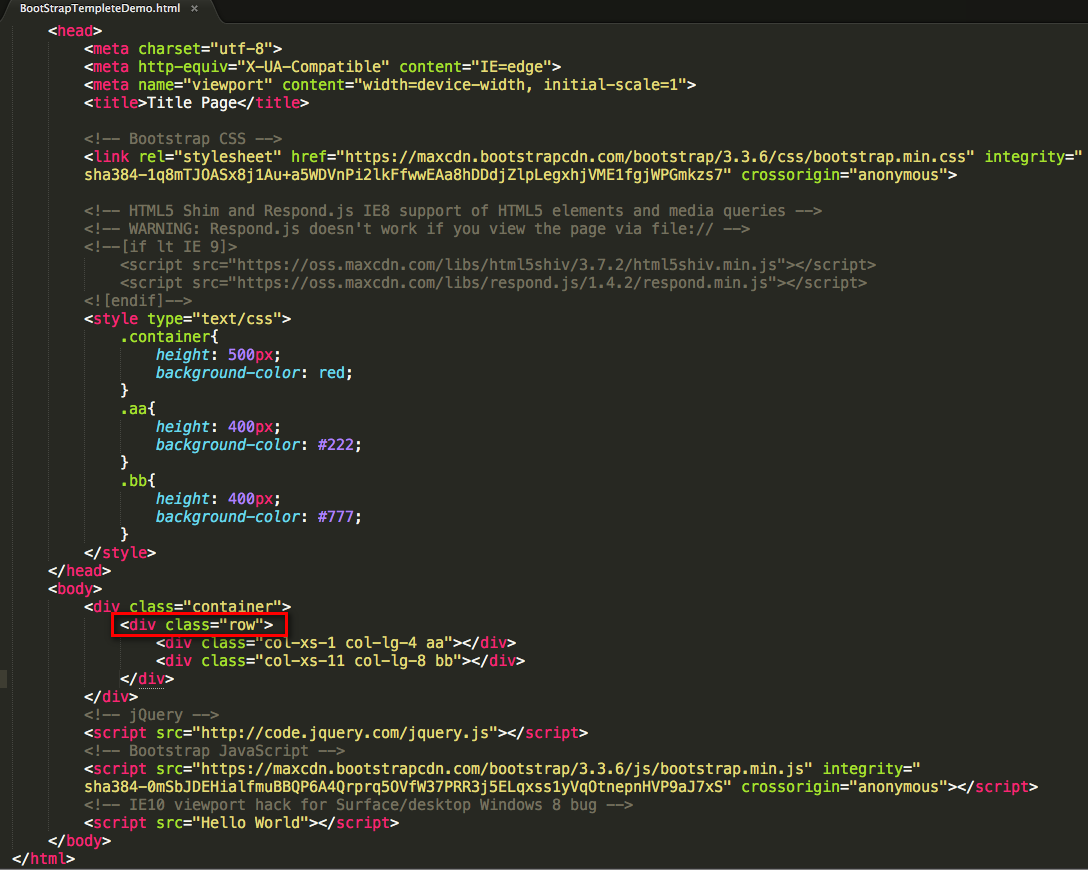
- 可以透過 .row 去完成兩件事
- 清除浮動
- 清除父層的 padding


導覽
- bs html 產生基本架構
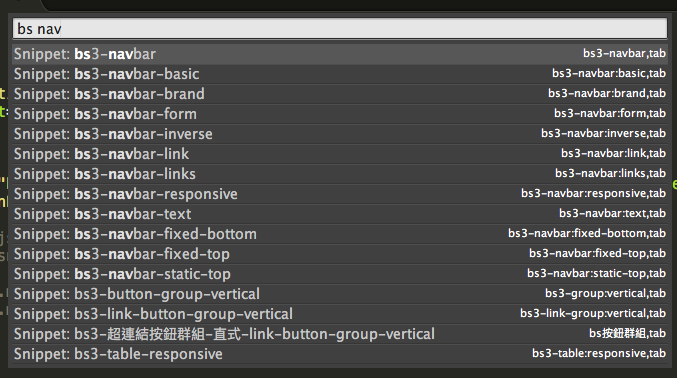
- 透過bs nav在body中產生基本 nav 基本架構

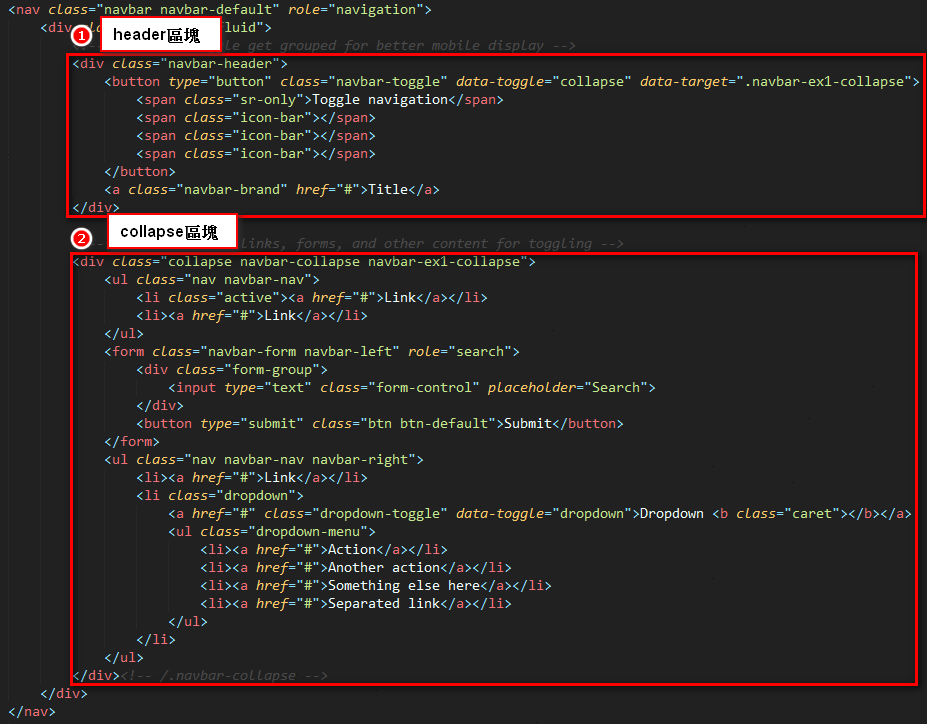
- nav-header 畫面較小時,仍會顯示的區域(通常會放LOGO等)
- nav-collapse 畫面較小時,會收折成為漢堡按鈕

表格與內容
由於這是三小時的快速課程 (Amos 講師開設的完整課程是 24 hr ),
加上大家對於表單設計比較有興趣,
所以我們就飛越拉 ~~ !
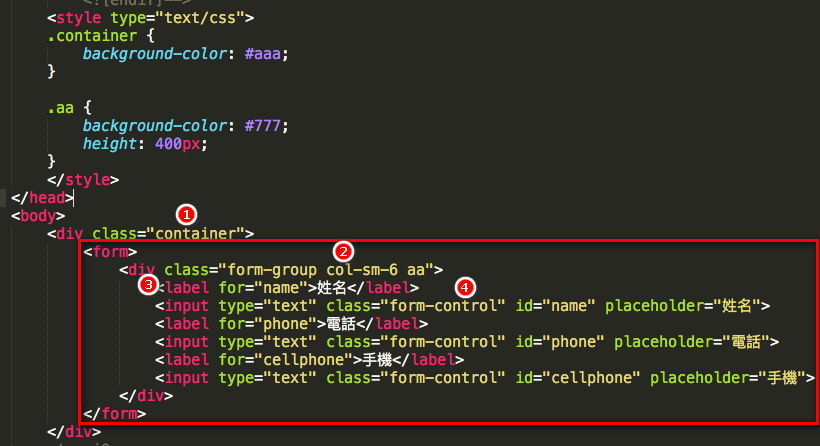
表單
- form-group
- 去掉padding
- 消除浮動
- form-control
- 圓角效果
- 斷行
- 滿版

- 就是前面介紹到的 container部分
- 大於 767 px的格線配置
- 基本的label ( for屬性 是一個可以增進 UI 友善度的好東西,如果有做設定點選label可以將游標自動移至輸入框 )
- 簡易的input 套用 form-control
( 下方圖片為實際畫面對應)


JS外掛
這邊其實時間已經差不多到三小時了,
所以只有簡單介紹一個JS外掛的幻燈片效果。
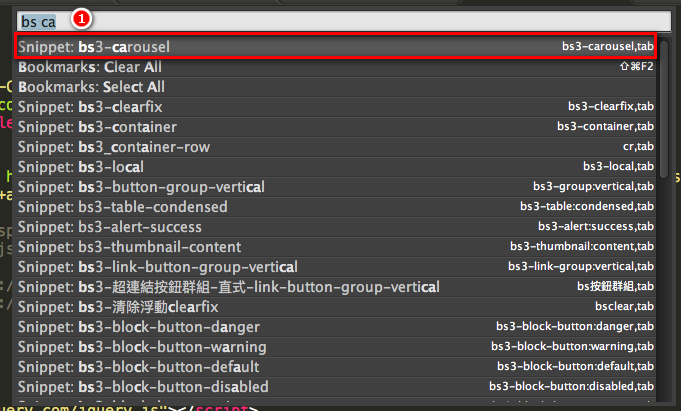
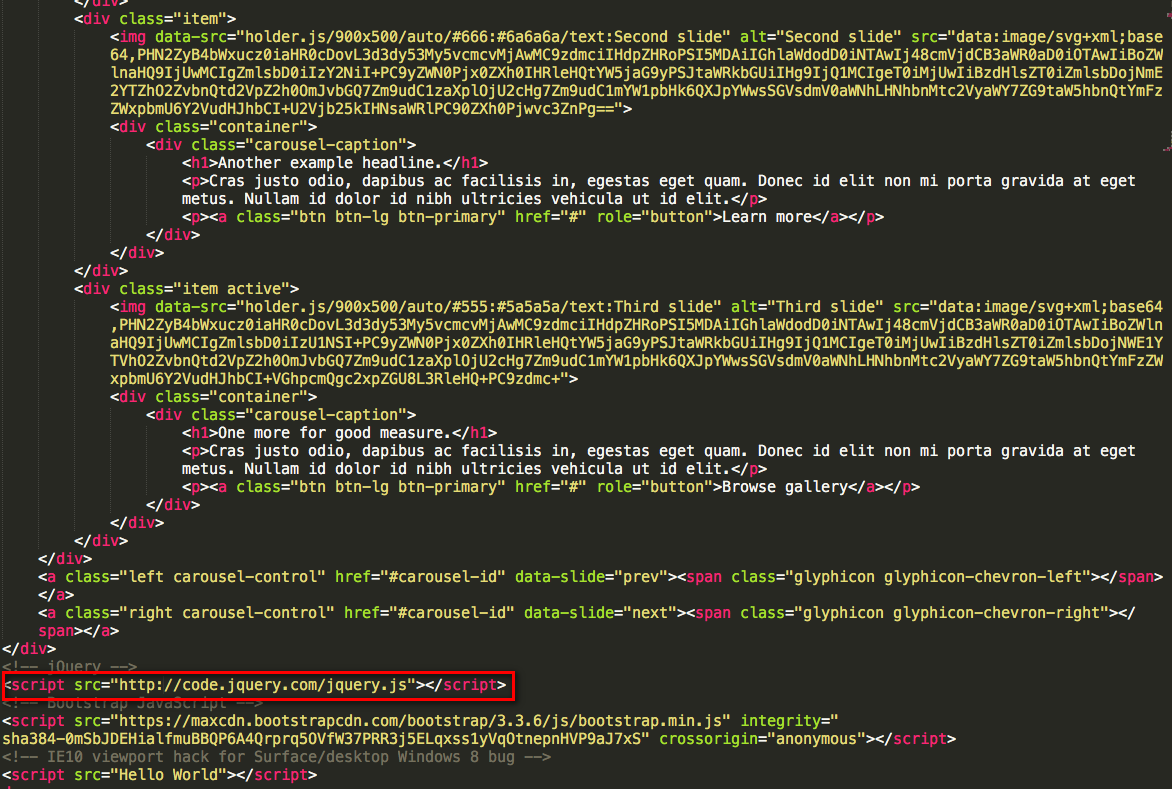
- 使用 bs3-carousel 去產生基本模板
- 注意要把jquery的http:補上去,不然你的幻燈片不會轉 QAQ
 (產生 templete )
(產生 templete )
 ( 注意要補上 http: )
( 注意要補上 http: )
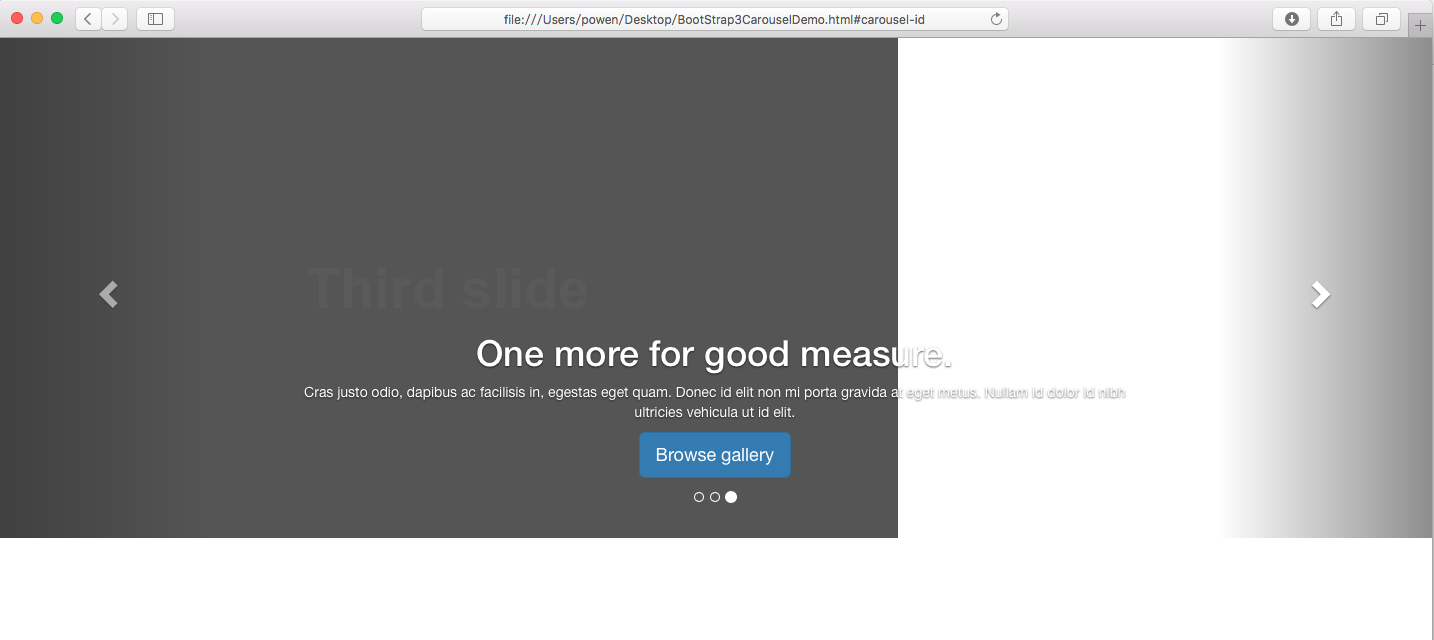
 成品
成品
小結

身為一個美感不佳的工程師(Q_Q),
需要一個框架讓我能夠產出水準之上的畫面來做DEMO,
在這次上課真的燃燒出前端魂了 XD
看著一部一部把畫面弄出來的感覺真好,
還拿到了Amos自製的好用工具 ( 由於講師僅提供給上課同學 所以不放連結出來),
實在是值回票價阿。
PS: 上方說明如果有錯誤麻煩提醒我,謝謝 :)