Angular2 環境建置
前言
最近迷上了有趣的前端框架 Angular 2,
被他切分乾淨 Conponent 架構所吸引,
讓我這個後端工程師可以來前端的世界亂入一下 XD
這篇文章主要是記錄目前如何使用 Angular-cli 幫我們快速建立基本專案架構,
畢竟我們時常會需要建立專案、加入Conponent‧‧‧等,
我們需要輔助工具,這是我內心的聲音 XD
環境說明
我自己使用的環境有 Mac OS X 和 Windows 10,
基本上兩套裝法都差不多,
下面會依序跟大家提到。
-
安裝 node.js (如果你是Mac 環境建議可以使用Homebrew 來管理它)
-
npm install -g @angular/cli
安裝完成後,
我們可以使用 Command line 來建立我們的基本專案架構,
使用的指令是
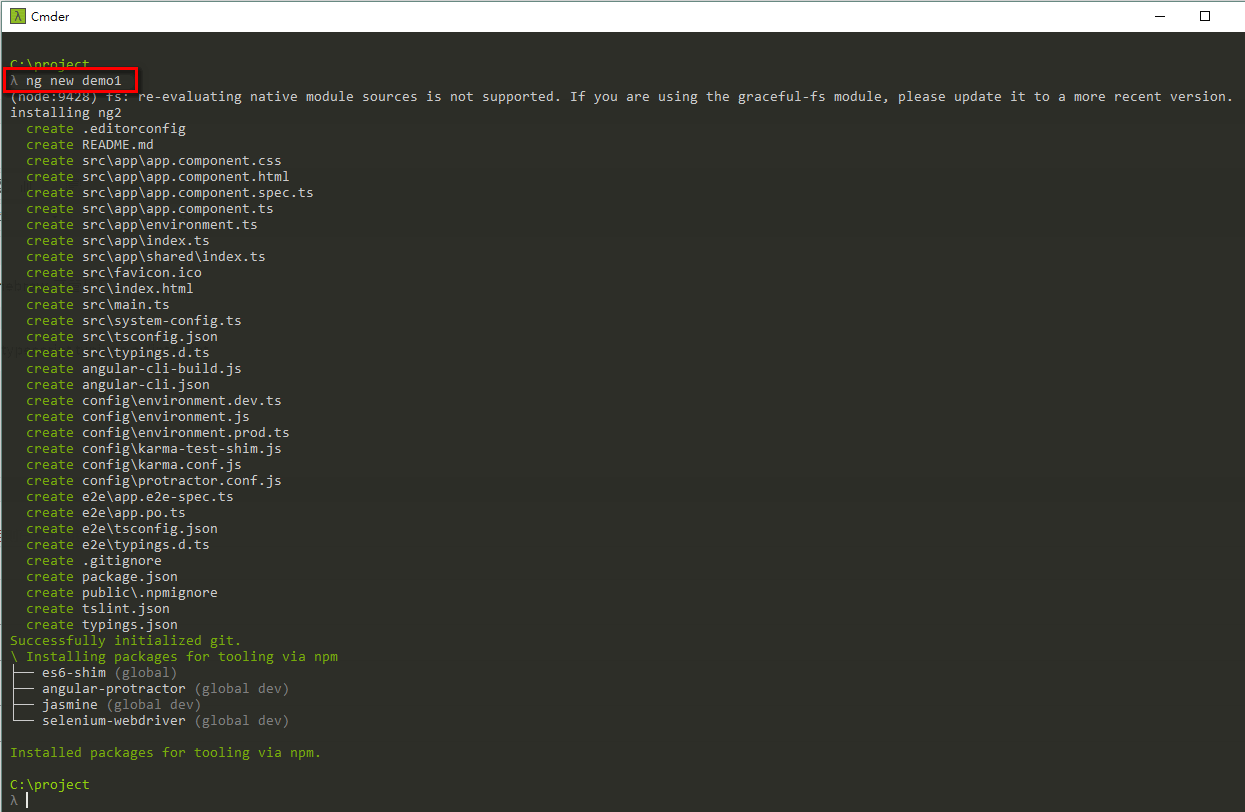
ng new PROJECT_NAME
下圖示範我用 demo1 當作我的專案名稱,

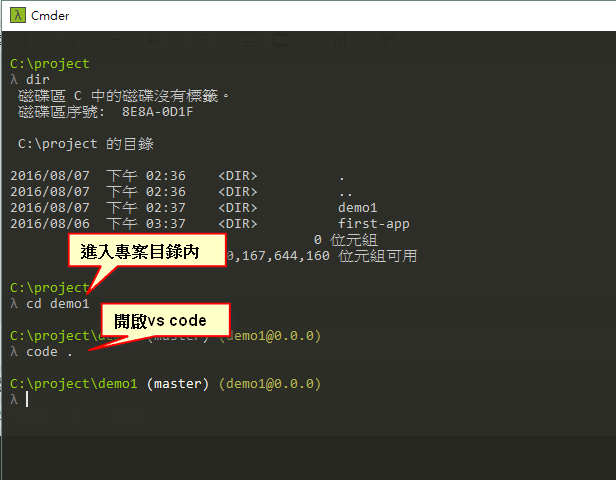
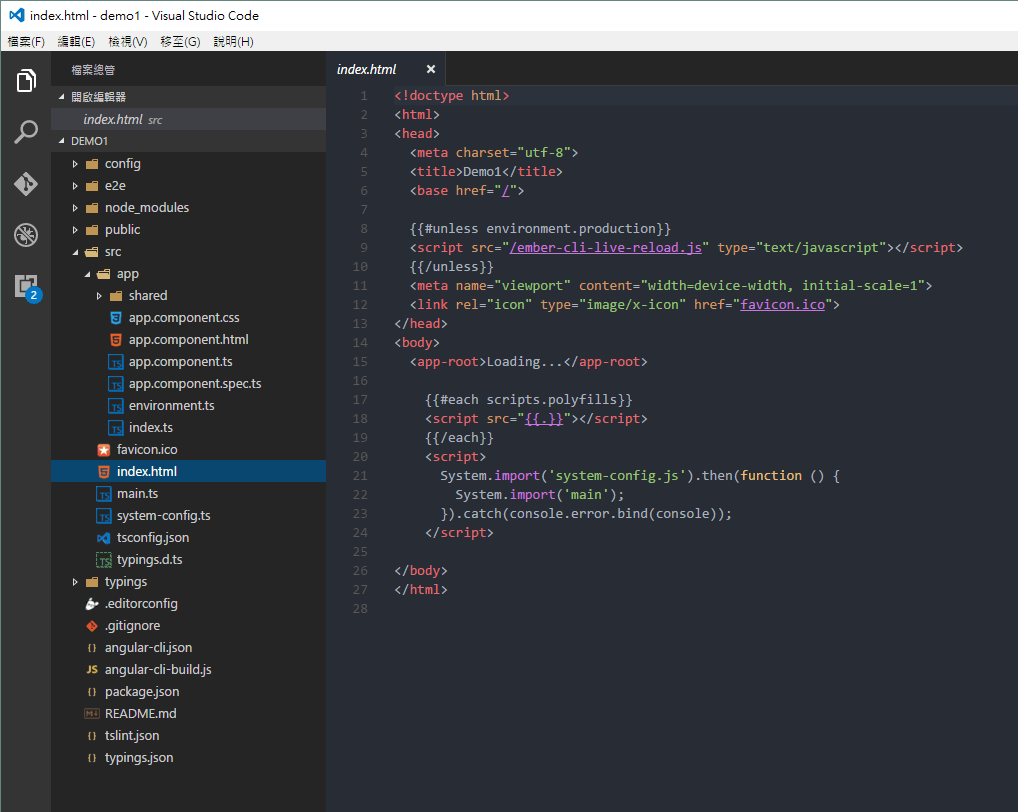
之後進入我們建立的專案目錄內 (這邊使用 vs code 開啟)

我們這邊可以看到基本的結構已經幫我們產出了,
這邊我們還不會介紹到細節部分,

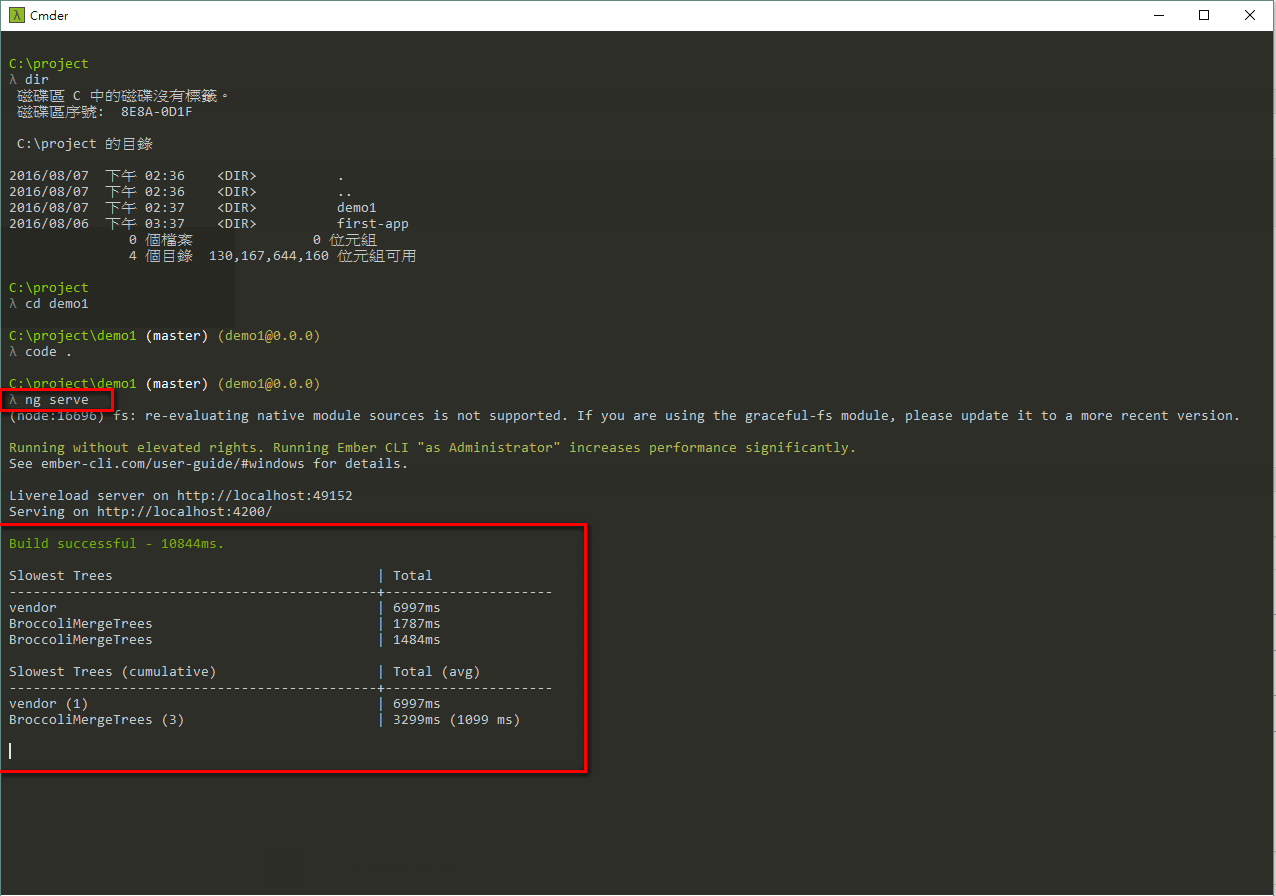
我們先將我們的 Angular2 App 先Run 起來看看能不能成功 ,
輸入指令 ng serve,
angular-cli 會幫我們建置並run起來,
可以開啟瀏覽器至 localhost:4200 去查看預設的 APP。


小結
這篇大概就是講基本的安裝與如何操作 Angular-cli來幫助我們建立檔案,
之前看到官網上面的初始設定覺得非常繁瑣,
透過Angular-cli的幫助可以讓我們更專注在程式上,
建立檔案就都交給範本處理就好,
希望大家都能輕鬆地體驗看看 : )