前言
在這邊我會直接開始介紹 Component 基本的一些操作,
畢竟實作有畫面看還是比較有趣 XD
當然如果你想先從架構面與原理面先了解一些的話,
會推薦您先看官網(簡中翻譯,想看英文將 angular.cn 換成 angular.io 即可)
https://angular.cn/docs/ts/latest/guide/architecture.html#!#components
我們先從建立專案開始吧,
這次指令有點不太一樣了,
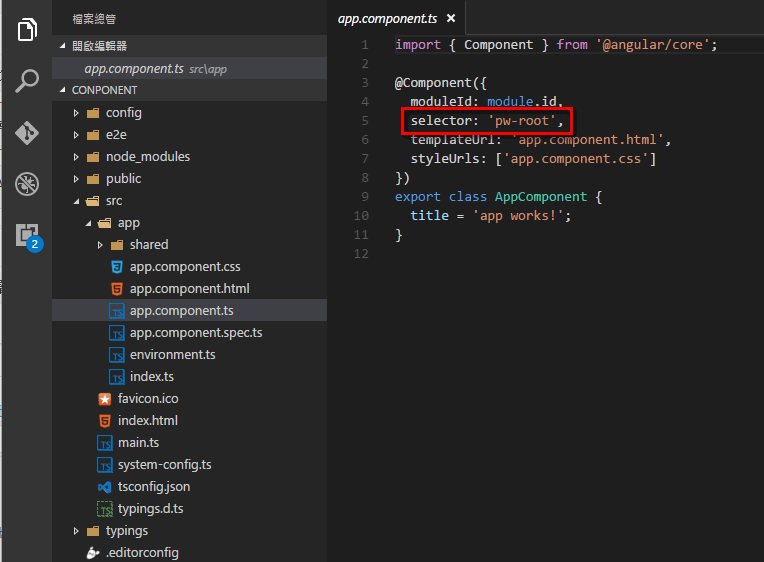
這邊設定的 PREFIX_NAME 會替換預設的 app prefix

那專案建立完成後,就來開始跟它玩耍吧 !!

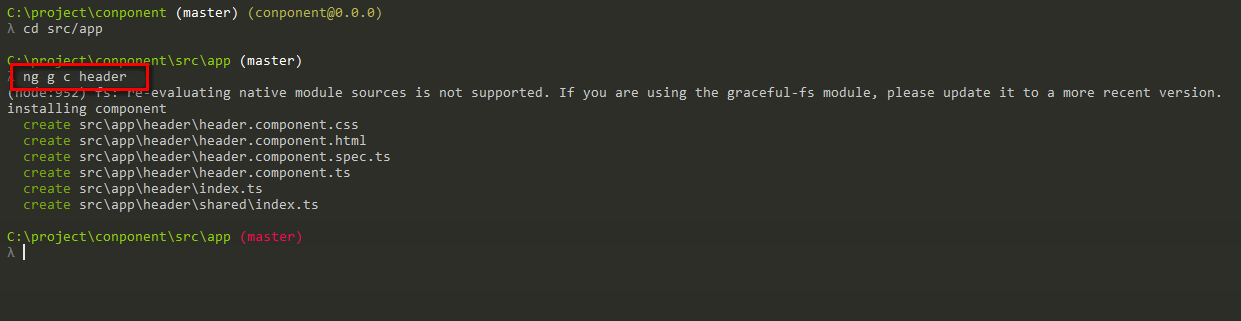
這邊用到了 angular-cli 一個產生 component 的指令 ( 括號部分是可以省略的部分 )
先看到我們產生的基本架構,

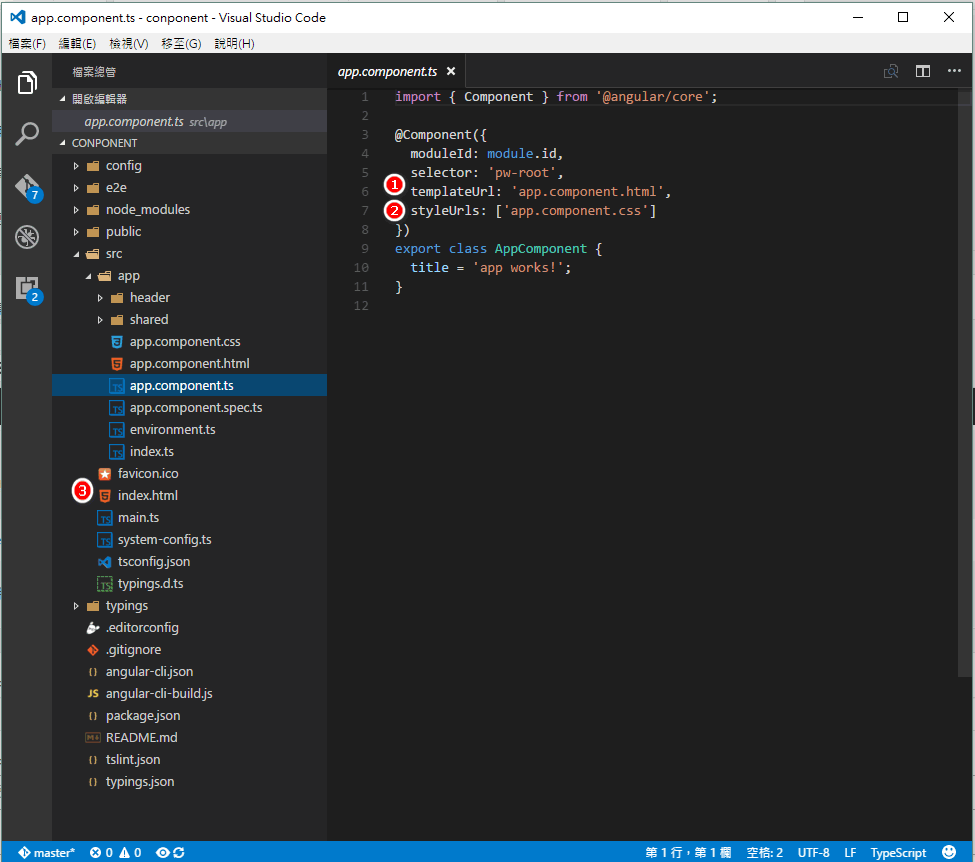
- 我們可以在這邊加入一些 HTML 範例並用 component 加入一些操作,
例如 : Header 我們可以把它切成一個 component。 - style 就比較特別了,這裡套用CSS只會影響到這個 component 內的 HTML templete,
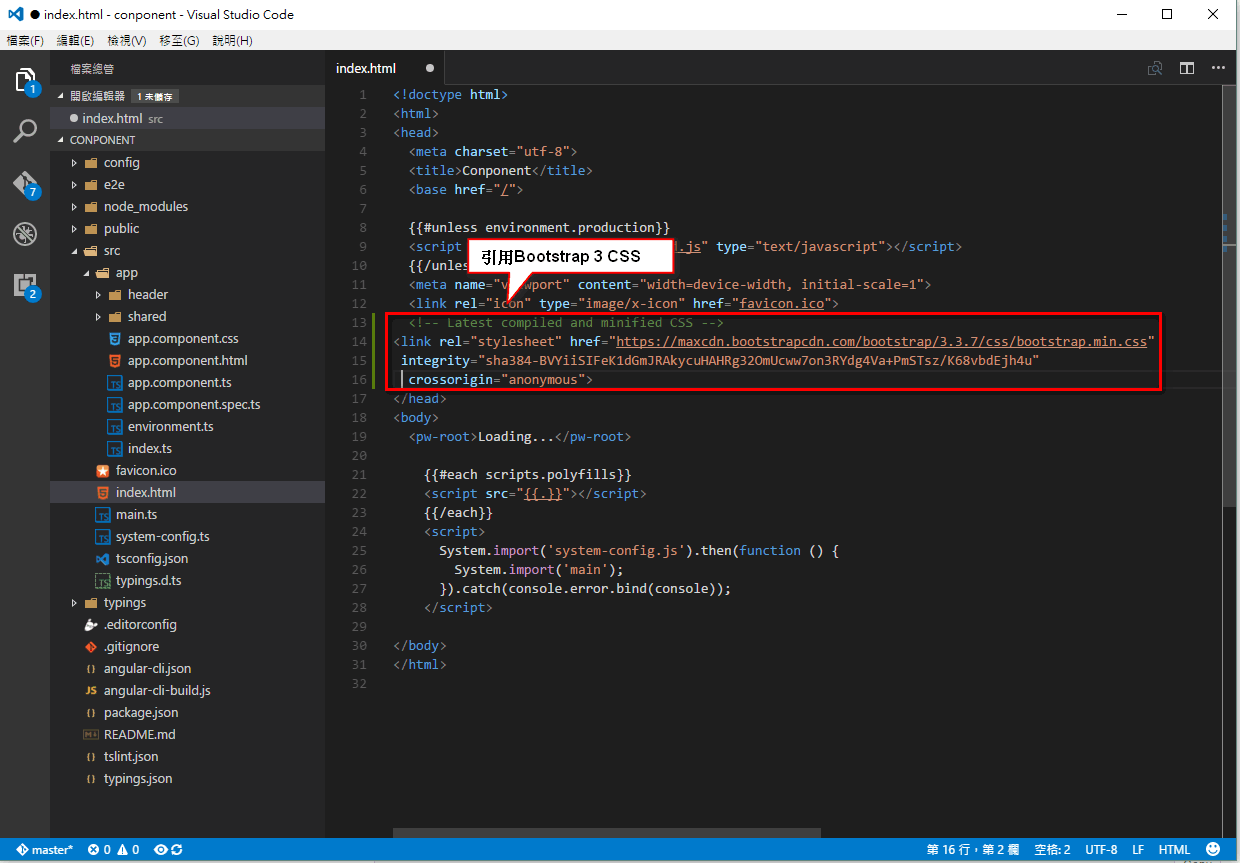
不會影響到其他地方 ! - APP最一開始起始的地方,可以在這裡載入 一些 js 或 css framework !
例如 : BootStrap 3

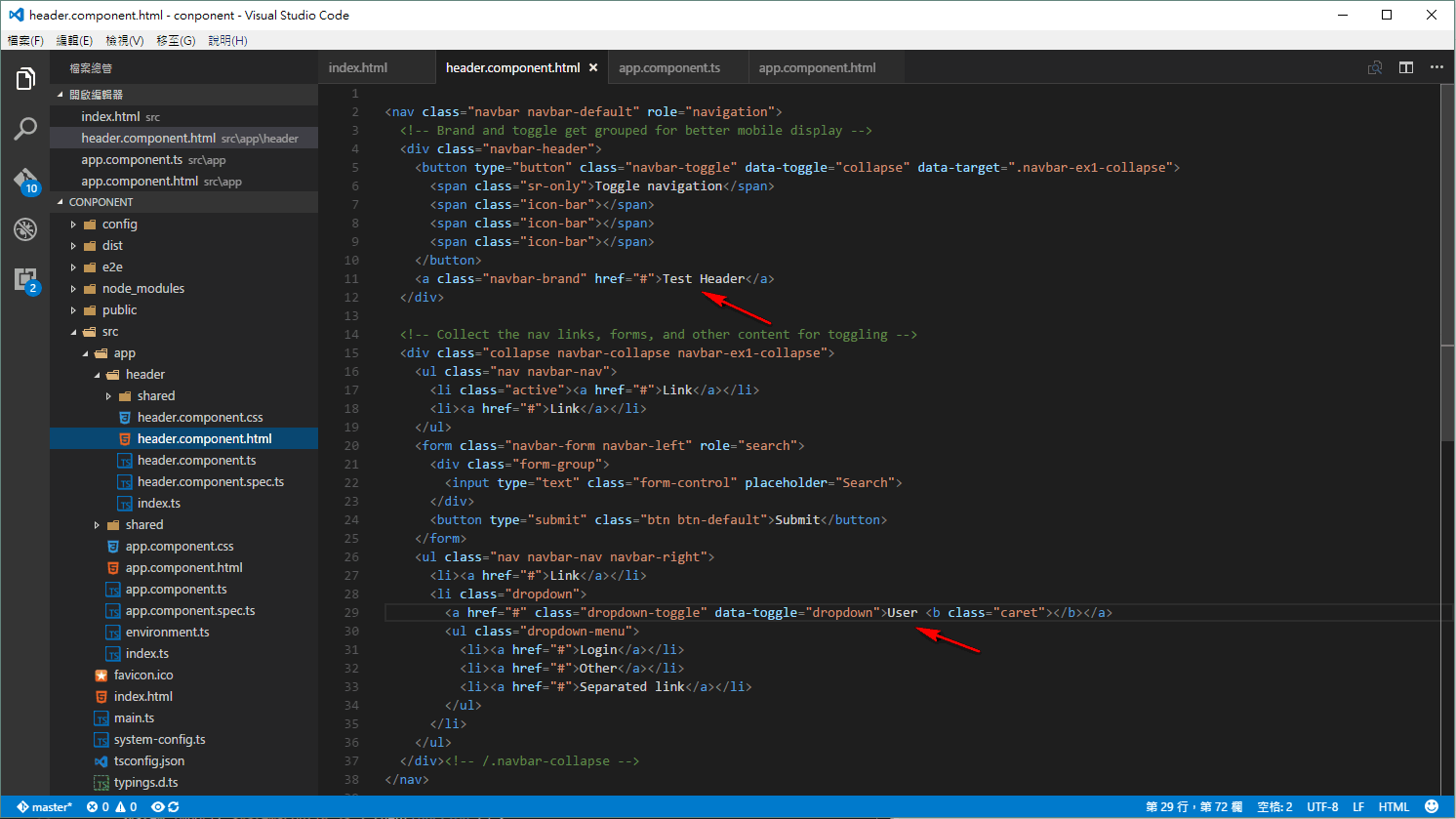
這邊我會繼續切分出 Header 並套用 bs3-navbar (箭頭是標示有修改的部分) ,
header.component.html 這一塊是屬於 header 的 html templete 部分

header.component.ts先暫時可以不用更動,
現在我們已經完成一個 header component 的 原型了,
我們要把它加到原本的 app component 內做顯示,
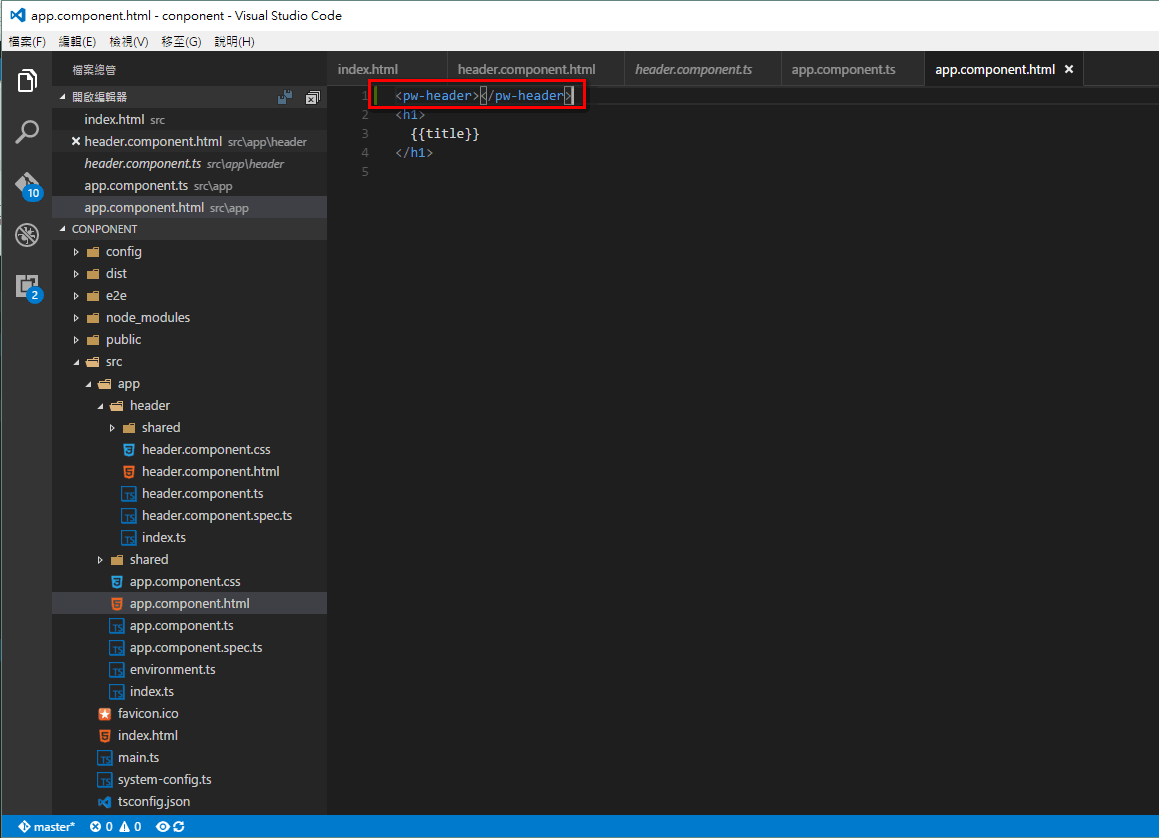
我們可以先看一下 app component 的 html templete 部分,
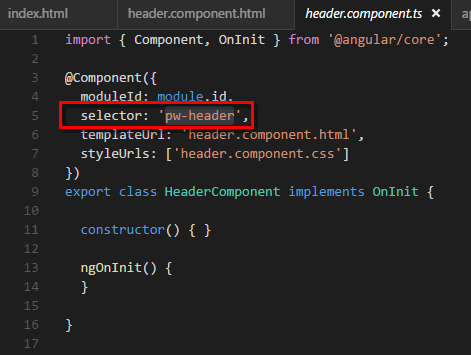
 我們加入我們的 header tag (這邊注意到它是對應我們 header component 的 selector )
我們加入我們的 header tag (這邊注意到它是對應我們 header component 的 selector )

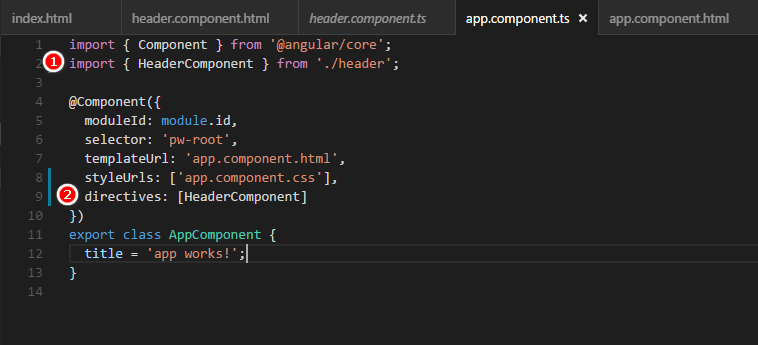
接下來在 app component 內會用到一些模組化的觀念,
我們必須先將 header component 引用進來才能去做操作,

- 先將 header component 引用進來
- 在我們的 decorator 內設定directive
完成畫面

小結
目前只能看到一小段 Angular 2 的好處,
可以將大的架構分門別類的拆裝成小元件的方式去做組合、管理,
當然如何切分還是要去做思考的,
如果切分太細的話,處理各component 之間的溝通就會非常麻煩,
最近也在好好地跟他玩耍著,
如果有空有心得也會繼續跟大家分享 : )