前言
最近都在處理一個棘手的重構的案子,
所以這系列的更新就擱置下來了 QQ
不過在這段期間 Angular 2 也更新到了 RC5 了,
多了一些方便設定的好處,
也會在之後慢慢介紹它 :P
上一篇文章提到了Component的基本操作,
但網頁不可能只用基本的 html templete去組成,
我們會需要在Component去處理畫面上顯示值,
或是內外層的Component互相溝通﹑傳遞資料。
Angular 2 四種資料繫結方式
話不多說我們來邊做編解釋吧,
由於說中文的繫結實在非常的繞口,
容我在後面都使用英文 binding 來做解說,
畢竟還是看圖有趣些 :P
內嵌繫結
這種binding應該是最簡單能夠理解的,
這邊我們要注意的他專屬的符號 {{ variable }}。
 我們可以看到在angular-cli 產生的 templete 當中就有使用蹤跡了,
我們可以看到在angular-cli 產生的 templete 當中就有使用蹤跡了,
用來設定我們一開始顯示的 app work !
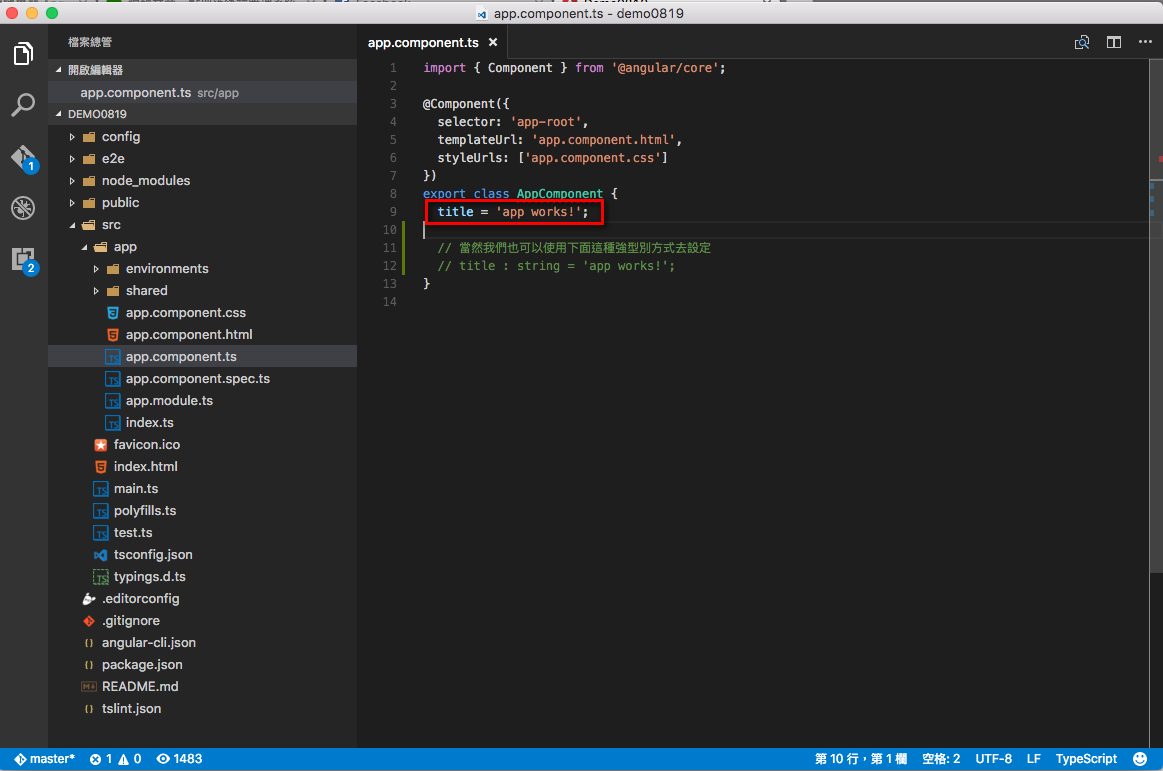
再來看看我們的 component 的 typescript檔內如何去給定值呢 ?

只需要在 export class 的地方宣告一個變數跟外部 {{ variable }} 名稱對應即可。
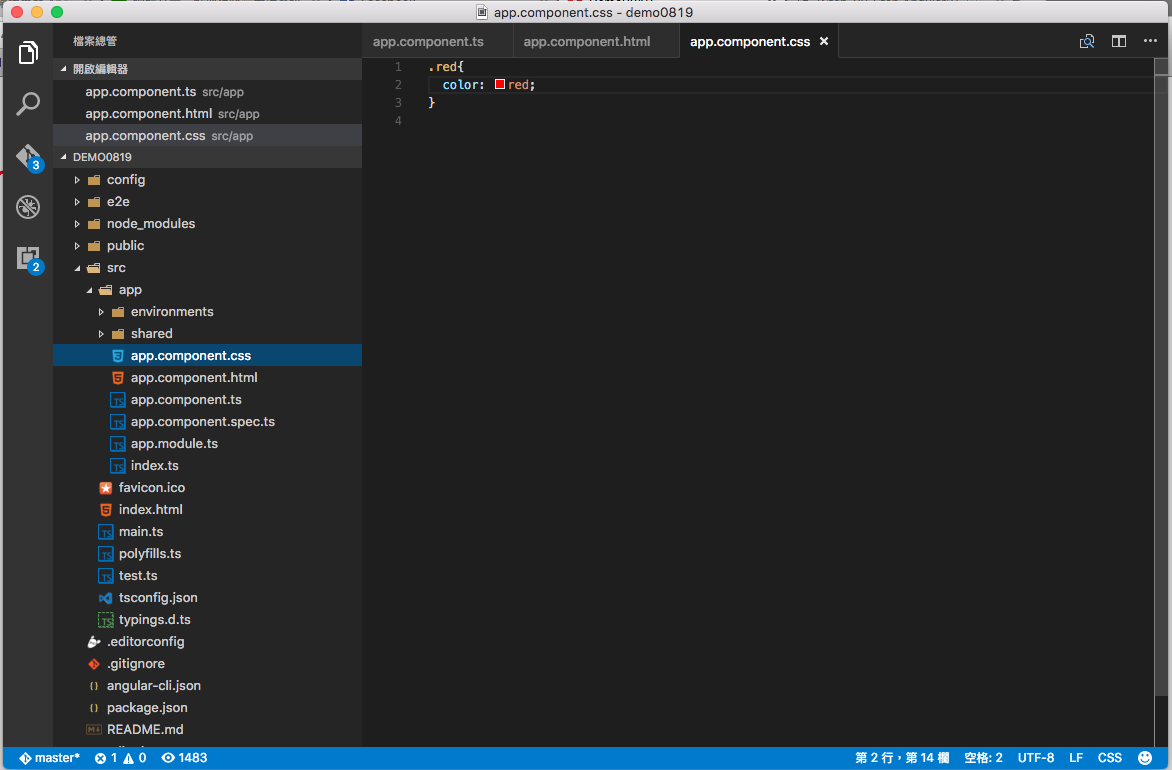
屬性繫結
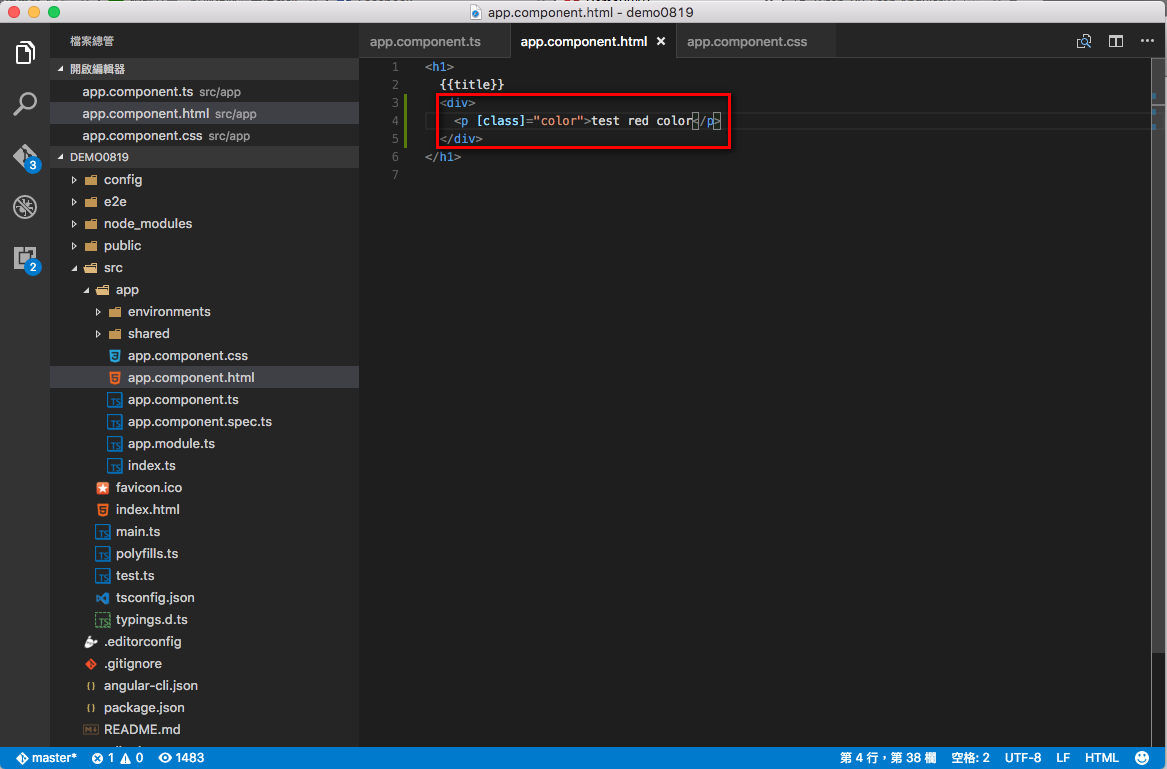
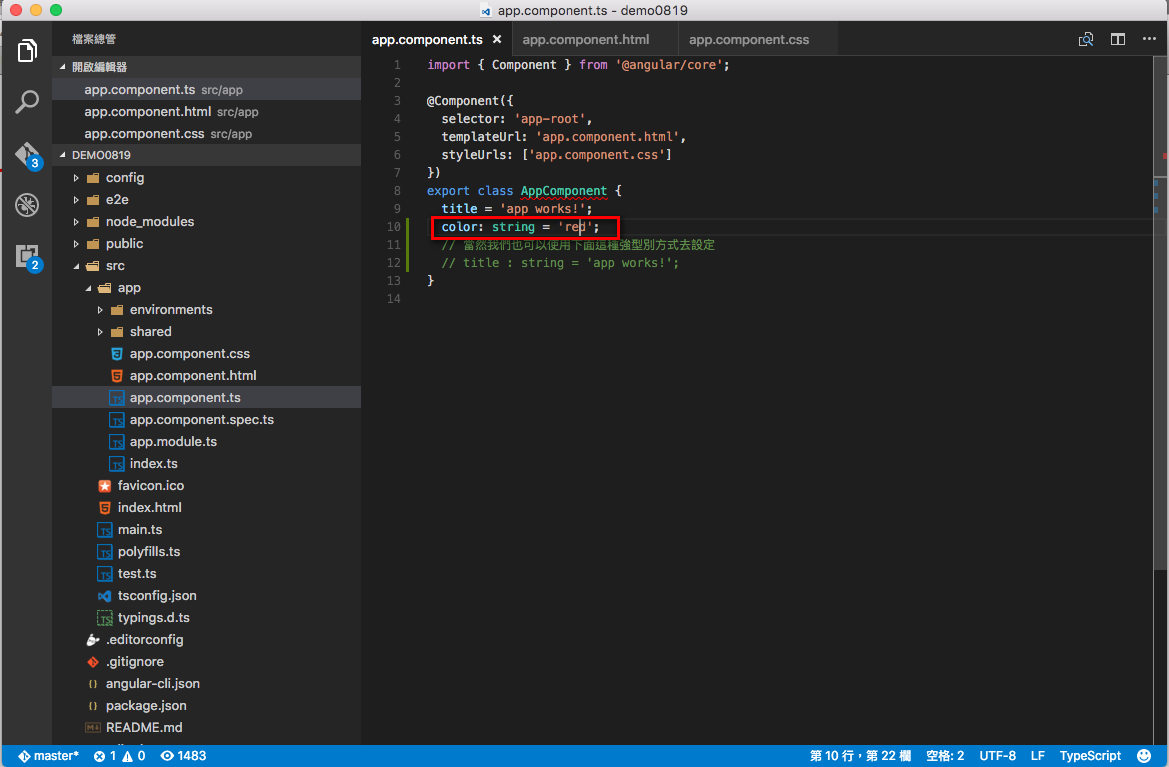
這種binding使用的符號是 [ property ] 來做設定的,
下面的範例會以簡單設定class去改變他的顏色,
當然property binding的好用之處當然不只這些,
最有代表性的當然是從外部component 將值傳遞給內層 component ,
當然這在後面會再提到,現在我們就先簡單認識一下這幾種binding不同之處吧。



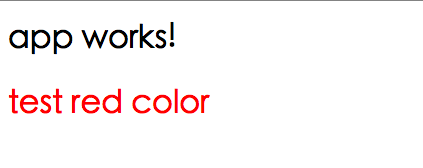
結果

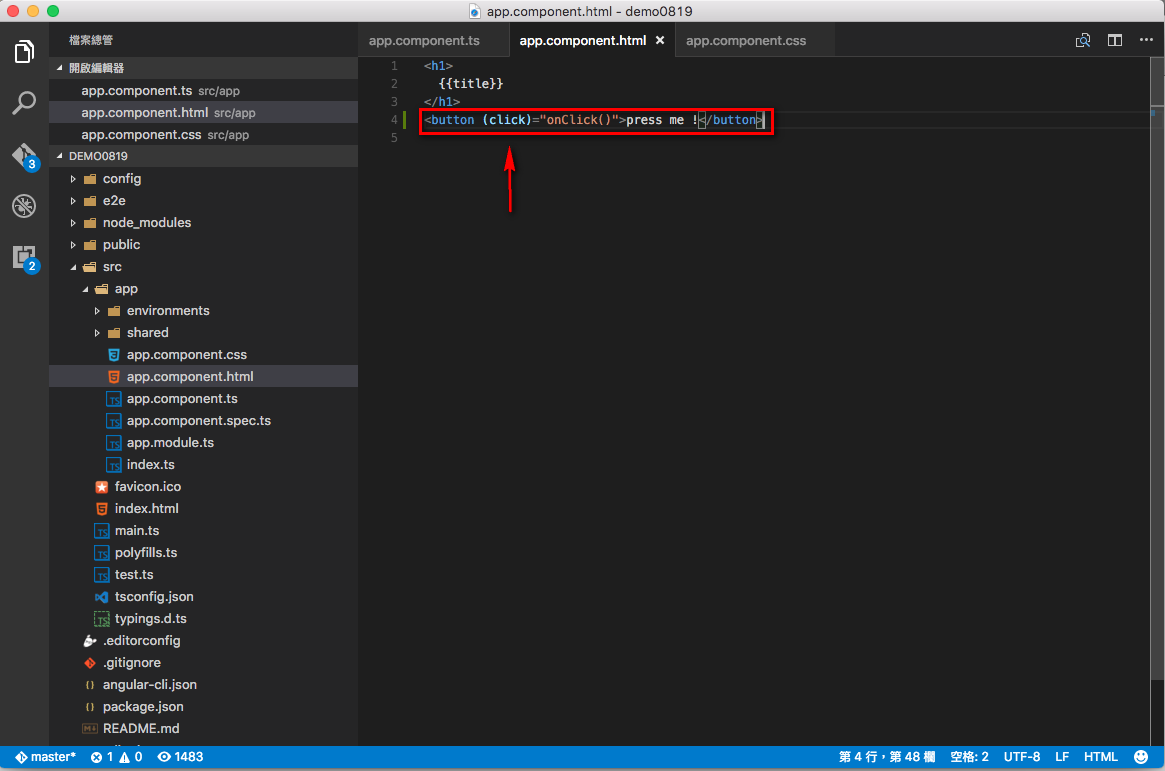
事件繫結
這種繫結用在我們想要讓元素間產生一點互動,
這邊完全支援html5 的事件觸發,
這裡我們可以舉一個最常見的 click 事件來說明,
使用到的符號是 ( event )。

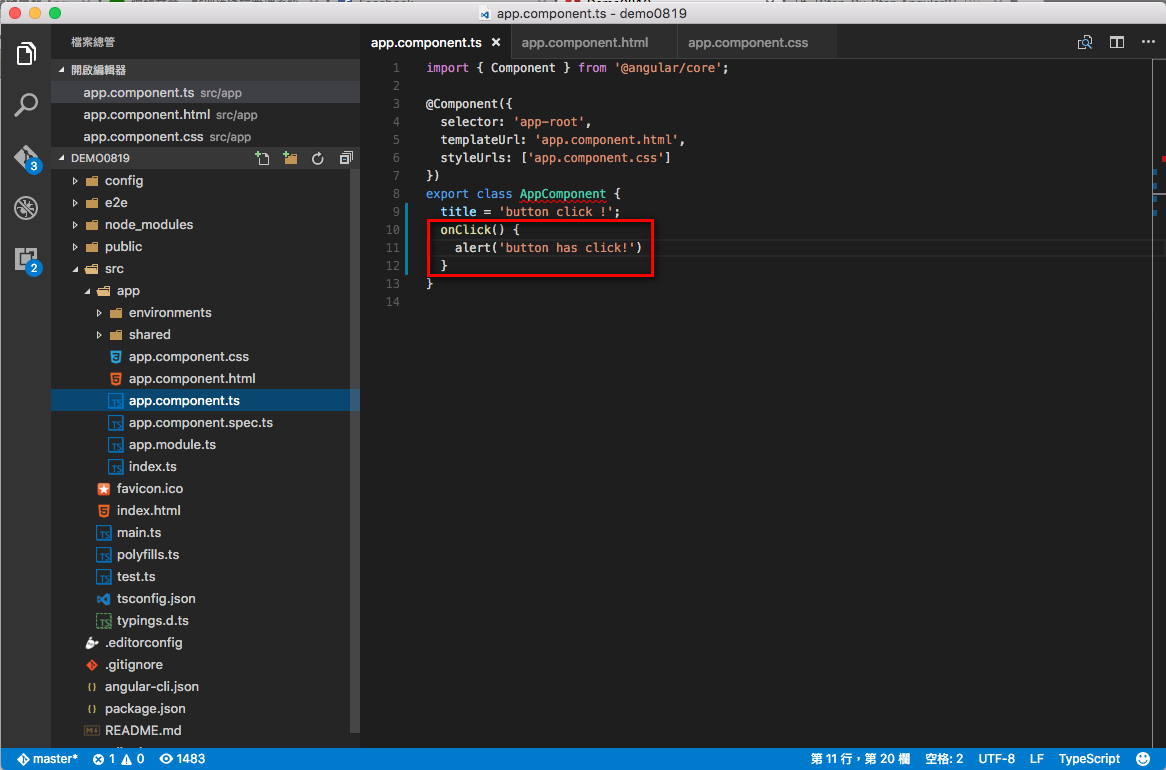
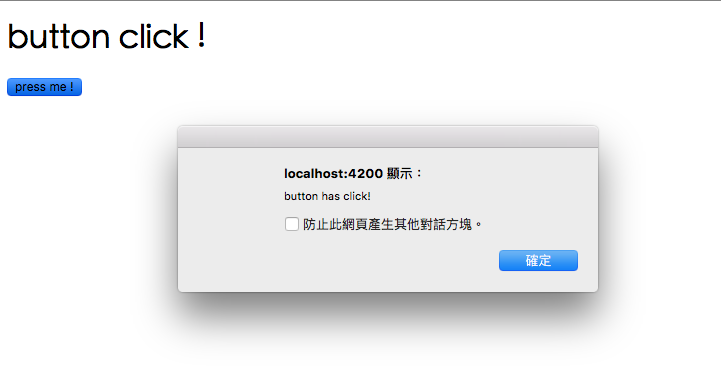
 簡單的使用一個 alert 來測試功能是否正常。
簡單的使用一個 alert 來測試功能是否正常。
結果

雙向繫結
雙向繫結的符號十分有趣, [( variable )]
實際上就是屬性繫結加上事件繫節組成,
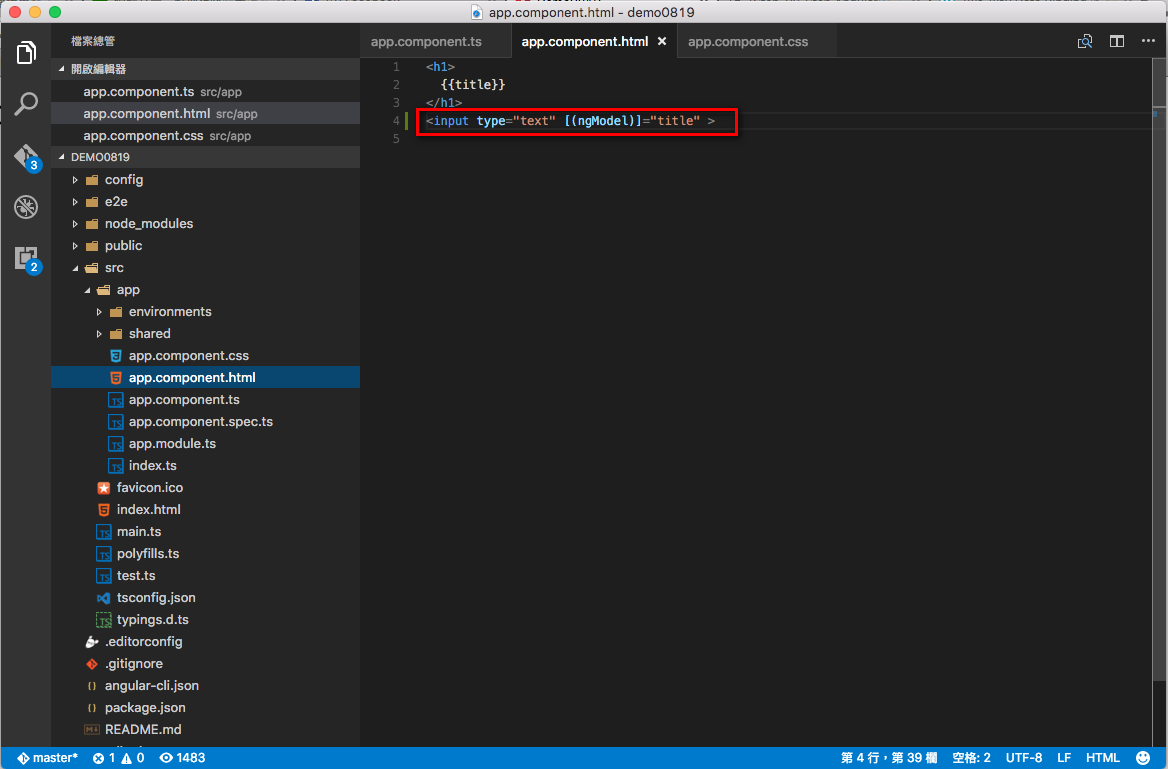
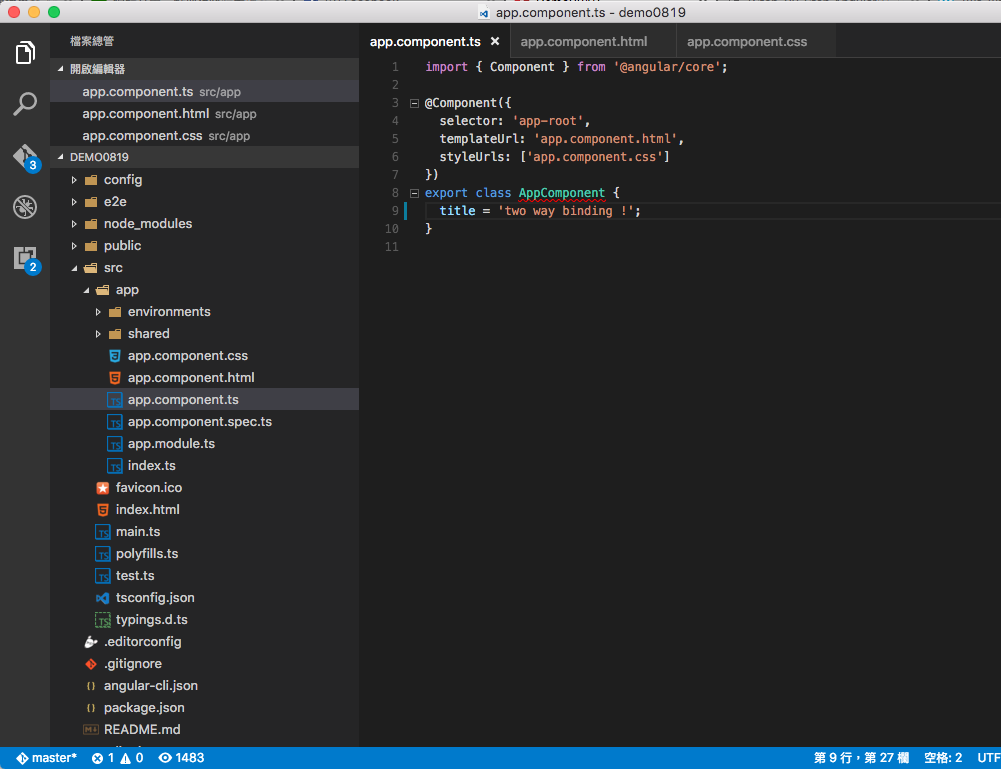
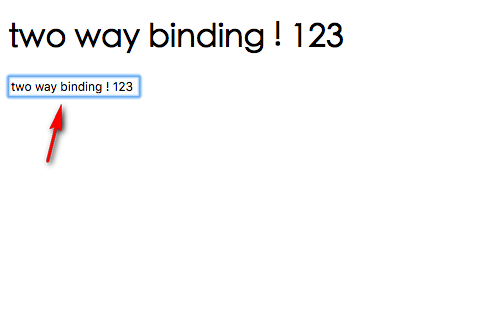
那這邊我們可以做一個輸入框及時更改title的範例,
讓我們快速了解這到底是什麼東西 !



小結
以上是四種 binding 非常簡易的解說,
希望各位可以輕鬆的入門在慢慢想要如何去實用它!
近況
最近正在進行大範圍的舊程式重構,是之前產學實習的學生寫的,
正在被各種全域變數、詭異命名、萬航程式馬摧殘當中,
覺得精神耗弱,不過這也讓我開始再看一些 OOAD的書籍,
希望在之後能幫助產學實習生了解該如何做出較好維護的程式架構。
現在心情大概跟這張圖一樣 XD
 圖片來源 : http://www.thenewslens.com/article/39189
圖片來源 : http://www.thenewslens.com/article/39189