Windows 8 推出後,跟Live ID的合作越來越密切,
而現在Live SDK也支援了Windows Store App的開發,
Live Connect Developer Center 也可以看到Windows Store App開發的文件以及Sample,
因此...就下載下來把玩看看啦!
如果有碰到"An error occurred while performing the operation."的錯誤時,可以參考這樣解決~
2013 03 / 07,
目前在Windows 市集應用程式使用Live Connect API時,
需要在 Windows 市集儀表板進行註冊,
而已不可在Live Connect 應用程式管理網站進行註冊了,
請注意。
之後會再進行內容的修改。
在此前,請參考
設定您的應用程式 (Live Connect)
http://msdn.microsoft.com/zh-tw/library/live/hh826541.aspx
Windows 8 推出後,跟Live ID的合作越來越密切,
而現在Live SDK也支援了Windows Store App的開發,
Live Connect Developer Center 也可以看到Windows Store App開發的文件以及Sample,
因此...就下載下來把玩看看啦! ![]()
Step1.
下載 LiveSDK,並且安裝 - http://msdn.microsoft.com/en-us/live/ff621310
這次在測試的時候,是抓版本 - Live SDK v5.2 preview
Step2.
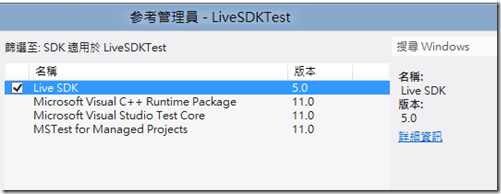
新增Windows Store App專案,並且新增參考,並勾選Live SDK
話說雖然確定抓的是Live SDK v5.2 Preview,但是在參考管理員裡面,還是看到版號為5.0
Step3. 可參考 Working with the code examples
在MainPage.xaml的 Page 新增
xmlns:live="using:Microsoft.Live.Controls"並在Grid中加入SignInButton,這是Windows Store App 與 Live ID 連結起來的控制項
可參考 SignInButton class<live:SignInButton x:Name="btnSignin" Scopes="wl.signin wl.basic" SessionChanged="btnSignin_SessionChanged" Margin="8,10,0,717" /> <TextBlock Height="32" Foreground="White" HorizontalAlignment="Left" Margin="10,56,0,0" Name="infoTextBlock" VerticalAlignment="Top" Width="200" />然後在MainPage.xaml.cs新增using Microsoft.Live; using Microsoft.Live.Controls;以及加上事件btnSignin_SessionChanged的處理,處理是否能跟Live ID 聯繫起來,以及是否登入。private LiveAuthClient auth; private LiveConnectClient client; private LiveConnectSession session; private void btnSignin_SessionChanged(object sender, LiveConnectSessionChangedEventArgs e) { if (e.Status == LiveConnectSessionStatus.Connected) { session = e.Session; client = new LiveConnectClient(session); infoTextBlock.Text = "Signed in."; } else { infoTextBlock.Text = "Not signed in."; client = null; } }然後.....執行吧!!!!
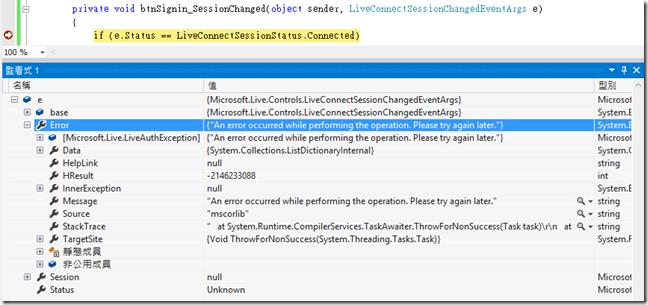
咦!? 怎麼不管怎麼按,都是顯示Not signed in. 而且都沒有跳出授權畫面,
所以下個中斷點來看一下發生甚麼事情...
結果發現LiveConnectSessionChangedEventArgs 回傳有錯誤
"An error occurred while performing the operation."
其實這部分卡了我一段時間,後來找了找,看到了這篇文章
Using Single Sign-on (windows live) in Windows 8 Metro App
原來在做專案時,還必須要到 https://manage.dev.live.com/build 去Register
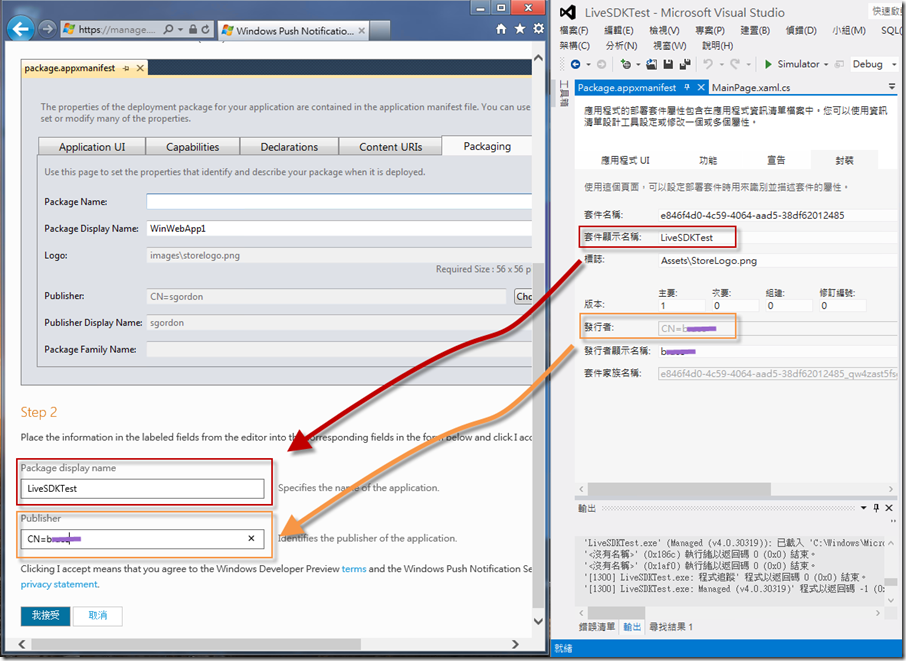
Step4. 到https://manage.dev.live.com/build,並且依照上面的步驟操作
先把專案的package.appxmanifest打開,並且點選封裝(Packaging)的頁簽,
並且把專案的套件顯示名稱(Package display name),以及發行者(Publisher) 填到畫面上,並且按下我接受。
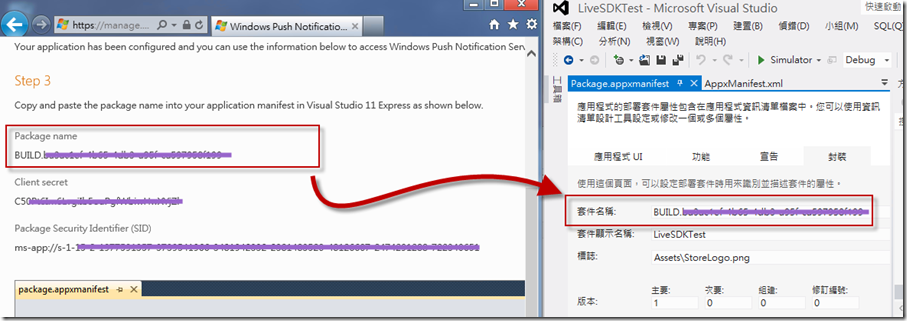
然後把畫面上的Package name,這串文字複製回來貼到 package.appxmanifest 裡的套件名稱(Package name)中,
並儲存專案。然後再重新執行程式吧!!!!
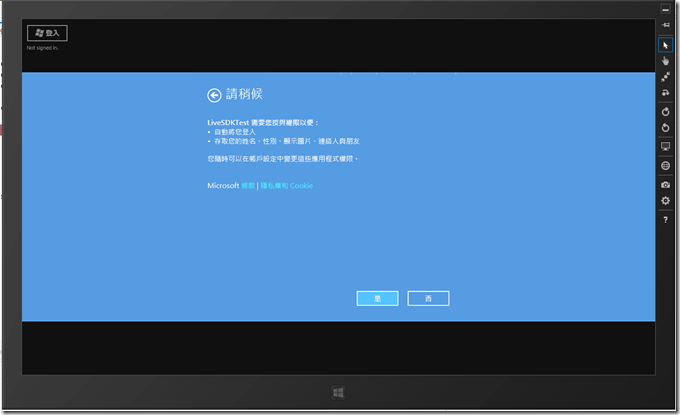
重新執行程式後,再按下登入的按鈕,就可以很順利地看到授權的畫面。
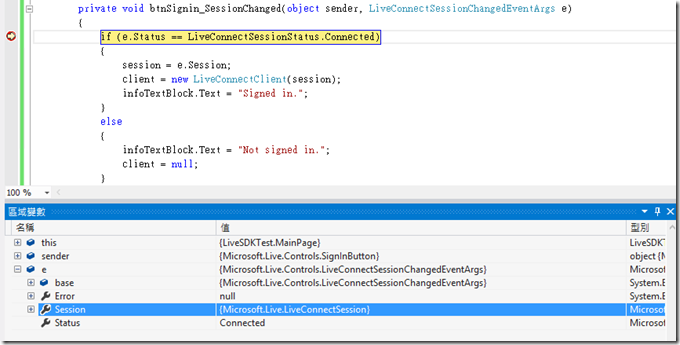
接受後,在同樣的中斷點觀察一下,也可以順利地看到 e.Status已經是Connected了。
順利完工!!!
之後就可以再參考MSDN的其他文件,去做其他的事情啦~~![]()
此外補一個參考影片 - Power your app with Live services
備註:
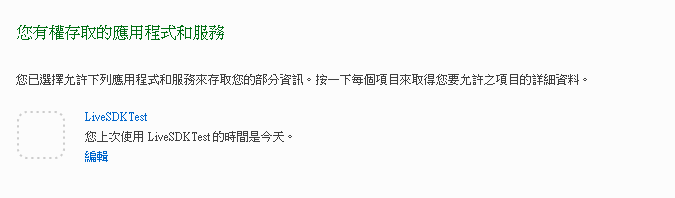
經過授權後,可以到Windows Live 服務管理,去看一下你目前授權過那些程式,
當然的,也會包含這次授權的程式啦
參考連結
- Download LiveSDK
- Working with the code examples
- SignInButton class
- Using Single Sign-on (windows live) in Windows 8 Metro App
- https://manage.dev.live.com/build