建立一個 CRUD 編輯畫面
延續在 [CRUD 清單畫面] 的說明,在這裡我們要繼續介紹如何來建立一個 CRUD 編輯畫面。這裡面 [欄位維護] 的編輯畫面用來維護 Column 這一個資料表,相對簡單許多;除此之外,我們也會介紹 [資料表維護] 的編輯畫面,它會同時維護 Table、Column 2個資料表,在應用上有比較大的彈性。
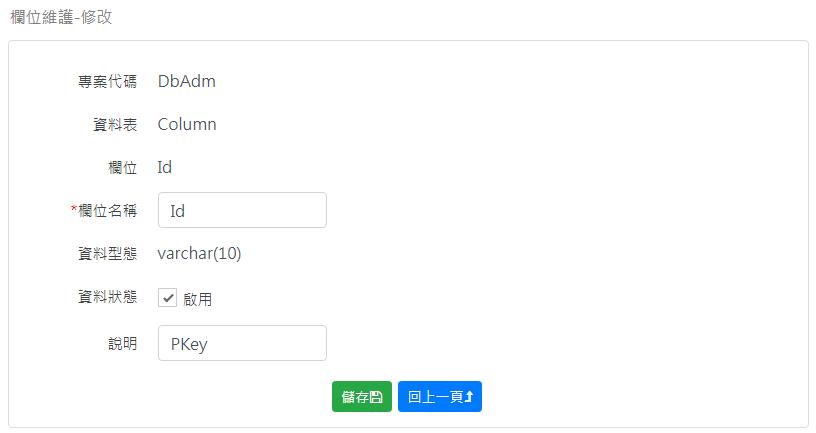
資料庫文件系統裡面的 [欄位維護] 的編輯畫面如下:

在建立這樣的功能時,程式員需要處理的工作與相關檔案的對應關係如下:
Controllers/ColumnController.cs:controller
Services/ColumnEdit.cs:設定要維護的欄位清單
Views/Column/Edit.cshtml:編輯畫面UI
ColumnController.cs
以下是編輯畫面需要用到的功能:
//顯示編輯畫面
public ActionResult Edit()
{
return View();
}
//傳回一筆資料
public ContentResult GetJson(string key)
{
return Content(new ColumnEdit().GetJson(key).ToString(), _Web.AppJson, Encoding.UTF8);
}
//儲存新增的資料
public JsonResult Create(string json)
{
return Json(new ColumnEdit().Create(_Json.StrToJson(json)));
}
//儲存修改的資料
public JsonResult Update(string key, string json)
{
return Json(new ColumnEdit().Update(key, _Json.StrToJson(json)));
}
//刪除一筆資料
public JsonResult Delete(string key)
{
return Json(new ColumnEdit().Delete(key));
}
ColumnEdit.cs
以下是這個檔案主要的程式碼,其中 GetDto 用來設定編輯欄位清單和屬性,GetJson 用來傳回一筆待編輯的資料:
//設定編輯欄位
private EditDto GetDto()
{
return new EditDto()
{
Table = "dbo.[Column]",
PkeyFid = "Id", //primary key 欄位id
Col4 = null,
Items = new EitemDto[] {
new EitemDto() { Fid = "Id" },
new EitemDto() { Fid = "Code" },
new EitemDto() { Fid = "Name" },
new EitemDto() { Fid = "Status" },
new EitemDto() { Fid = "Note" },
},
};
}
//傳回一筆資料
public JObject GetJson(string key)
{
return _Db.GetJson(@"
Select
p.Code as ProjectCode, t.Code as TableCode,
c.*
From dbo.[Column] c
inner join dbo.[Table] t on t.Id=c.TableId
inner join dbo.Project p on p.Id=t.ProjectId
where c.Id=@Id
", new List<object>() { "Id", key });
}
Edit.cshtml
以下是編輯畫面的欄位清單,如同清單畫面,這裡使用了 .Net Core View Component:
<form id='eform' class='xg-form'>
@await Component.InvokeAsync("XiHide", new { fid = "Id" })
@await Component.InvokeAsync("XiRead", new { title = "專案代碼", fid = "ProjectCode" })
@await Component.InvokeAsync("XiRead", new { title = "資料表", fid = "TableCode" })
@await Component.InvokeAsync("XiRead", new { title = "欄位", fid = "Code" })
@await Component.InvokeAsync("XiText", new { title = "欄位名稱", fid = "Name", maxLen = 30, required = true })
@await Component.InvokeAsync("XiRead", new { title = "資料型態", fid = "DataType" })
@await Component.InvokeAsync("XiCheck", new { title = "資料狀態", fid = "Status", isCheck = true, value = "1", label = "啟用" })
@await Component.InvokeAsync("XiText", new { title = "說明", fid = "Note", maxLen = 30 })
</form>
@await Component.InvokeAsync("XgSaveBack")
維護多個資料表
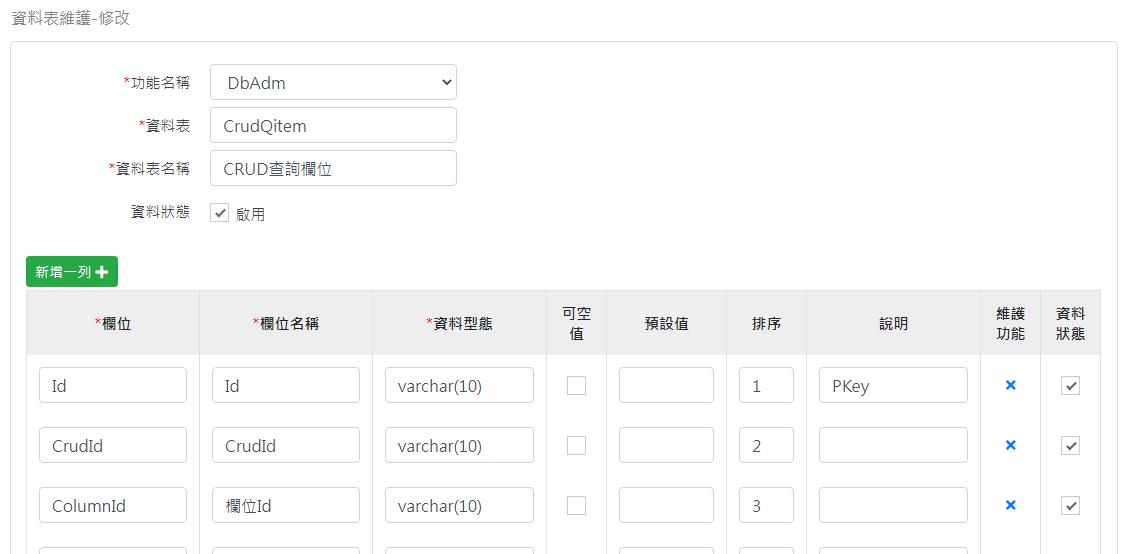
以 [資料表維護] 的編輯畫面為例,它的編輯畫面如下圖,上方是 Table 欄位,下方是多筆的 Column 欄位:

在實作上,它有3個地方與 [欄位維護] 不同:
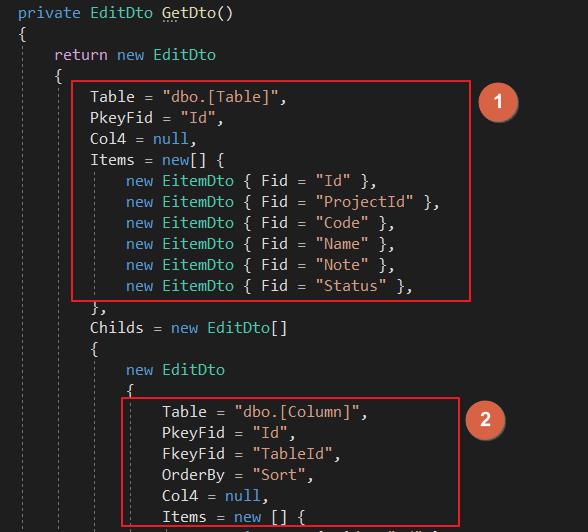
1.Services/TableEdit.cs 設定多個資料表的欄位,如下:

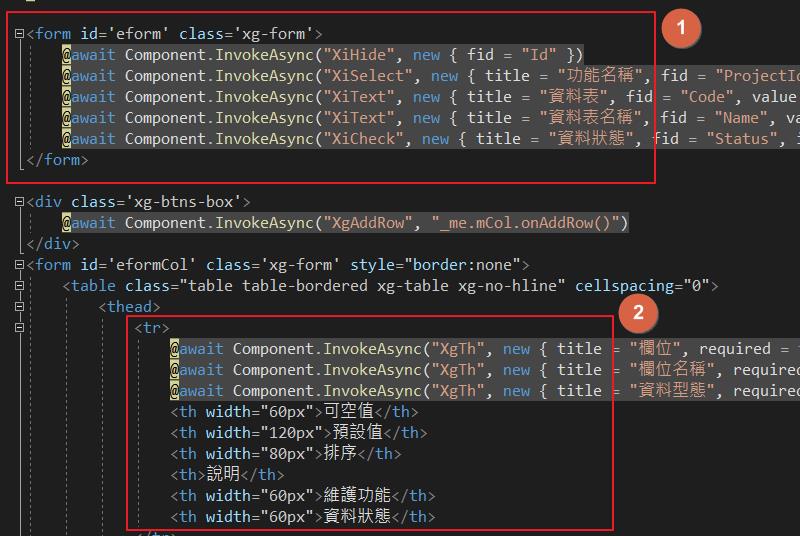
2.Views/Table/Edit.cshtml 加入第2個要維護的資料表欄位,如下:

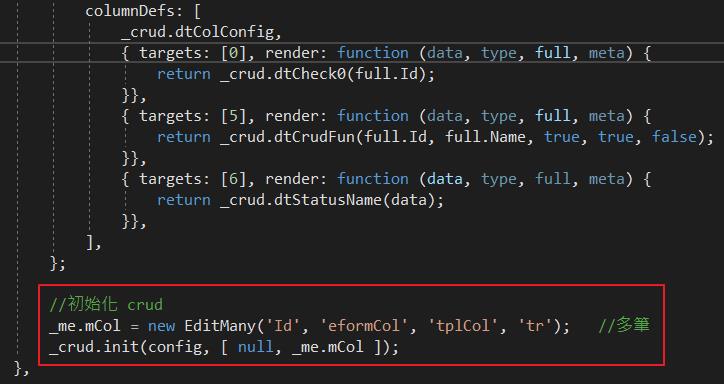
3.wwwroot/js/Table.js 初始化時加上第2個資料表:

以上實作步驟,包含大部分 CRUD 清單畫面和維護畫面的實際狀況,這表示一個管理系統大部分的功能,你已經可以透過這種方式來完成。