建立系統所需要的輸入欄位
輸入欄位是軟體系統中最基本的元件,使用者透過這些元件來與系統互動。預設的 Html 輸入欄位過於簡單,不適合在系統中直接使用,所以在這裏我們使用 Asp.Net Core 的 View Component 來重新包裝這些輸入欄位,主要有以下目的:
• 讓程式碼更精簡
• 考慮版面的配置
• 加入資料驗證功能
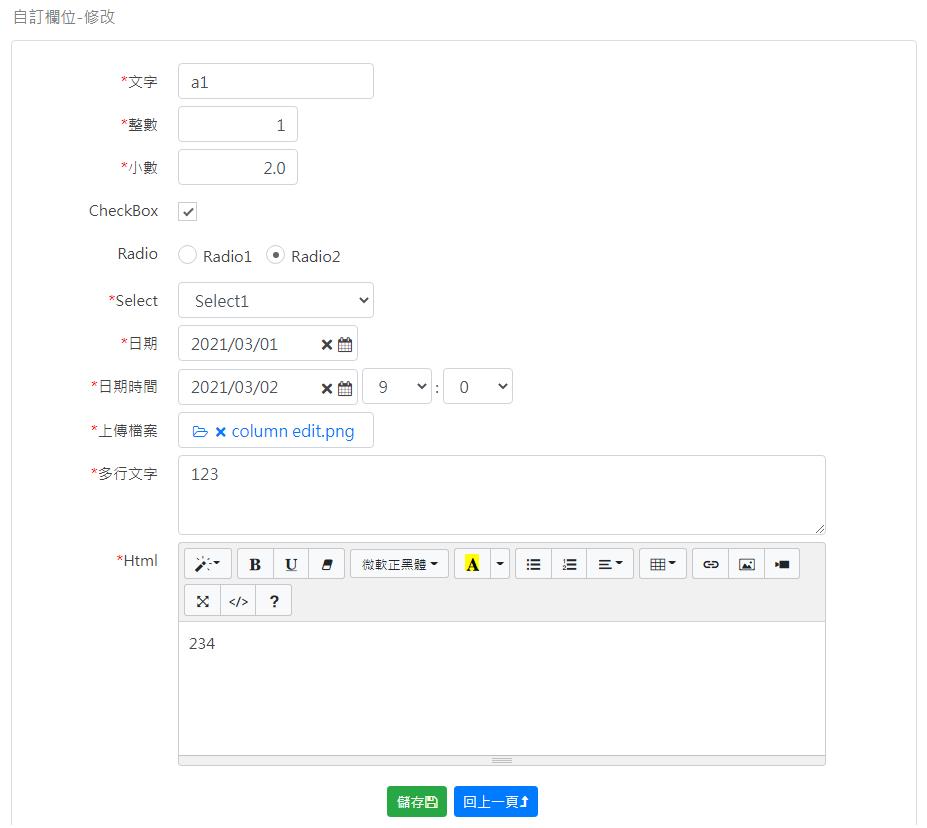
在人事管理系統裡面,我們建立的一個 [自訂欄位] 功能,在這裡可以看到我們所使用的全部欄位,它的編輯畫面如下:

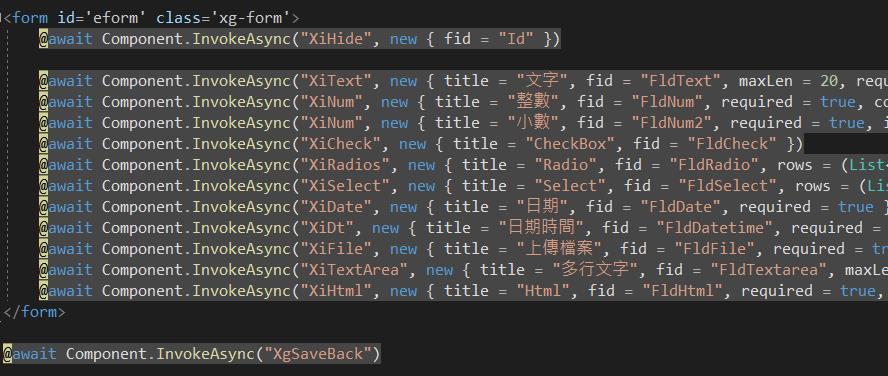
它的畫面檔案為 Views/CustInput/Edit.cshtml,程式碼如下:

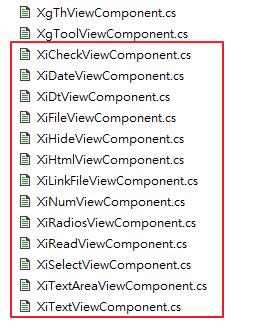
這些自訂欄位的原始碼檔案位於 Base/BaseWeb/ViewComponents 目錄下,如下圖:

另外,這些自訂欄位在運作時需要第三方元件:資料驗證的部分我們使用 jquery validation,日期欄位使用 Bootstrap Datepicker,Html 編輯欄位則是使用 summerNote 。
