建立管理系統的主畫面
每一個管理系統都需要一個主畫面,它需要處理以下工作:登入系統、顯示主畫面、顯示功能項目、載入底層共用程式、載入功能畫面。這些工作需要你花費不少時間來完成,我們希望可以透過適度的模組化,來降低每個管理系統建置主畫面時的成本,以下說明將以人事管理系統為例。
登入系統
每個系統的登入畫面都會有些不同,基本的功能是驗證登入資訊是否正確;另外,它還要處理這些工作:寫入 Session 資料、讀取權限內的功能清單。因為它是系統的第一個顯示頁面,如果登入失敗,則不用再載入後續的程式,所以在這裡我們會把載入的檔案最少化,並且使用最少的第3方套件,同時也能有比較好的反應速度。它的畫面如下:

顯示主畫面
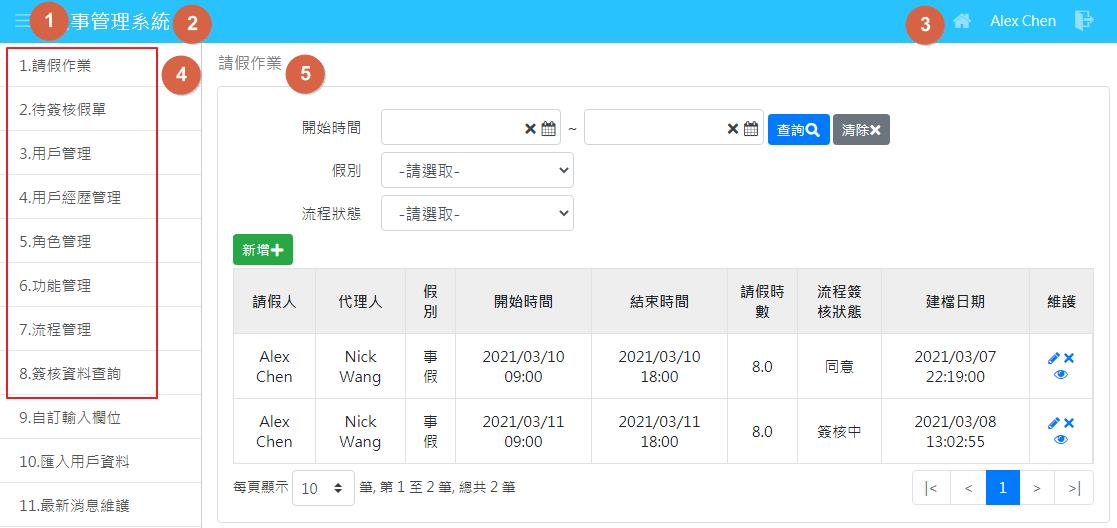
畫面如下:

每個區域的用途為:
1:縮放功能表
2:顯示系統名稱
3:功能按鈕
4:功能表
5:單一功能的作業區域
_Layout.cshtml
主畫面的結構由 Views/Shared/_Layout.cshtml 這個檔案來實作,如以下程式碼:
<body>
<!-- Top -->
<partial name="_Top.cshtml" />
@* set height=100% in parent , so that menu be fine for ie & firefox !! *@
<div class="d-flex align-items-stretch" style="height:100%">
<!-- left menu -->
@await Component.InvokeAsync("XgLeftMenu", new { rows = menus })
<!-- work area -->
<div class="xu-body">
@RenderBody()
</div>
</div>
<!-- tool component -->
@await Component.InvokeAsync("XgTool")
</body>除此之外,我們會根據系統的執行環境是否為開發模式來決定要載入的 javascript 和 css 版本;所謂開發模式,表示你是從 Visual Studio 來執行這個系統。一般來說,在開發模式下,我們會載入詳細的 javascript 檔案以方便除錯,而在 Production 模式下,我們則會載入打包後的單一壓縮檔案,以提昇系統效能,以下的它的 head 區段的程式碼:
var min = _Fun.IsDebug ? "" : ".min"; //min js <!-- css -->
<link rel="stylesheet" href="~/css/lib@(min).css?Ver=@(_Xp.LibVer)" />
<link rel="stylesheet" href="~/css/my@(min).css?ver=@(_Xp.SiteVer)" />
@RenderSection("styles", required: false)
<!-- js: lib -->
<script src="~/js/lib@(min).js?Ver=@(_Xp.LibVer)"></script>
<!-- js: this site, check debug/production mode !! -->
<environment include="Production">
<script src="~/js/my@(min).js?ver=@(_Xp.SiteVer)"></script>
</environment>
<environment include="Development">
<!-- tail ver will load failed !! -->
<script asp-src-include="~/js/base/*.js"></script>
<script asp-src-include="~/js/view/_*.js"></script>
</environment>
<!-- js: local -->
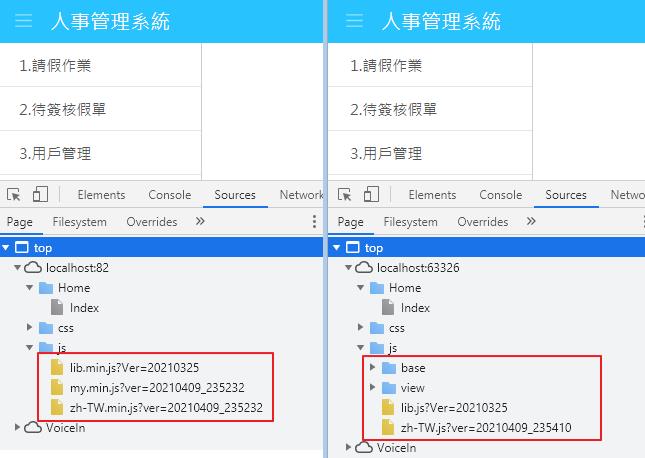
<script src="~/js/zh-TW@(min).js?ver=@(_Xp.SiteVer)"></script>你可以檢查系統執行時所載入的檔案內容來比對其中的差異,下圖左邊是 Production 環境,它載入的是最小化的 javascript 檔案,右邊則是開發環境,所載入的是沒有壓縮的檔案,同時 base 這個目錄裡面包含核心的許多 javascript 檔案,它會等於 Production 環境所載入的 my.min.js

Pjax
Pjax 是基於 jQuery 的一個套件,它提供 PushState 和 Ajax 的功能,用來局部更新頁面,我們在 bundleconfig.json 載入 jquery.pjax.js 做為基礎的類別。 當使用者點選左側功能表時,系統會觸發 Pjax 功能,然後將這個功能的畫面載入右邊的工作區域,而不會影響到其他部分的頁面, 這樣可以減少我們載入的區域和檔案,藉此來提升系統的效能。
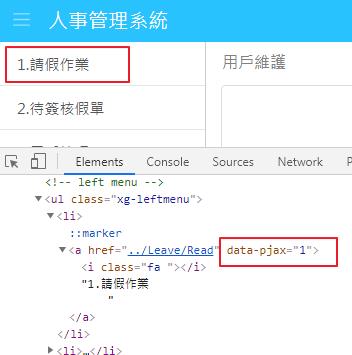
對於 Pjax 的控制方式,我們在功能表項目裡面放了一個 data-pjax 屬性來表示這個元素要觸發 Pjax 功能,如下圖:

當使用者點擊這個功能表項目時,系統會觸發後端的 _ViewStart.cshtml 網頁程式,如果其中包含 Pjax 請求,則將 Layout 變數設為空值,系統會以 partial view 的方式傳回這個頁面,這個檔案的程式內容如下:
@{
var isPjax = !string.IsNullOrEmpty(_Web.GetRequest().Headers["X-PJAX"]);
Layout = isPjax
? null
: "~/Views/Shared/_Layout.cshtml";
_Log.Info(isPjax ? "is pjax" : "not pjax");
}在上面的程式碼中,我們在最後加了一行 _Log.Info(xxx),它會在 info log 檔案記錄這段文字,如以下內容,你可以自行測試與驗証: