Binding Json資料
前言
上篇文章已將網路上的Json資料撈回應用程式中以訊息視窗中顯示,
但這樣使用者無法看到所有的資料,所以接下去我們來將資料Binding至控制項中顯示。
接下來的實作與小歐ou | 菜鳥自救會裡的[Windows Phone] 讀取國家森林遊樂區資料做法類似
實作
上篇的範例是自己要做一個類別來對應Json傳回的資料,接下這範例我們用比較簡單的方法來實作接收資料。
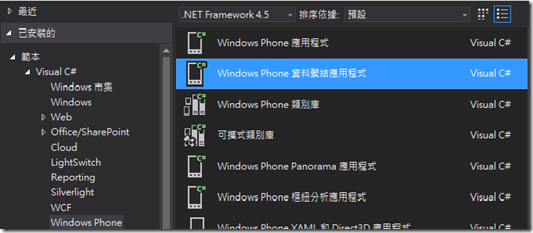
Step-1 建立Windows Phone 資料繫結應用程式
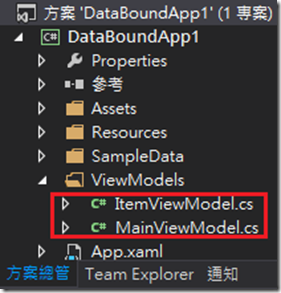
註:建Windows Phone 資料繫結應用程式的專案,是因為這專案下已經幫我們建好類別分別為
ItemViewModel.cs:資料欄位
MainViewModel.cs:建立資料
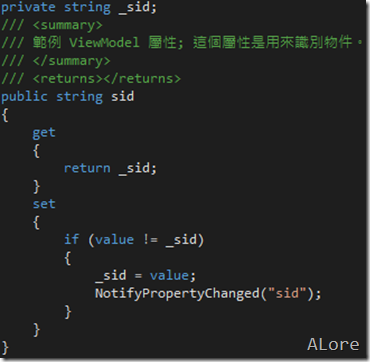
Step-2 將ItemViewModel.cs裡的資料欄位改為相對應的Json資料欄位名稱
例:Json資料為:{"sid":"8352","order":"8","proxydist":"北投區","proxyname":"臺北市北投老人服務中心","proxyaddress":"中央北路1段12號3樓","lat":"","lng":""}
ItemViewModel.cs的欄位名稱就要改為一樣的才有辦法接資料以其中一項為例
註:有些Json資料欄位名稱為數字開頭,這時會無法建立相對應接收端這時可以參考當麻許的[WindowsPhone] 一個不需要找Server但可以手動提供更新資料的小技巧 作法
Step-3 將資料寫入
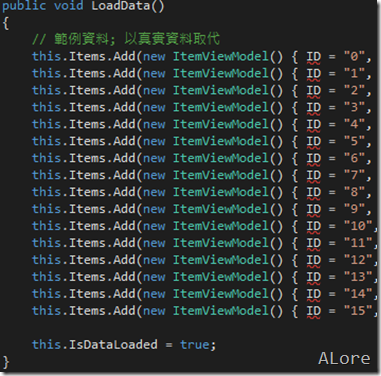
在MainViewModel.cs裡它已經將寫入資料的程式碼以內建好,下圖會錯是正常的因為ID已被改為sid
將LoadData方法內的程式碼改為
WebClient wc = new WebClient();
wc.DownloadStringCompleted +=wc_DownloadStringCompleted;
wc.DownloadStringAsync(new Uri(http://data.taipei.gov.tw/opendata/apply/query/M0ZFQUQ4NzgtQTk2RC00QkJGLTk2NzktMEM2MkE0MUU0MkRD?$format=json));
在wc_DownloadStringCompleted事件中加入
var a = JsonConvert.DeserializeObject<List<ItemViewModel>>(e.Result);
foreach(var i in a)
{
this.Items.Add(new ItemViewModel()
{
sid=i.sid,
proxyname=i.proxyname,
proxydist=i.proxydist,
proxyaddress=i.proxyaddress,
order=i.order,
lat=i.lat,
lng=i.lng
});
}
Step-4 將資料繫結至控制項中
在MainPage.xaml.cs中它已將資料部分做好了
所以我們只需將MainPage.xaml中TextBlock的Text屬性Binding到要顯示的名稱上即可完成
Step-5執行結果