【Windows Phone 8】拖曳物件
前言:
在做App時總會站在使用者的角度思考如何做App,
但目前都是你給什麼資訊就出現什麼資訊,
所以萌生了要如何能拖曳物件這想法,以下就簡單做一個拖曳矩形的範例。
實作:
在MainPage.xaml頁面中加入下列Xaml
<Rectangle x:Name="RG" Fill="#FFF4F4F5" HorizontalAlignment="Left" Height="100" Stroke="Black" VerticalAlignment="Top" Width="100"/>
<StackPanel VerticalAlignment="Bottom">
<TextBlock x:Name="TB_X" Margin="0" TextWrapping="Wrap" Text="" VerticalAlignment="Bottom" FontSize="{StaticResource PhoneFontSizeLarge}"/>
<TextBlock x:Name="TB_Y" Margin="0" TextWrapping="Wrap" Text="" VerticalAlignment="Bottom" FontSize="{StaticResource PhoneFontSizeLarge}"/>
</StackPanel>
Step-1 建立全域的TranslateTransform變數
TranslateTransform TTF = new TranslateTransform();
Step-2 在MainPage()建構式中設定位置改變事件
RG.ManipulationDelta += RG_ManipulationDelta;
RG.RenderTransform = this.TTF;Step-3 位置改變事件void RG_ManipulationDelta(object sender, System.Windows.Input.ManipulationDeltaEventArgs e)
{
TTF.X += e.DeltaManipulation.Translation.X;
TTF.Y += e.DeltaManipulation.Translation.Y;
Deployment.Current.Dispatcher.BeginInvoke(() => Show(TTF.X, TTF.Y));
}Step-4 顯示位置事件void Show(double p1, double p2)
{
TB_X.Text = p1.ToString("0.00");
TB_Y.Text = p2.ToString("0.00");
}
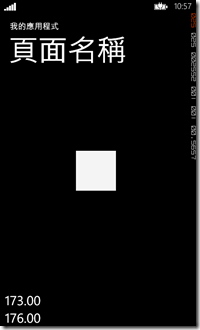
執行結果: