IIS 7.x 應用程式集區的識別身分與 ASP.NET 應用程式的身分驗證 (續)
繼前一篇 IIS 7.x 應用程式集區的識別身分與 ASP.NET 應用程式的身分驗證 之後,
筆者找了一下相關資料並做了個小實驗,以下是實驗內容:
一、新增站台實體檔案
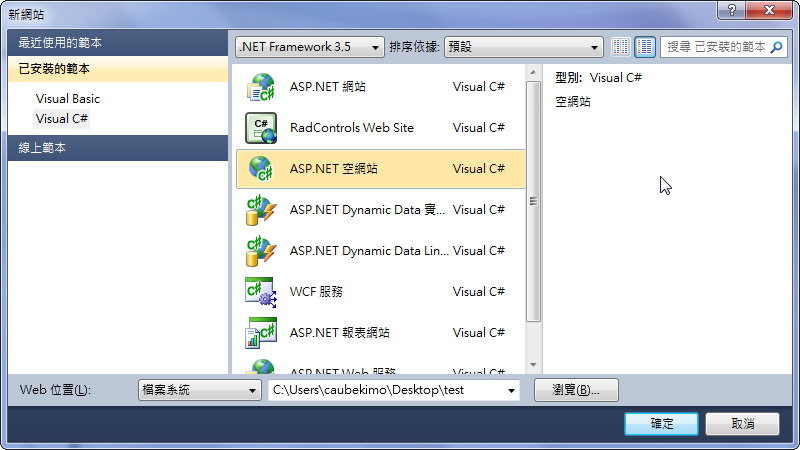
2. 選擇新增 ASP.NET 空網站,並將 Web 檔案位置設為 C:\Users\使用者帳號\Desktop\test
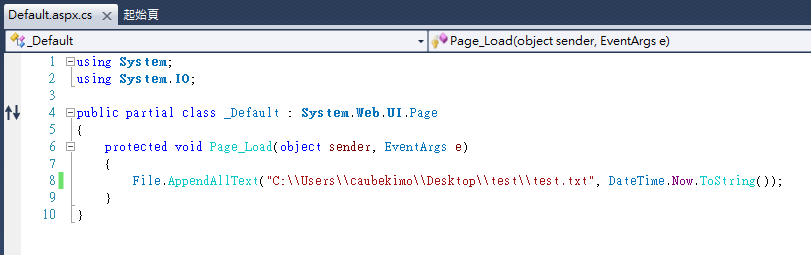
3. 打開 Default.aspx.cs 並新增一行程式碼來對 C 槽做檔案 IO 的動作 (記得 using System.IO),這邊做完後 VS 就可以關掉了
至於程式碼會使用桌面路徑來做 IO 的原因是它的檔案安全性設定比較嚴格,可以看出 IIS 設定以及檔案安全性的關係
二、新增應用程式集區及網站
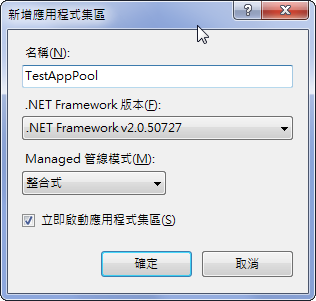
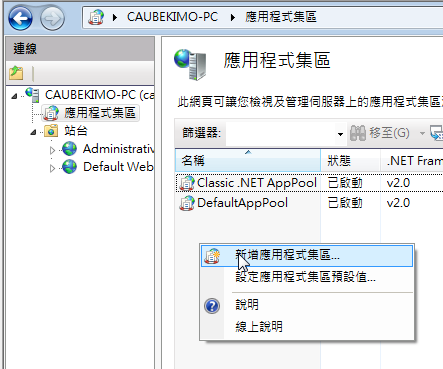
1. 接著打開 IIS 管理員,在應用程式集區清單空白處點一下滑鼠右鍵,選擇「新增應用程式集區」
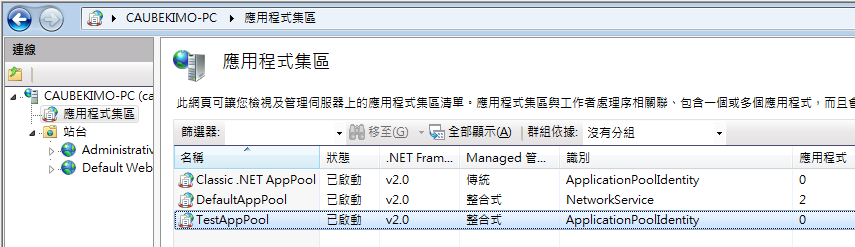
3. 編輯完之後按確定,可以看到在應用程式集區清單出現了我們剛剛新增的集區
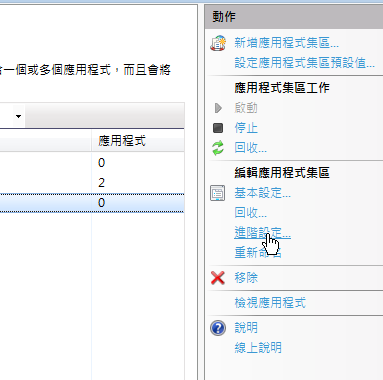
4. 用滑鼠左鍵點一下剛剛新增的集區,然後在右側的動作視窗中選擇「進階設定」
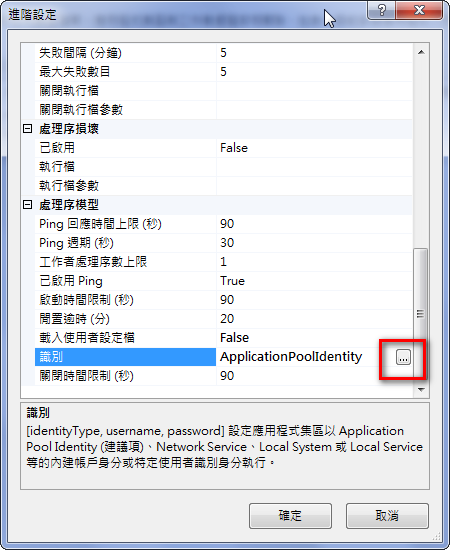
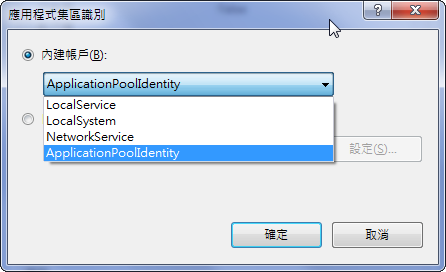
5. 在進階設定視窗中,將 scroll bar 拉到最底下,可以看到有一個「識別」項目可以編輯,
點一下它右邊的瀏覽按鈕,以開啟編輯視窗
6. 在編輯視窗可以看到內建帳戶為下拉選單,其中有四個選項,並且預設是 ApplicationPoolIdentity
看完之後可以點「取消」離開,我們在這邊不做更改的動作
(在 IIS 6.X 以前(含) 的版本預設是 NetworkService)
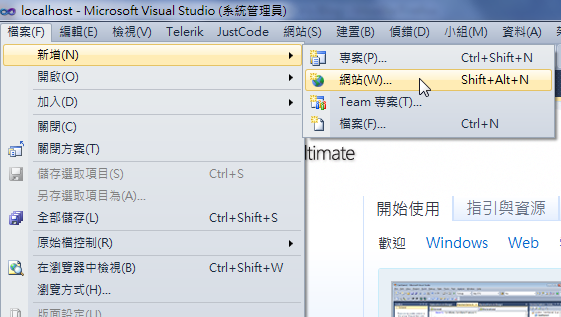
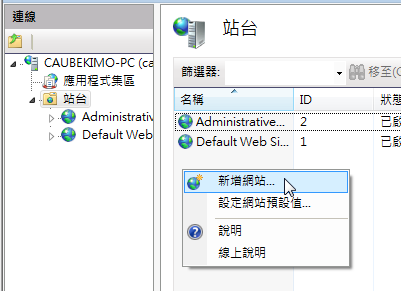
7. 接著打開站台清單,在空白處點一下滑鼠右鍵,選擇「新增網站」
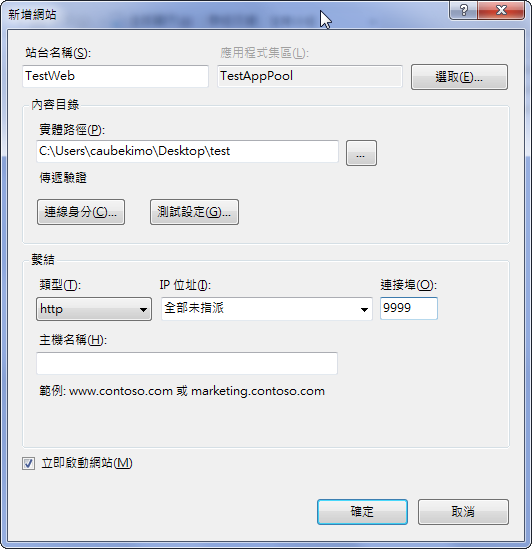
8. 編輯一下網站基本資料,並將應用程式集區設定為剛剛新增的 TestAppPool,
實體路徑則是先前新增的 ASP.NET 網站目錄 C:\Users\使用者帳號\Desktop\test
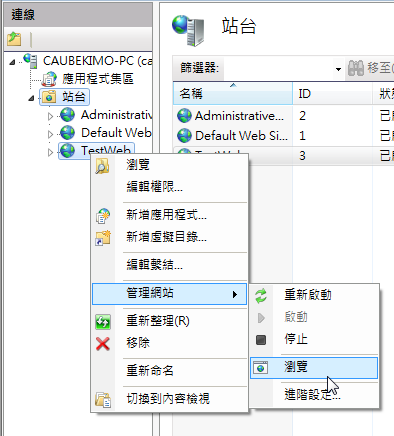
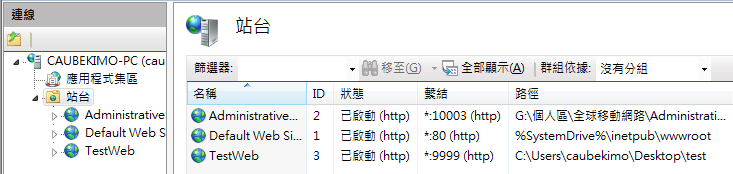
9. 編輯完之後按確定,可以看到在站台清單出現了我們剛剛新增的網站
11. 瀏覽器一打開,會先看到這個畫面,顯示發生了 HTTP 500.19 錯誤
並且可以看到 web.config 有設定錯誤「無法讀取設定檔案,因為權限不足」
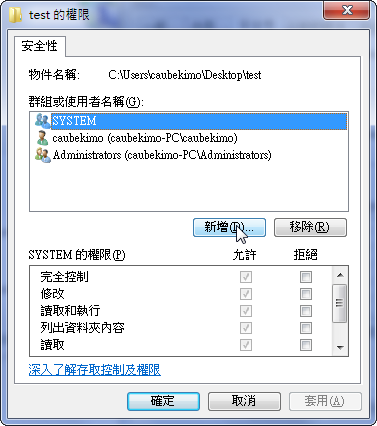
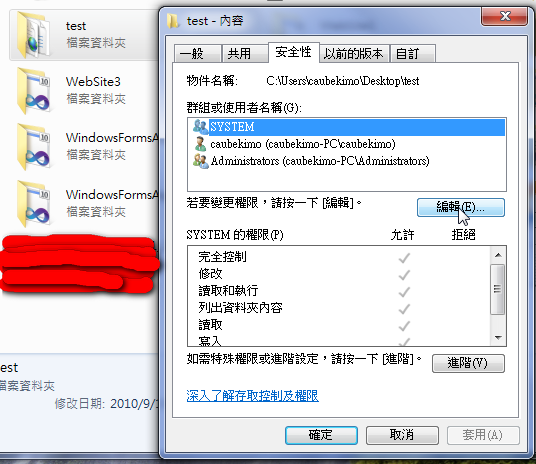
12. 打開桌面上的 test 資料夾安全性設定,並按一下編輯
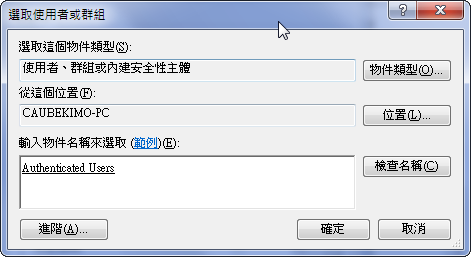
14. 在底下的文字框輸入 Authenticated Users 並點一下右方的「檢查名稱」,再點「確定」按鈕
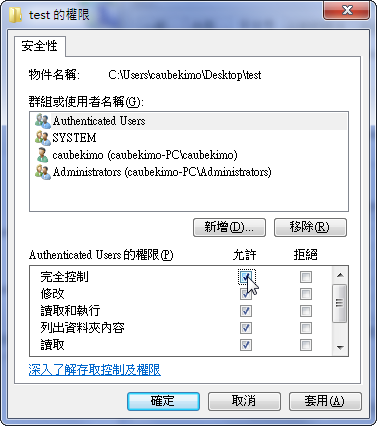
15. 回到編輯畫面之後將 Authenticated Users 的權限中「完全控制」的項目勾選為「允許」並按「確定」按鈕
17. 但是這還不夠好,因為可以直接指定檔案安全性授權給某個 AppPool,
因此我們再度打開桌面上的 test 資料夾安全性設定,點一下編輯,
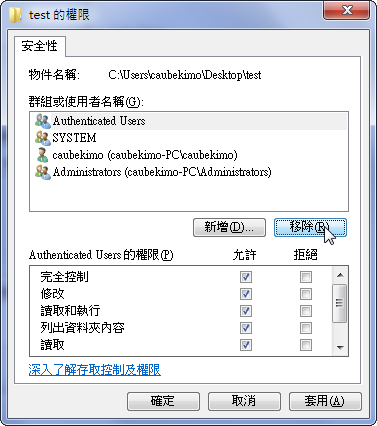
進入到編輯畫面,先將剛剛加入的 Authenticated Users 群組刪除掉
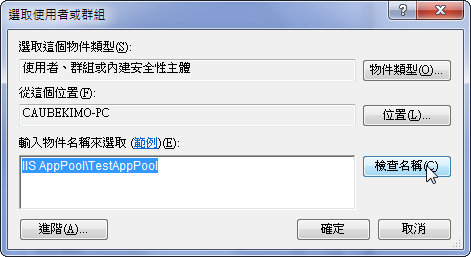
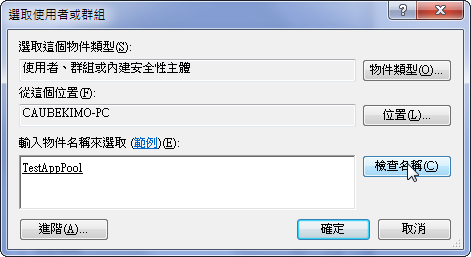
18. 移除掉之後選擇新增,在底下的文字框輸入 IIS AppPool\TestAppPool 並點一下右方的「檢查名稱」,再點「確定」按鈕

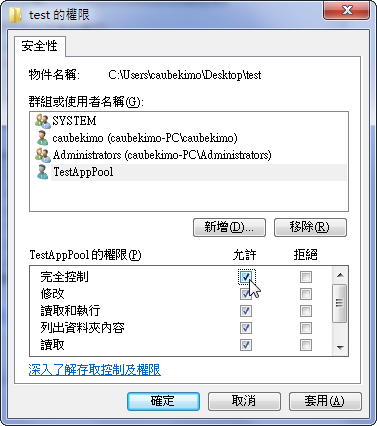
19. 回到編輯畫面之後將 TestAppPool 的權限中「完全控制」的項目勾選為「允許」並按「確定」按鈕
三、結論
不管如何,技術一直在進步,身為一個專業的資訊人員,有著探知的精神也是很合理的。
很感謝gelis兄的提點,讓筆者興起寫這篇文章的念頭,
而寫了此文後的確有所收穫,即對於 Windows 7 的權限設計能有更深的了解。
在 IIS 識別的設定上,使用了 Authenticated Users 雖然比較簡便,但是很容易牽一髮動全身。
例如:
在一個資料夾只想讓某個 AppPool 的 Application 存取,
但不想讓其它 AppPool 的 Application 存取的狀況之下,
如果使用 Authenticated Users 識別,會一竿子打翻一船人,
相反的,採用 IIS AppPool\應用程式集區名稱 這樣的識別身分會是比較恰當的。
這次 IIS 的設計的確很合理也很實用,可以讓管理員在各個網站的切割上面更明確,
也可以提升資安,可謂是小動作大滿足~~~