[WebMatrix] 依據範本建立站台
本篇是筆者在 WebMatrix 修練系列的第一篇,雖然前一陣子使用它玩過 joomla + PHP + MySQL,不過已經忘得差不多了... QQ”
Anyway, 以下開始這次的修練之旅:
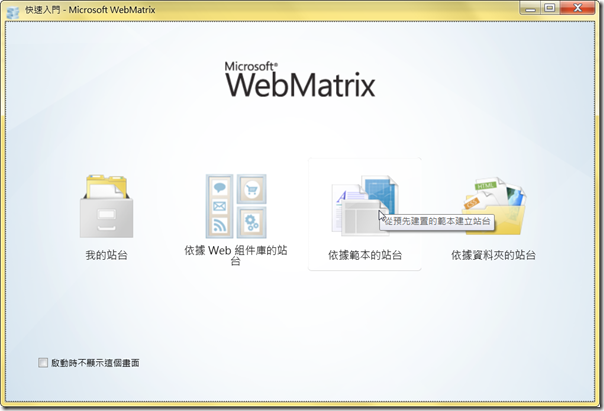
1. WebMatrix 是號稱不用寫程式就能建立網站的一套工具,既然如此,我們就來看看是不是真的吧~~~ 打開 WebMatrix 之後可以看到以下這個快速入門的畫面,筆者選的是「依據範本的站台」:

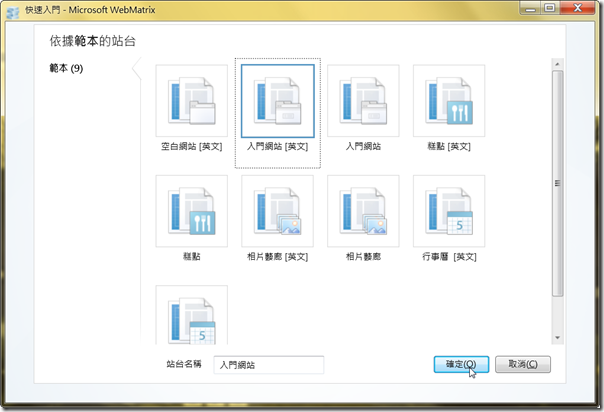
2. 進入之後可以看到九個範本如下(最下面那個是行事曆範本),筆者這次選了入門網站 [英文] 來做示範:

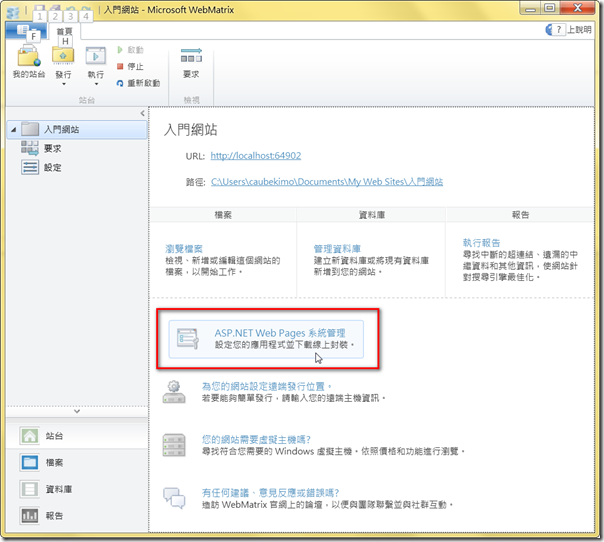
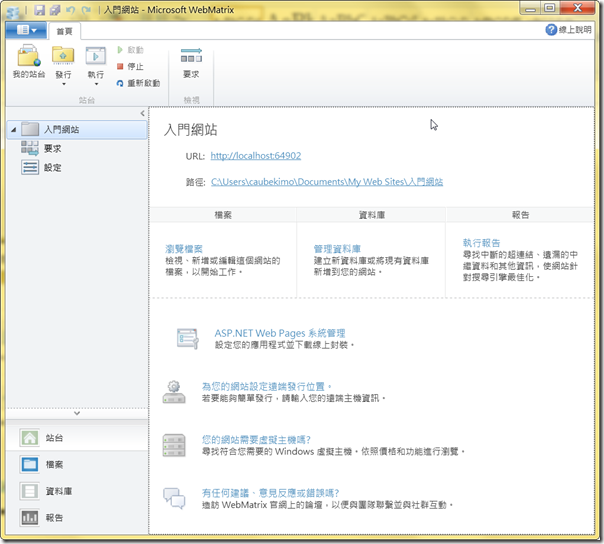
3. 點了確定之後,WebMatrix 就會開始在硬碟裡面產出一些站台的實體檔案,等產出完成之後會自動跳出這個畫面:

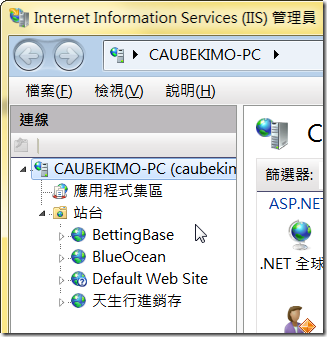
4. 從上圖中我們可以看到 WebMatrix 已經做完 IIS 的設定以及實體站台檔案的產出了,但是他真的有掛在 IIS 上嗎??? 筆者打開 IIS 管理員來一探究竟:

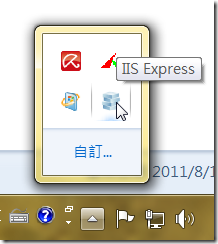
5. 奇怪了... 站台節點中並沒有剛剛新增的「入門網站」,嗯...... 這時候靈機一動,VS 也不是掛在 IIS 7.X 中,而是掛在程式開發伺服器上面,所以把螢幕右下角隱藏的圖示點開來看看:

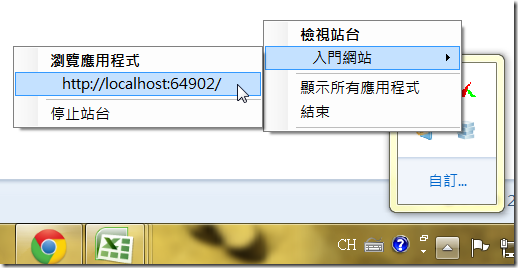
6. 果然有類似的 IIS Server 在運作中,而與程式開發伺服器不同的是,這個 IIS Express 是以 IIS 7.x 為主體~ 我們在這個圖示上面點滑鼠右鍵看看:

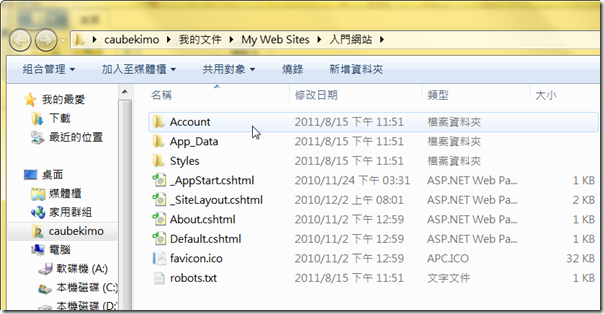
7. 嗯,找到了~ QQ 接下來到實體檔案那邊看一下吧,直接點選第 3 步圖片中的「路徑」就可以打開檔案總管來查看站台的實體檔案:

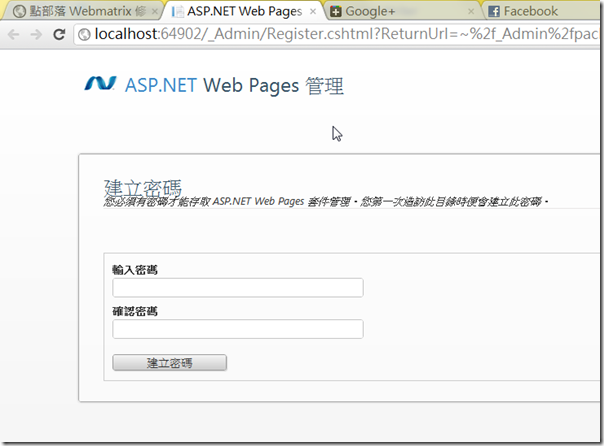
8. 從上圖中看到的副檔名就可以知道是採用 MVC frame work。比較有趣的是 WebMatrix 連網站圖示(favicon.ico)都一起生成了~ XDDD 由於以上的步驟真的太簡單了,所以再來多加點料吧~ 在 WebMatrix 中有許多 ASP.NET 可用的套件,我們可以透過「ASP.NET Web Pages 系統管理」來做安裝與管理。首先,我們回到第 3 步的畫面中,選擇「ASP.NET Web Pages 系統管理」:

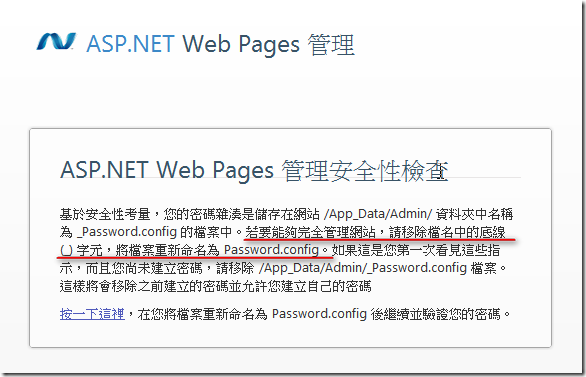
10. 建立完密碼之後會跳到這一頁,重點在於畫了紅線的部分:

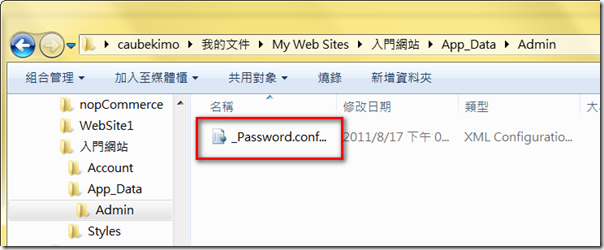
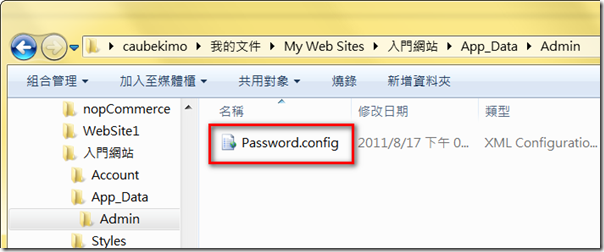
11. 於是我們需要手動打開站台實體檔案所在位置,把「_Password.config」的底線去掉,變成「Password.config」:
after:

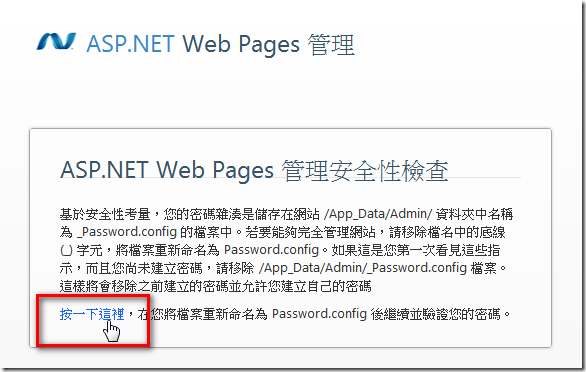
12. 然後再回到第 10 步,按下「按一下這裡」的連結:

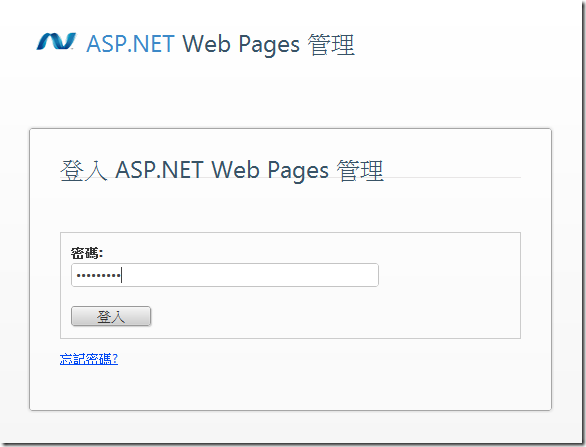
13. 然後需要輸入我們在第 9 步所建立的密碼以登入管理介面:
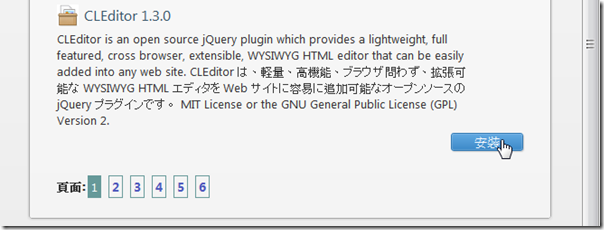
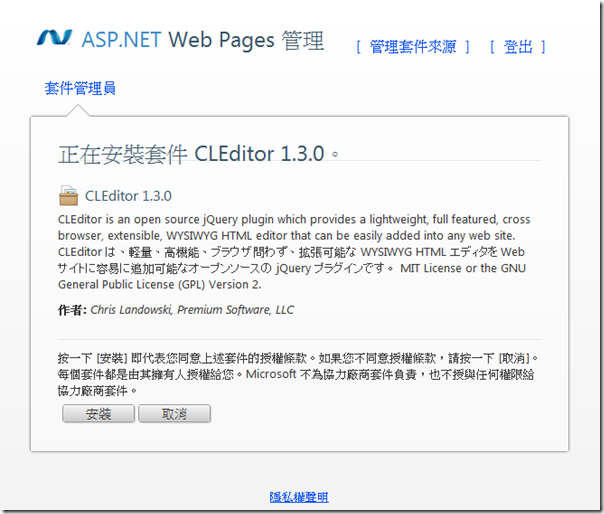
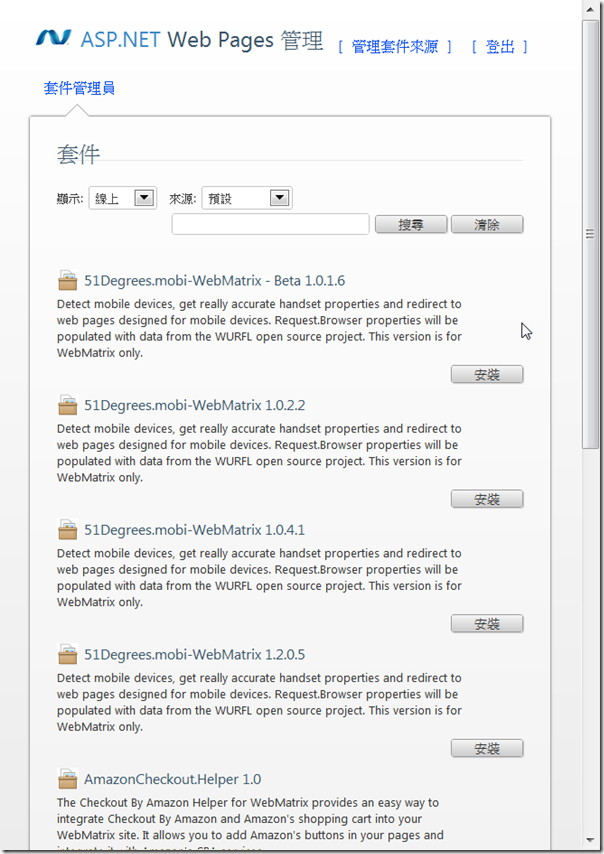
14. 登入之後就可以看到有哪些套件能下載安裝:

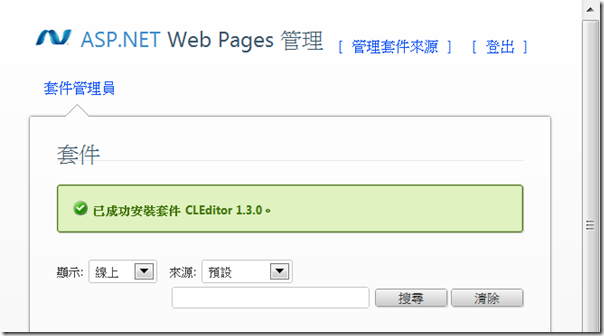
15. 筆者在這邊安裝 CLEditor 1.3.0 做為示範:

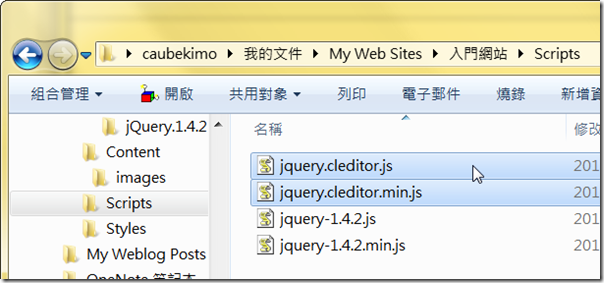
16. 裝完之後確認看看,站台的實體檔案多了一些 CLEditor 的東東:

以上所介紹的新增、安裝步驟都是很簡單的點點滑鼠就可以了(除了建立密碼以外),如果不需要做太多複雜的變化,使用 WebMatrix 的確是一種很快速又很方便的選擇~