在 Windows Phone 應用程式中加入一個 WebBrowse 控制項,讓 Windows Phone 應用程式使用網頁的瀏覽器、地圖及行動網站。
[說明]
在 Windows Phone 應用程式中加入一個 WebBrowse 控制項,讓 Windows Phone 應用程式使用網頁的瀏覽器、地圖及行動網站。
[實作]
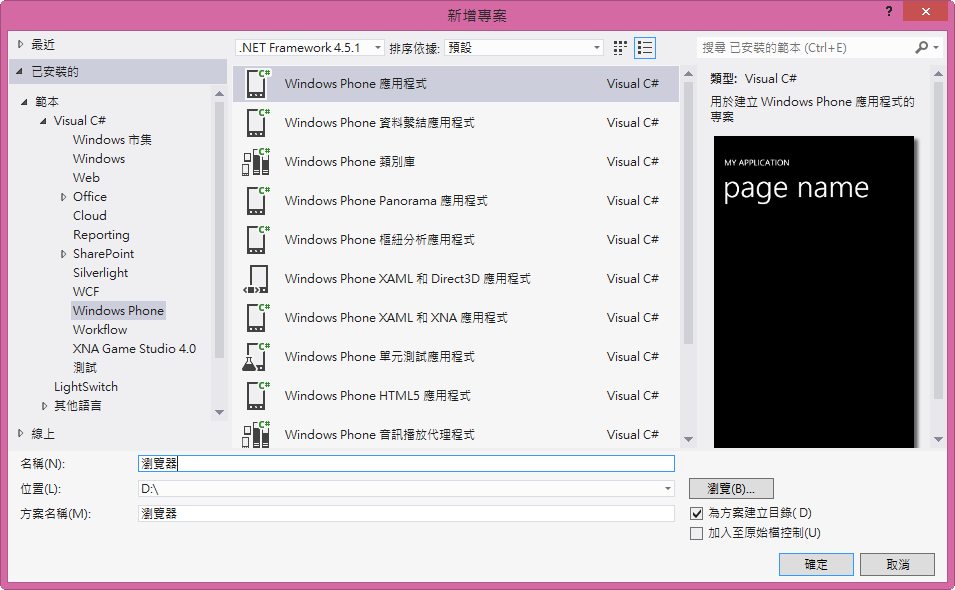
Step1 開啟 Visual Studio,新增專案 Windows Phone 應用程式。
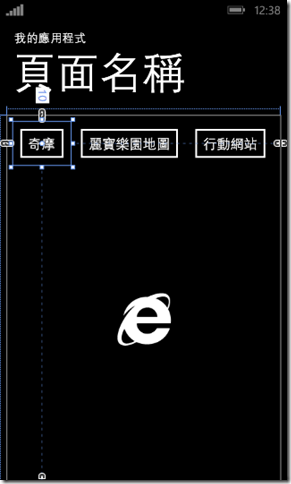
Step2 畫面設計
- Button 控制項,Name -> btnKimo、Content -> 奇摩
- Button 控制項,Name -> btnMap、Content -> 麗寶樂園地圖
- Button 控制項,Name -> btnMWeb、Content -> 行動網站
- WebBrowser 控制項,Name -> wb
XAML 程式碼:
<!--ContentPanel - 其他內容置於此-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Button x:Name="btnKimo" Content="奇摩" HorizontalAlignment="Left" Margin="0,10,0,0" VerticalAlignment="Top"/>
<Button x:Name="btnMap" Content="麗寶樂園地圖" HorizontalAlignment="Left" Margin="101,10,0,0" VerticalAlignment="Top"/>
<Button x:Name="btnMWeb" Content="行動網站" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="287,10,0,0"/>
<phone:WebBrowser x:Name="wb" HorizontalAlignment="Left" Margin="10,87,0,0" VerticalAlignment="Top" Height="510" Width="436"/>
</Grid>
Step3 事件處理函式
// 建構函式
public MainPage()
{
InitializeComponent();
// 將 ApplicationBar 當地語系化的程式碼範例
//BuildLocalizedApplicationBar();
btnKimo.Click += btnKimo_Click;
btnMap.Click += btnMap_Click;
btnMWeb.Click += btnMWeb_Click;
}
//按 [奇摩] 鈕執行
void btnKimo_Click(object sender, RoutedEventArgs e)
{
wb.Source = new Uri("http://www.kimo.com.tw");
}
//按 [麗寶樂園地圖] 鈕執行
void btnMap_Click(object sender, RoutedEventArgs e)
{
//加载包含JavaScript的HTML页面
wb.IsScriptEnabled = true;
wb.Source = new Uri("https://maps.google.com.tw/maps?q=麗寶樂園");
}
//按 [行動網站] 鈕執行
void btnMWeb_Click(object sender, RoutedEventArgs e)
{
//加载包含JavaScript的HTML页面
wb.IsScriptEnabled = true;
wb.Source = new Uri("http://120.109.115.30/TaipeiNice/TaipeiNice");
}
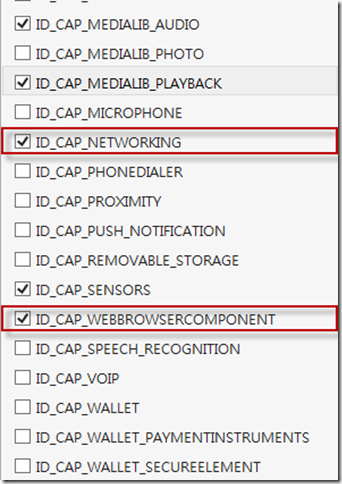
Step4 功能勾選
以下這 2 個功能需打開,才能使用 WebBrower 及網路服務。
- ID_CAP_NETWORKING -> 提供網路服務的存取。
- ID_CAP_WEBBROWSERCOMPONENT -> 提供Web瀏覽器元件的存取。
[執行結果]
[相關參考與引用]
WebBrowser control for Windows Phone
Windows Phone 8 JumpStart - 地圖及定位