本文說明如何在 Windows Phone 應用程式中,加入市集搜尋的功能,主要使用了 MarketplaceSearchTask 類別達成此目的。
[說明]
本文說明如何在 Windows Phone 應用程式中,加入市集搜尋的功能,主要使用了 MarketplaceSearchTask 類別達成此目的。
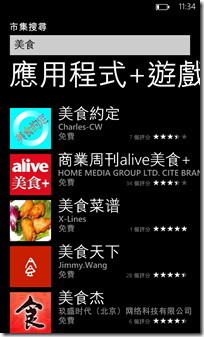
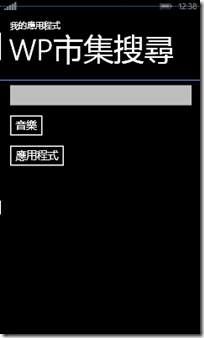
[成品]
[實作]
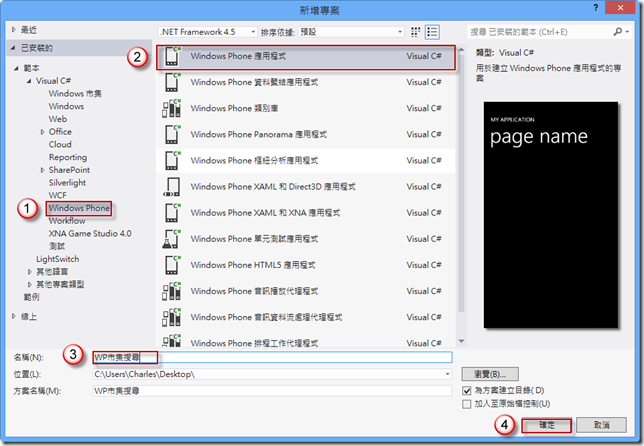
Step1 開啟 Visual Studio,新增專案 Windows Phone 應用程式,名稱命名為 "WP市集搜尋" 。
Step2 畫面設計
- Button 控制項,Name 屬性 -> btnMusic、Content 屬性 -> 音樂。
- Button 控制項,Name 屬性 -> btnAp、Content 屬性 -> 應用程式。
- TextBox 控制項,Name 屬性 -> txtKeyword。
XAML程式碼 :
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBox x:Name="txtKeyword" HorizontalAlignment="Left" Height="72" TextWrapping="Wrap" VerticalAlignment="Top" Width="456"/>
<Button x:Name="btnMusic" Content="音樂" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,77,0,0" Width="141"/>
<Button x:Name="btnAp" Content="應用程式" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,149,0,0"/>
</Grid>Step3 事件處理函式
-
將 btnMusic、btnAp 按鈕 assign 對應的 Click 事件:
public MainPage() { InitializeComponent(); // 將 ApplicationBar 當地語系化的程式碼範例 //BuildLocalizedApplicationBar(); btnAp.Click += btnAp_Click; btnMusic.Click += btnMusic_Click; } -
btnMusic Click 事件:
// 搜尋音樂 void btnMusic_Click(object sender, RoutedEventArgs e) { //如果txtKeyword.Text是空白的,跳出"請輸入搜尋條件"的訊息 if (string.IsNullOrEmpty(txtKeyword.Text)) { MessageBox.Show("請輸入搜尋條件"); return; } MarketplaceSearchTask markTask = new MarketplaceSearchTask(); markTask.SearchTerms = txtKeyword.Text; markTask.ContentType = MarketplaceContentType.Music; markTask.Show(); } -
btnAp Click 事件:
// 搜尋應用程式 void btnAp_Click(object sender, RoutedEventArgs e) { //如果txtKeyword.Text是空白的,跳出"請輸入搜尋條件"的訊息 if (string.IsNullOrEmpty(txtKeyword.Text)) { MessageBox.Show("請輸入搜尋條件"); return; } MarketplaceSearchTask markTask = new MarketplaceSearchTask(); markTask.SearchTerms = txtKeyword.Text; markTask.ContentType = MarketplaceContentType.Applications; markTask.Show(); }
[相關參考與引用]