彈出式視窗(Popup)控制項是與 MessageBox 功能類似的彈出式的視窗,但彈出式視窗(Popup)控制項可以更改其屬性,能有提供更多的變化。
[前言]
彈出式視窗(Popup)控制項是與 MessageBox 功能類似的彈出式的視窗,但彈出式視窗(Popup)控制項可以更改其屬性,能有提供更多的變化。
[成品]
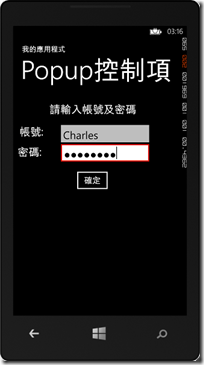
彈出式視窗(Popup)控制項的效果。
MessageBox 的效果。
[範例]
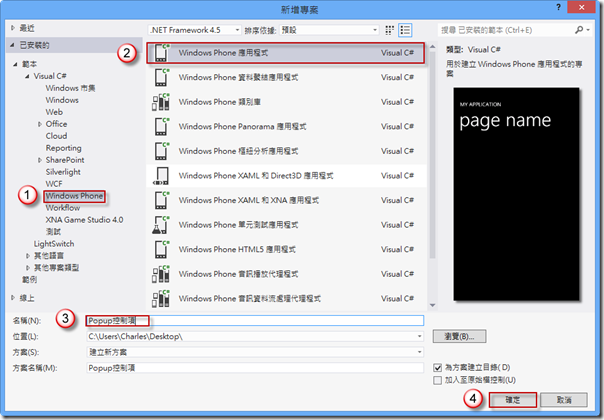
Step 1. 新增 Windows Phone 應用程式專案。
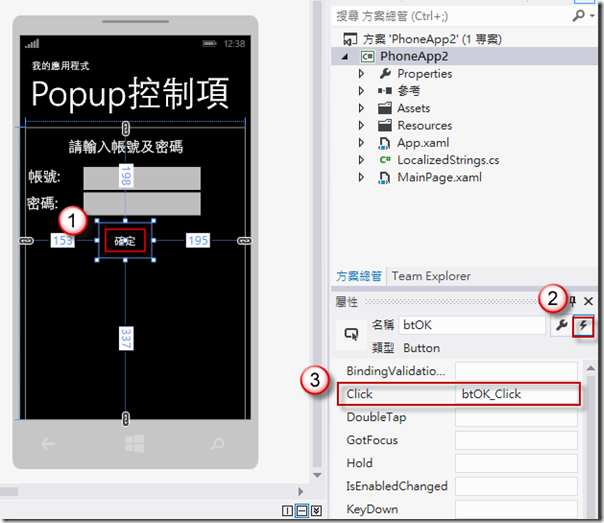
Step 2. 畫面設計
- TextBlock-->Text = "請輸入帳號及密碼"
- TextBlock-->Text = "帳號: "
- TextBox-->Name = "AccNo"
- TextBlock-->Text = "密碼: "
- PasswordBox-->Name = "passWd"
- Button-->Name = "btOK"
XAML程式碼:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock FontSize="30" Width="258" Height="41" Margin="88,16,110,550" Text="請輸入帳號及密碼"/>
<TextBlock Text="帳號: " FontSize="30" Margin="5,78,353,485" Height="44" />
<TextBox Name="AccNo" FontSize="30" Width="268" Height="72" Margin="108,69,80,466"/>
<TextBlock Text="密碼: " Margin="0,134,358,415" Height="58" Width="98" FontSize="30"/>
<PasswordBox x:Name="passWd" FontSize="30" Height="72" Width="268" Margin="108,122,80,413"/>
<Button x:Name="btOK" Content="確定" Margin="153,198,195,337" Height="72" Width="108" Click="btOK_Click" />
</Grid>
增加 Button 的 Click 事件:
Step 3. 事件處理函式
//建立彈出式視窗,並且把變數設為p
Popup p = new Popup();
private void btOK_Click(object sender, RoutedEventArgs e)
{
//把要顯示的資料存給自定義變數res
string res = null;
res = "帳號: " + AccNo.Text + "\n" + "密碼: " + passWd.Password;
//建立邊框控制項,並且把變數設為border
Border border = new Border();
//設置border的顏色、厚度、顏色、寬度、高度
border.BorderBrush = new SolidColorBrush(Colors.Black);
border.BorderThickness = new Thickness(5.0);
border.Width = 350;
border.Height = 160;
//建立堆疊面板,並且把變數設為panel1,設置面板顏色為橘色(Orange)
StackPanel panel1 = new StackPanel();
panel1.Background = new SolidColorBrush(Colors.Orange);
//建立BUTTON-->Content="關閉",邊界的距離為5.0,並產生CLICK事件
Button button1 = new Button();
button1.Content = "關閉";
button1.Margin = new Thickness(5.0);
button1.Click += button1_Click;
//建立TextBlock,並設定字體大小、顏色、邊界距離,把TextBlock的內容顯示為res
TextBlock textblock1 = new TextBlock();
textblock1.FontSize = 24;
textblock1.Foreground = new SolidColorBrush(Colors.Blue);
textblock1.Margin = new Thickness(5.0);
textblock1.Text = res;
//使用ADD();的方式把文字框、按鈕加到panel1裡
panel1.Children.Add(textblock1);
panel1.Children.Add(button1);
//把panel1加進border
border.Child = panel1;
//把border的邊框加進彈跳視窗的P中,並設置座標為(50.250),VerticalOffset=垂直、HorizontalOffset=水平
p.Child = border;
p.VerticalOffset = 250;
p.HorizontalOffset = 50;
//把彈出視窗顯示為true
p.IsOpen = true;
//用MessageBox顯示
//MessageBox.Show(res);
}
void button1_Click(object sender, RoutedEventArgs e)
{
//把彈出視窗顯示為false
p.IsOpen = false;
}
[相關參考與引用]