使用經緯度來定位地圖的位置,以及使用 MapAnimationKind 屬性來設定地圖縮放時的動畫。
[前言]
使用經緯度來定位地圖的位置,以及使用 MapAnimationKind 屬性來設定地圖縮放時的動畫。
[成品]
[範例]
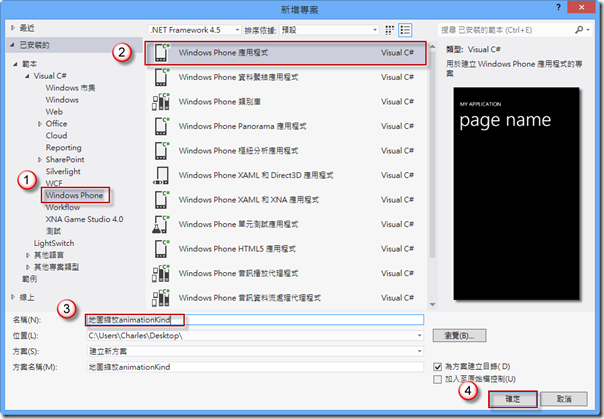
Step1. 新增 Windows Phone 應用程式專案。
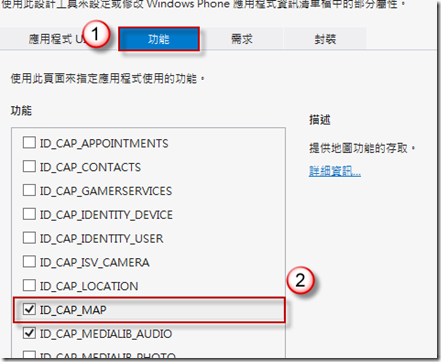
Step2. 指定應用程式使用 ID_CAP_MAP 功能
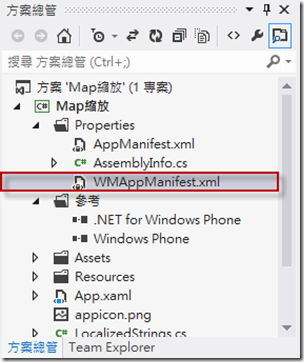
方案總管 -->Properties 資料夾--> WMAppManifest.xml --> 功能 --> 勾選ID_CAP_MAP。
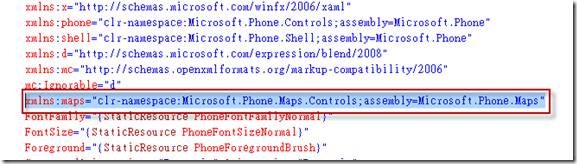
Step3. 加入地圖的命名空間。
xmlns:maps="clr-namespace:Microsoft.Phone.Maps.Controls;assembly=Microsoft.Phone.Maps"
Step4. 畫面設計
- maps:Map-->Name="map",Heading="0",Center="25.0405,121.5146",ZoomLevel="10",Margin="0,61,0,10"
- Button-->Name="btCenter",Content="置中",Margin="0,-11,339,546"
- Button-->Name="btAnom",Content="縮放動畫",Margin="106,-11,202,546
XAML 程式碼:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<maps:Map x:Name="map" Heading="0" Center="25.0405,121.5146" ZoomLevel="10" Margin="0,61,0,10"/>
<Button Name="btCenter" Content="置中" Margin="0,-11,339,546"/>
<Button Name="btAnom" Content="縮放動畫" Margin="106,-11,202,546"/>
</Grid>
Step5. 產生btCenter / btAnom 按鈕的 Click 事件。
// 建構函式
public MainPage()
{
InitializeComponent();
//產生btCenter / btAnom Click事件,+=後按下 Tab 2下產生事件
btCenter.Click += btCenter_Click;
btAnom .Click+= btAnom_Click;
}
Step6. btCenter / btAnom 的 Click 事件內容。
private void btCenter_Click(object sender, RoutedEventArgs e)
{
//把位置(25.0405, 121.5146)的位置設置在中間
map.Center = new GeoCoordinate(25.0405, 121.5146);
//地圖的比例為12
map.ZoomLevel = 12;
}
private void btAnom_Click(object sender, RoutedEventArgs e)
{
//設置地圖在縮放時顯示動畫的效果
map.SetView(new GeoCoordinate(25.0405, 121.5146), 16, MapAnimationKind.Parabolic);
}
[相關參考與引用]
Map.SetView Method (GeoCoordinate, Double, Double, MapAnimationKind)