常常會感覺做出來的東西非常的雜亂,此時可以使用 Border 控制項來做簡單的分類,把資料分成一格一格的分類呈現。
[前言]
常常會感覺做出來的東西非常的雜亂,此時可以使用 Border 控制項來做簡單的分類,把資料分成一格一格的分類呈現。
[成品]
[範例]
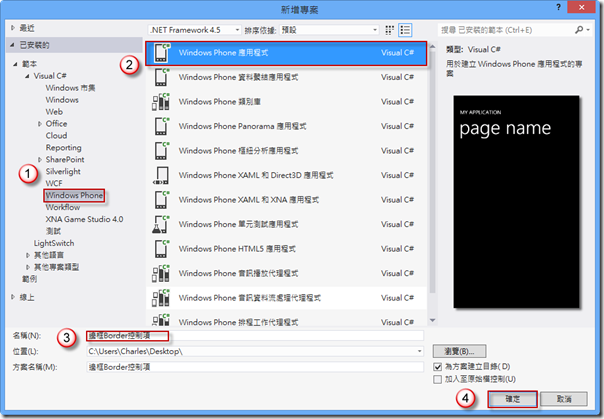
Step1. 新增 Windows Phone 應用程式專案。
Step2. 使用 Border 控制項來區分類別,先用一個 StackPanel 放置接下來要使用的控制項內容,"一切盡在不言中" 這格是用 Border 內放入TextBlock;並把 Border 控制項的底色設為橘色。
<Border Background="Coral" Width="390" Height="60" Padding="10" CornerRadius="20" VerticalAlignment="Top">
<TextBlock FontSize="30" HorizontalAlignment="Center" >
一切盡在不言中
</TextBlock>
</Border>
Step3. 第二個是在 Border 控制項中放入 StackPanel,StackPanel 中再放入 TextBlock 的方式。
<Border Background="Violet" BorderThickness="5" BorderBrush="Blue" Width="360" Height="190" CornerRadius="30" Padding="10">
<StackPanel VerticalAlignment="Center">
<TextBlock Text="從零開始" FontSize="30" Foreground="Yellow"/>
<TextBlock Text="沒有對錯" FontSize="30" Foreground="Aqua"/>
<TextBlock Text="只要有心" FontSize="30" Foreground="Yellow"/>
<TextBlock Text="方可成功" FontSize="30" Foreground="Aqua"/>
</StackPanel>
</Border>
Step4. 第三個 Border 控制項中可放入圖片及文字。
<Border Background="DarkGoldenrod" Width="250" Height="180" Padding="5" CornerRadius="20" VerticalAlignment="Top">
<StackPanel Orientation="Vertical">
<Image Source="20106111781240.jpg" Width="240" Height="140" />
<TextBlock Text="美麗的面具" FontSize="24" HorizontalAlignment="Center"/>
</StackPanel>
</Border>
Step5. 第四個Border中可放入按鈕及圖片
<Border Background="Coral" Width="200" Height="180" Padding="5" CornerRadius="20" VerticalAlignment="Top">
<Button Background="Brown" FontSize="24" Height="160">
<Button.Content>
<StackPanel Orientation="Vertical">
<Image Source="200781216710285_2.jpg" Width="100" Height="90" />
<TextBlock Text="寄出郵件" FontSize="24" />
</StackPanel>
</Button.Content>
</Button>
</Border>
[結論]
在 Border 控制項中可以放入很多的控制項,這是一種好用的分類方式。
[相關參考與引用]