如果應用程式只有單一頁面,在畫面呈現上可能會讓使用者容易沒有新鮮感,這個範例是使用導覽控制項(Navigation controls)來做頁面的轉跳。
[前言]
如果應用程式只有單一頁面,在畫面呈現上可能會讓使用者容易沒有新鮮感,這個範例是使用導覽控制項(Navigation controls)來做頁面的轉跳。
[成品]
[範例]
Step1. 新增 Windows Phone 應用程式專案。
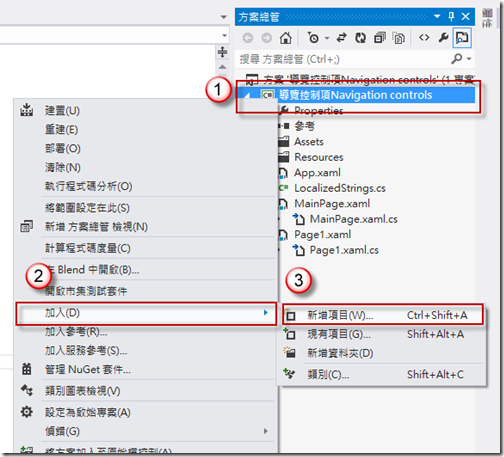
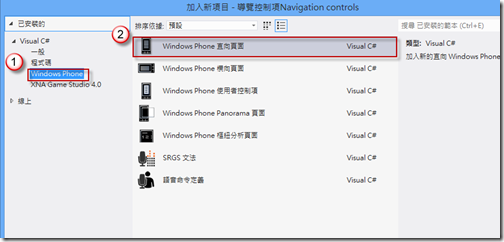
Step2. 在專案中新增項目名為 Page1.xaml 的 Windows Phone 直向頁面。
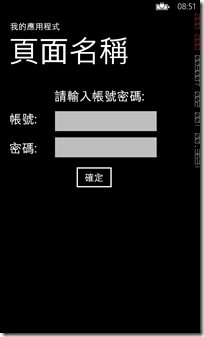
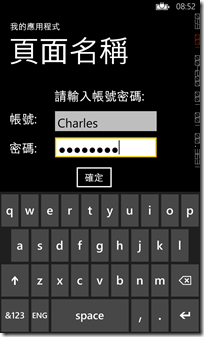
Step3. MainPage.xaml 畫面設計
- TextBlock-->Text="請輸入帳號密碼:",FontSize="30",Width="258",Height="41"
- TextBlock-->Text="帳號:",FontSize="30",Height="44",Width="98"
- TextBox-->Name="AccNo",FontSize="30"
- TextBlock-->Text="密碼:",FontSize="30"
- PasswordBox-->Name="PassWd",FontSize="30"
- Button-->Name="btnOk",Content="確定"
XAML程式碼:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock Text="請輸入帳號密碼:" FontSize="30" Width="258" Height="41" Margin="118,16,80,550" />
<TextBlock Text="帳號:" FontSize="30" Height="44" Width="98" Margin="10,71,348,492" />
<TextBox Name="AccNo" FontSize="30" Height="72" Width="268" Margin="108,62,80,473" />
<TextBlock Text="密碼:" FontSize="30" Height="44" Width="98" Margin="10,134,348,415" />
<PasswordBox Name="PassWd" FontSize="30" Height="72" Width="268" Margin="108,125,80,410" />
<Button Name="btnOk" Content="確定" Height="72" Width="108" Margin="160,197,188,338" />
</Grid>
Step4. 產生 btnOk 的 Click 事件
// 建構函式
public MainPage()
{
InitializeComponent();
////產生 btnOk 的 click 事件,在 += 後按 Tab 2 次
btnOk.Click += btnOk_Click;
}
Step5. btnOk 事件內容
void btnOk_Click(object sender, RoutedEventArgs e)
{
//當按下按鈕btnOk的時候瀏覽Page1.xaml頁面,用NavigationService來取得瀏覽頁面的服務
//Navigate()方法是轉跳瀏覽頁面的位置
NavigationService.Navigate(new Uri("/Page1.xaml", UriKind.Relative));
}
Step6. Page1.xaml 畫面設計
- TextBlock-->Text="歡迎進入WIN PHONE 8 的世界"
- Button-->Name="btnBack",Content="返回"
XAML程式碼:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock Text="歡迎進入WIN PHONE 8 的世界" FontSize="28" TextWrapping="Wrap" Margin="25,55,25,516" TextAlignment="Center" />
<Button Name="btnBack" Content="返回" Height="72" Margin="160,197,148,338" />
</Grid>
Step7. 產生 btnBack 的 Click 事件
public Page1()
{
InitializeComponent();
//產生 btnBack 的 click 事件,在 += 後按 Tab 2 次
btnBack.Click += btnBack_Click;
}
Step8. btnBack 事件內容
void btnBack_Click(object sender, RoutedEventArgs e)
{
//當按下按鈕btnBack的時候瀏覽MainPage.xaml頁面
NavigationService.Navigate(new Uri("/MainPage.xaml", UriKind.Relative));
//下面是另一種返回寫法
//NavigationService.GoBack();
}
[相關參考與引用]
Controls for Windows Phone - Navigation controls



![SNAGHTML1b923a4[4] SNAGHTML1b923a4[4]](https://dotblogsfile.blob.core.windows.net/user/charles/1311/WindowsphoneNavigationcontrols_14530/SNAGHTML1b923a4%5B4%5D_thumb.png)