有很多人想要自己寫 App 讓自己或者給更多人使用,但都因為沒有程式基礎或者沒學過 Windows Phone 程式開發技術而寫不出任何 App,使用 Windows Phone App Studio 可以簡單地做出像樣的 App。
[前言]
有很多人想要自己寫 App 讓自己或者給更多人使用,但都因為沒有程式基礎或者沒學過 Windows Phone 程式開發技術而寫不出任何 App,使用 Windows Phone App Studio 可以簡單地做出像樣的 App。
[實作]
前往 Windows Phone App Studio ,點 Start building 開始製作 APP 。
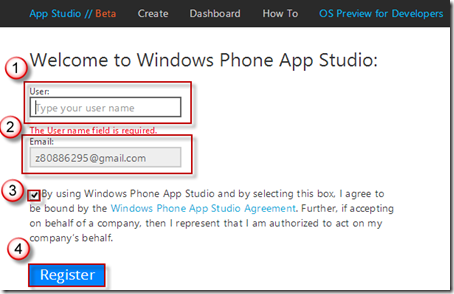
第一次使用需註冊帳戶,輸入 User 和 Email 進行註冊 。
您可以選擇一個喜歡的樣版製作您的 App,或是想從頭開始的話,可以點選 create an empty app,我們這裡先用 create an empty app 做示範。
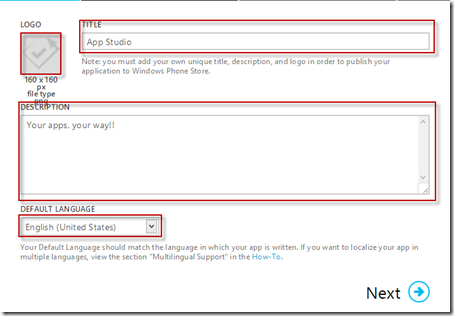
依照所要求的上傳圖片、標題、描述 及 選擇 默認的語言,所有變動都會顯示在右邊的模擬器上面。(Logo 圖片為 160*160 像素 png 格式圖片)
都填完後點 Next 進行下一步,製作中有任何想要變更的設定都能再回到這頁面進行變更。
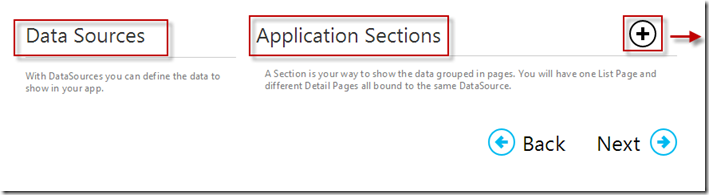
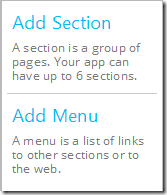
在畫面中有 Data Sources 資料來源和 Application Sections(包含 List Page 和多個 Detail Page),要新增的話請按 + 號,可直接新增一個 頁面 或一個 選單,那在這我們先選著 Add Section 建立頁面。
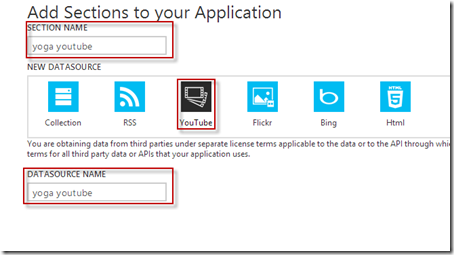
在這範例中要做的是有關連結 Youtube 影片的 App,所以選擇 YouTube 資料來源,填上 SECTION NAME 跟 DATASOURCE NAME,填完後就可以按下 Save Changes 儲存。
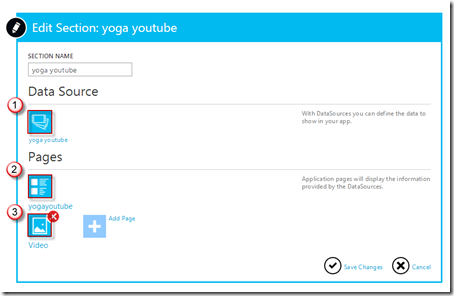
按下 Save Changes 儲存變更後,會到如下圖頁面,這個頁面是在設置 Application Sections 的資料,包含:
- 編輯資料的來源。
- 編輯頁面的顯示方式。
- 編輯影片的頁面。
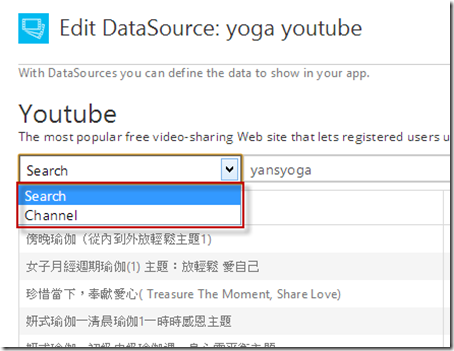
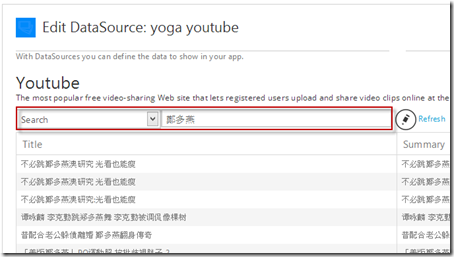
資料來源:
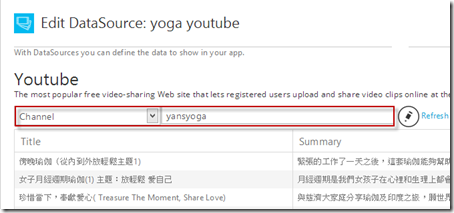
分成兩種,分別為 Channel 跟 Search 。
Channel 是以在 YouTube 中的個人頻道頁面網址來作為連結。
Search 則是以關鍵字的方式搜尋影片。
Channel使用方法:
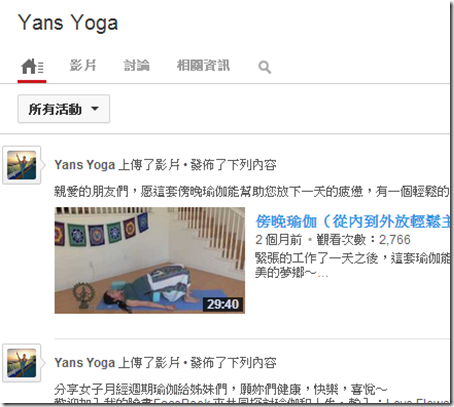
先到 YouTube 中找尋所要連結的個人頻道頁面。
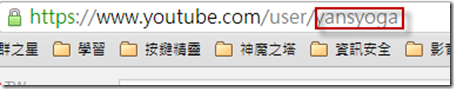
在網址中複製 www.youtube.com/user/... 後面的英文字串,如下圖紅框所示。
然後貼到 Channel 的資料連結中。
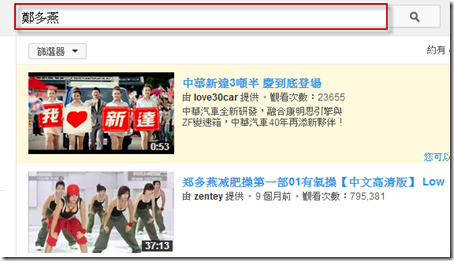
Search 使用方法:
Search 跟在 YouTube 上搜尋是一樣的,輸入 關鍵字 來搜尋相關影片。
輸入 關鍵字 後,按下 Refresh 就能看到搜尋到的影片連結。
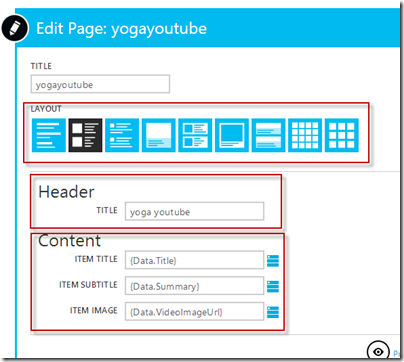
頁面的顯示方式:
在這裡可以設置想要呈現資料內容的方式,以及標題跟每個控制項所對應的連結,包含:
- LAYOUT:資料呈現的方式。
- Header:標題。
- Content:每一格所綁定的資料屬性。
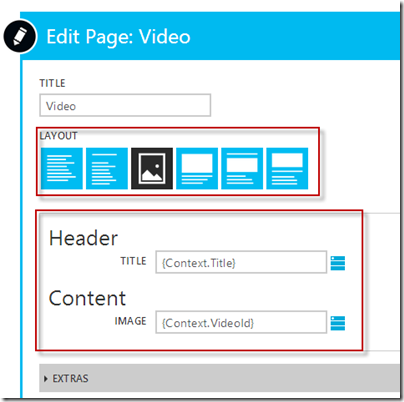
視頻的頁面:
這個頁面主要是設置影片的資料,以及 ApplcationBar 的功能,包含閱讀、釘到開始頁面、分享功能的開啟。
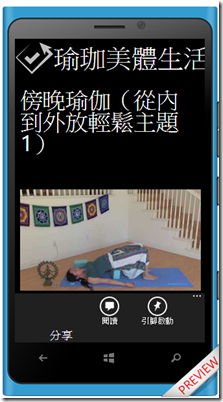
上圖三種設置完成後,就已經成功的製作完成一個頁面的影片連結了。需要更多種類資料的顯示,可使用 Add Menu(選單)或者再新增一個 Add Sections(加入頁面)。(最多可以有六個選擇的頁面)
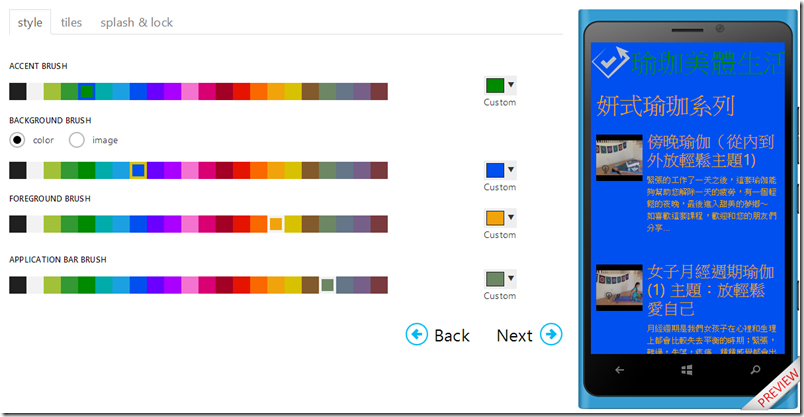
再來下一步是 UI 風格的設置,可以設置文字顏色、背景圖案、動態磚、起始畫面、鎖屏畫面等。
UI 的風格:
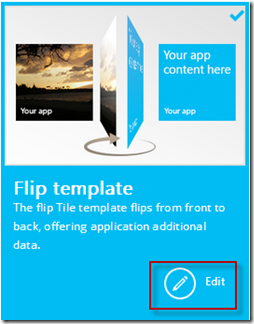
動態磚:
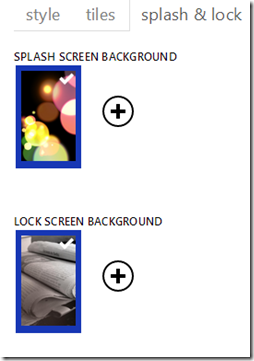
起始畫面、鎖屏畫面:
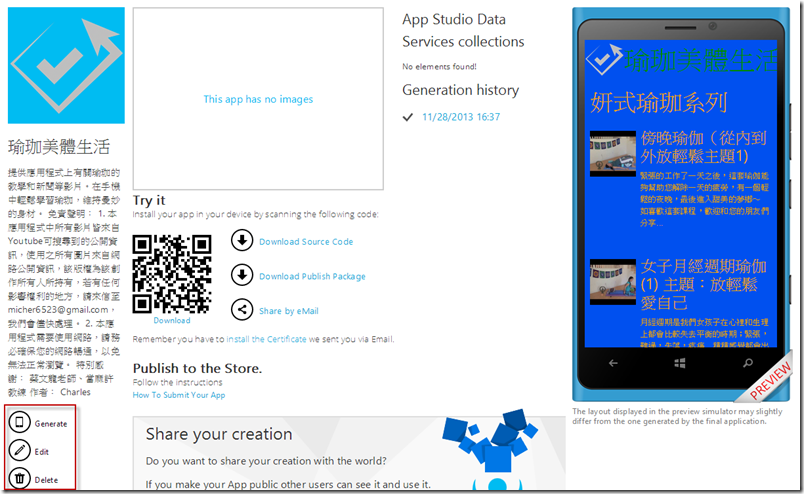
最後可在 Summary 看到 App 建立出來的結果,按下左下角的 Generate 可以產生這個 App,按下 Edit 可以繼續編輯此 App,按下 Delete 可以刪除目前這個 App 。
在本文中說明使用 Windows Phone App Studio 製作 App 的方式,在下篇文章中,將會說明我在實作過程中遇到的問題。