由於 Windows Phone App Studio 開發的 App 都使用網頁上的製作,有很多的資料還是空白的,所以我們將產生出來的 App 程式碼 Download 下來,改完、填完再進行上架的動作。
[前言]
在先前的文章 使用 Windows Phone App Studio 簡單開發 App(上) 中,介紹了如何使用 Windows Phone App Studio 製作 App。
由於 Windows Phone App Studio 開發的 App 都使用網頁上的製作,有很多的資料還是空白的,所以我們將產生出來的 App 程式碼 Download 下來,改完、填完再進行上架的動作。
[範例]
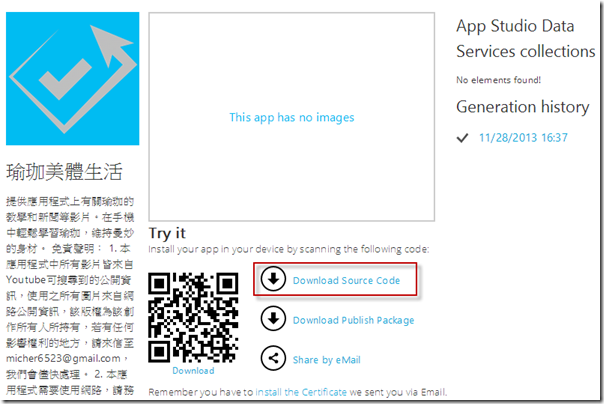
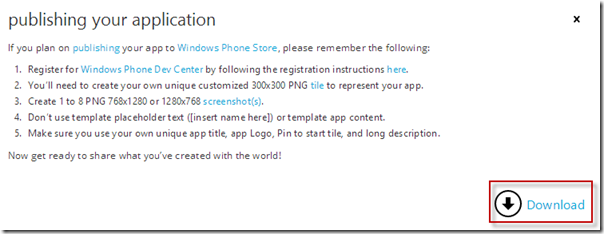
到 Windows Phone App Studio 的頁面中點選 Download Source Code 把 App 程式碼 Download 下來。想要直接下載可發佈的檔案可以選 Download Publish Package 下載 *.xap 檔案,不過因為還有很多東西沒有測試跟資料,所以被退的機率也會相對提高。
將資料夾中的專案打開。
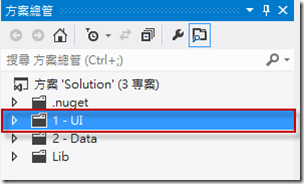
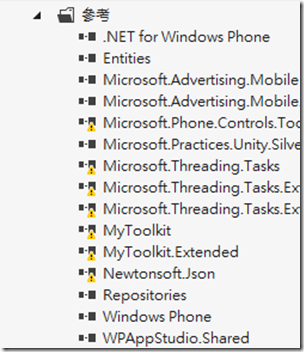
方案總管中,可以看到方案的結構,包含 3 個專案跟 .nuget。
如果沒有辦法 建置 / 重建 / 部署 來測試的話,可能是有些參考沒有包含在這個專案裡。
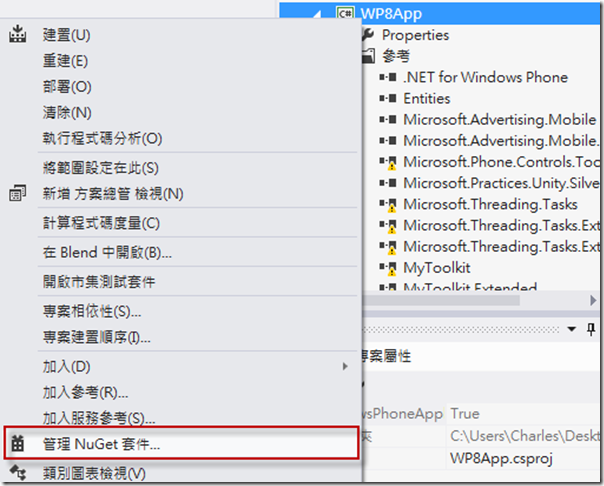
在方案總管中 1 - UI –> WP8App 上右鍵,選擇 管理 NuGet 套件。
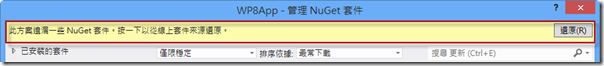
此時會出現 "此方案遺漏一些 NuGet 套件。按一下以從線上套件來源還原。" 按下右手邊的還原,等待下載完成。
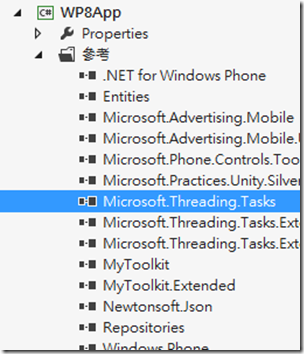
下載完成後,到參考點重新整理;參考的套件都沒有出錯。
此時就能夠測試此 APP 了。 按下工具欄中間的![]() 可開啟模擬器測試。
可開啟模擬器測試。
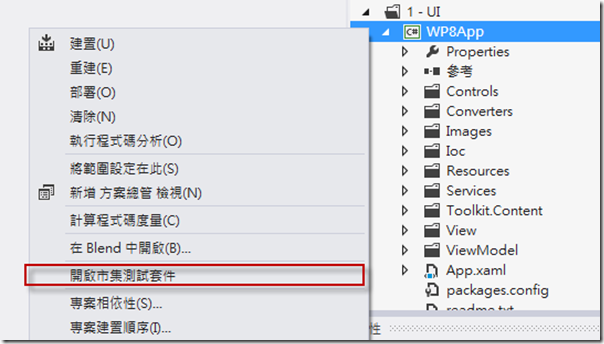
接下來就可以上架前的測試了。在方案總管中 1 - UI –> WP8App 上右鍵,選 開啟市集測試套件 。
在 應用程式詳細資訊 附上 LOGO 及 APP截圖。
App 的截圖,可以使用模擬器進行螢幕擷取畫面。
(小編因為模擬器無法使用網路的部分,所以參考小歐ou | 菜鳥自救會的圖片)

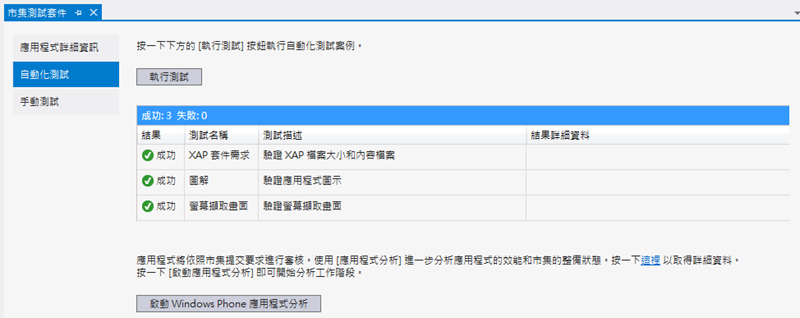
再來按 自動化測試,選擇 執行測試 。可以看到執行的結果,接著再按下啟動 Windows Phone 應用程式分析。

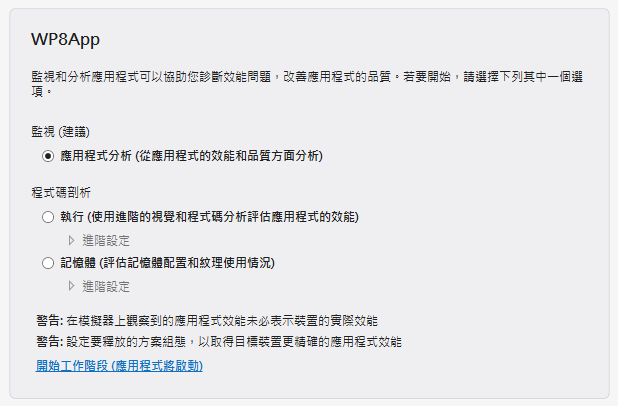
接下來再按下選 監視 再按下 開啟工作階段(應用程式將啟動)。

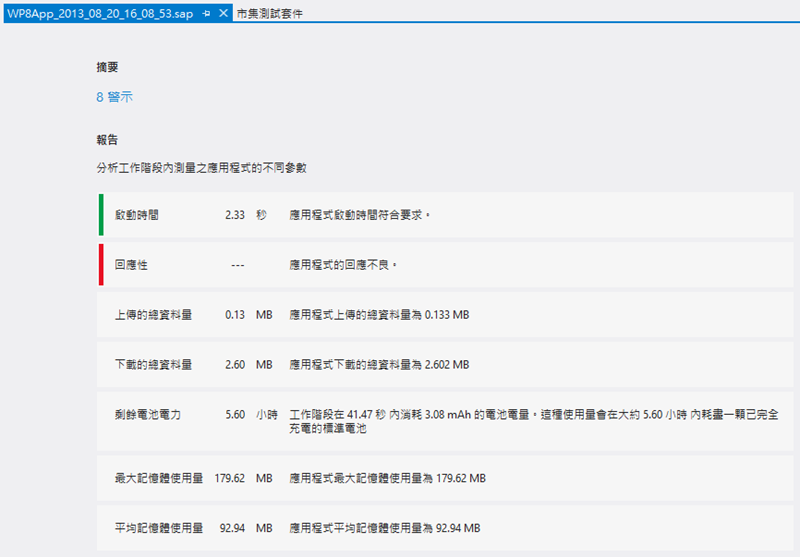
再來就是在模擬器上面操作所有的功能,反覆的操作,然後 關閉工作階段 ,就能知道總測試結果了。

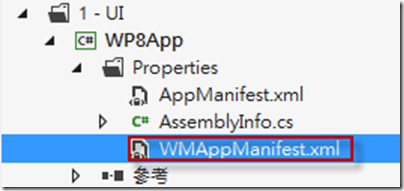
再來在方案總管中 1 - UI –> WP8App –> Properties –> WMAppManifest.xml。
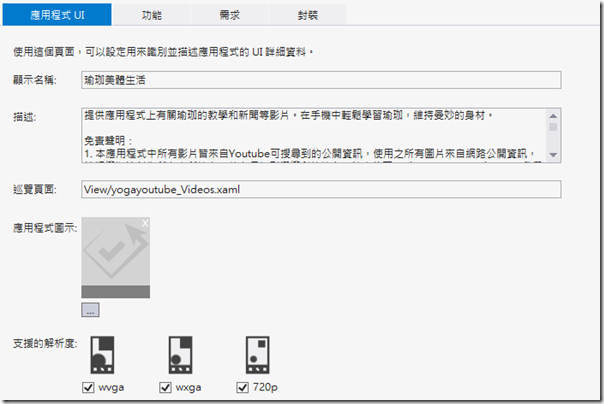
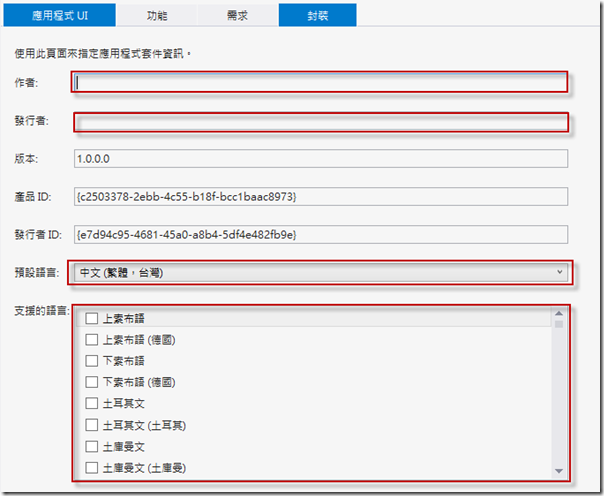
在WMAppManifest.xml中主要要設置的是 應用程式 UI 及 封裝 這兩個地方。
應用程式 UI :
封裝部分框起來的地方要把他填上去,語言部份預設是中文(繁體,台灣),還有支援的語言。
將 Debug 改成 Release 重新編譯。就會產生可上傳的 *.xap 檔案。(*.xap的檔案會存於專案資料夾內)
[App 上架流程]
App 上架流程在點部落中有非常多的文章,可以參考 阿瑞的學習部落格 中的 如何上架 Windows Phone 應用程式。