本文透過實例說明選單按鈕(CheckBox)使用方式。
[前言]
此文章是示範選單按鈕(CheckBox)使用方式,用途很多樣;例如:問卷...等等。
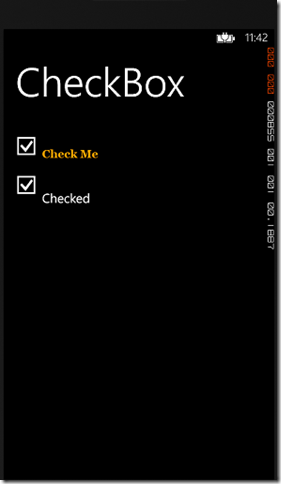
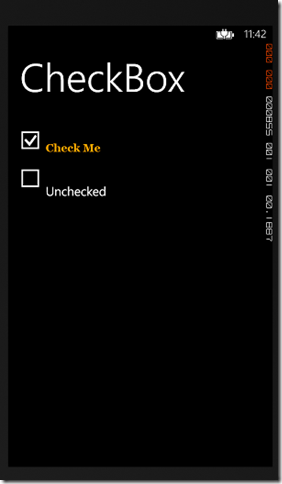
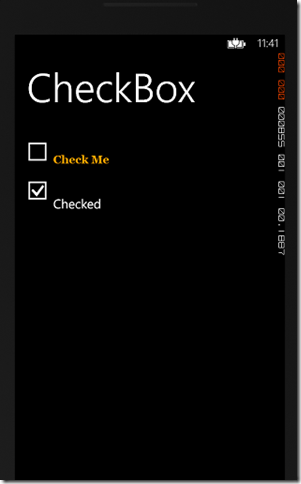
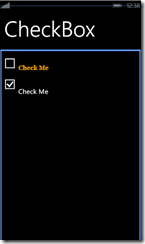
[成品]
[範例實作]
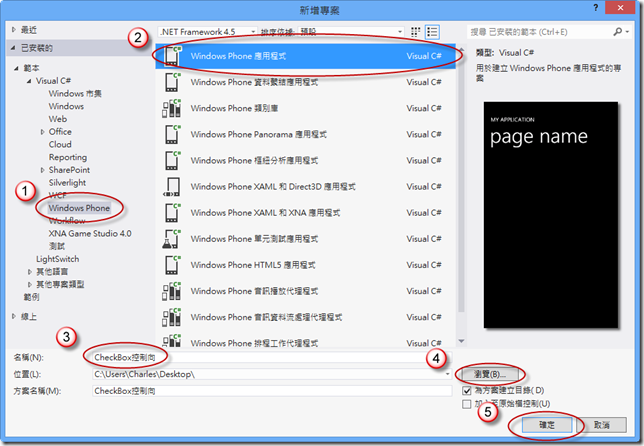
Step1. 新增 Windows Phone 應用程式專案。
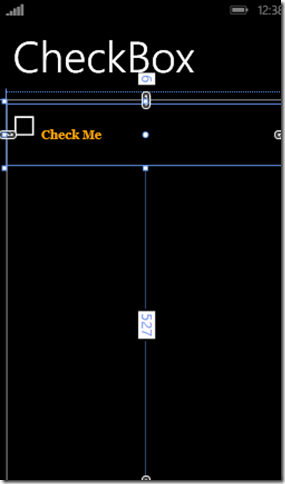
Step2. 在 MainPage.xaml 中拉進 CheckBox 控制項。
XAML:
<CheckBox Name="McCheckBox1" Foreground="Orange"
Content="Check Me"
FontFamily="Georgia" FontSize="20" FontWeight="Bold" Margin="0,6,0,527">
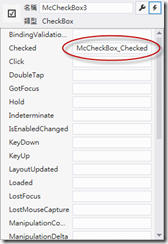
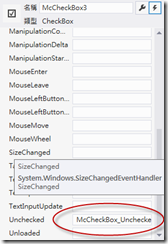
</CheckBox>Step3. 在拉進一個 CheckBox 控制項,並使用 Checked 及 Unchecked 事件。(點擊事件框框 2 下產生事件)
XAML:
<CheckBox Name="McCheckBox3"
Content="Check Me"
IsChecked="True"
Checked="McCheckBox_Checked"
Unchecked="McCheckBox_Unchecked" Margin="0,75,0,441">
</CheckBox>
Step4. MainPage.xaml.cs 上Checked及Unchecked事件內容。
private void McCheckBox_Checked(object sender, RoutedEventArgs e)
{
if (McCheckBox3 != null)
{
McCheckBox3.Content = "Checked";
}
}
private void McCheckBox_Unchecked(object sender, RoutedEventArgs e)
{
if (McCheckBox3 != null)
{
McCheckBox3.Content = "Unchecked";
}
}
[參考引用]