簡易的 Url Rewriting 隱藏 Querystring
常常有些人會問如何隱藏 Querystring,原因是 Querystring 裡面包含一些參數不想被使用者知道。以下文章就介紹如何使用 UrlRewriter.NET 套件,來幫助我們實現 Url Rewriting 將 Querystring 隱藏起來。
- 首先至 Open Source URL Rewriter for .NET / IIS / ASP.NET 下載 UrlRewriter.NET 套件
(點擊 Download 圖示)
(點擊 binaries and source code 連結至 SourceForge 網站準備下載)
(下載 urlrewiternet20rc1b6.zip 最新版本)
- 下載 urlrewiternet20rc1b6.zip 後,將 UrlRewriterV2\bin\Release\Intelligencia.UrlRewriter.dll 加入參考
- 設定 Web.config 檔案
</configuration>
<configSections>
<section name="rewriter"
requirePermission="false"
type="Intelligencia.UrlRewriter.Configuration.RewriterConfigurationSectionHandler, Intelligencia.UrlRewriter"/>
</configSections>
<system.web>
<httpModules>
<add name="UrlRewriter"
type="Intelligencia.UrlRewriter.RewriterHttpModule, Intelligencia.UrlRewriter"/>
</httpModules>
</system.web>
<rewriter>
<rewrite url="~/Books/(\d+)/Default.aspx" to="~/Books.aspx?bookID=$1"/>
</rewriter>
</configuration>
其中比較注意的是 <rewriter> 區塊的部分,url 表示來源網址,to 表示目的網址。舉例來說,你的網址是 Books/1234/Default.aspx 時,UrlRewiter 就幫你 Url 轉向 Books.aspx?bookID=1234。其中 (\d+) 是一種 Regular Expression(Regex)的表示方法,表示由 0-9 組合而成的字串組合,$1 則代表 url 符合 Regex 的字串變數。當你有多組 Regex,則就會有 $1、$2、$3...以此類推。以下我們實地操作,看看如何應用:
- 撰寫 Default.aspx 程式碼,主要是提供介面建立連結,如下,:
1: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
2:
3: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
4:
5: <html xmlns="http://www.w3.org/1999/xhtml">
6: <head runat="server">
7: <title>Untitled Page</title>
8: </head>
9: <body>
10: <form id="form1" runat="server">
11: <div>
12: <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
13: <asp:Button ID="Button1" runat="server" Text="查詢" onclick="Button1_Click" />
14: </div>
15: </form>
16: </body>
17: </html>
畫面:
- 撰寫 Default.aspx.cs 程式碼,主要目的是收集使用者輸入的查詢條件,將條件傳向 Books.aspx 頁面,如下:
1: using System;
2: using System.Web.UI;
3:
4: public partial class _Default : Page
5: {
6: protected void Page_Load(object sender, EventArgs e)
7: {
8: }
9:
10: protected void Button1_Click(object sender, EventArgs e)
11: {
12: string url = string.Format("~/Books/{0}/Default.aspx", TextBox1.Text);
13: Response.Redirect(url);
14: }
15: }
- 撰寫 Books.aspx.cs,將收到的 Querystring 在畫面上印出,程式碼如下:
1: using System;
2: using System.Web.UI;
3:
4: public partial class Books : Page
5: {
6: protected void Page_Load(object sender, EventArgs e)
7: {
8: if (string.IsNullOrEmpty(Request["bookID"]) == false)
9: {
10: string msg = string.Format("書籍編號: {0}", Request["bookID"]);
11: Response.Write(msg);
12: }
13: }
14: }
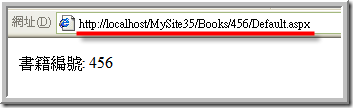
結果畫面如下: