我的 Live Writer Plugin - 插入可愛貓咪表情符號
上一篇【Live Writer 小插件 - Insert Amazon Details】中,因為 Insert Amazon Deail 無法提供中文書籍的插入,所以還蠻想有人可以寫一個【插入 博客來】的 Plugin。可是,我似乎有點太心急了,所以利用 WindowForm 昨天花一兩個小時寫了一個雛型版本,已經可以正常運作了。困難的地方是我沒有寫過 Live Writer 的 Plugin,所以不知道從何下手。多虧了 dotjum,指了一條路可以給我參考。所以,就先寫一個插入表情符號的 Plugin 來測試看看。
參考了【Windows Live Writer SDK】,原來撰寫的 Content Source Plugins 分為【Simple】與【Smart】兩種:
- Simple. Enable the insertion of custom HTML content into a post. Simple content sources are derived from the ContentSource base class.
- Smart. Enables the insertion of HTML content with "smart" editing capabilities into a post. These capabilities include atomic selection, two-way editing using the Sidebar, resizability, and the ability to have distinct HTML representations for editing and publishing contexts. Smart content sources are derived from the SmartContentSource base class.
簡單的來說,Simple 屬於單向的插入 HTML 碼,如果有任何變動,都只能透過自己手動修改;Smart 屬於雙向的 HTML 碼與 Plugin 之間會有交互作用,改變任一方另一方也隨之改變。
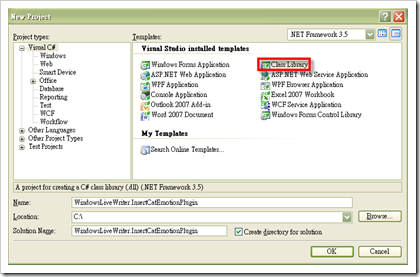
撰寫 Live Writer Plugin 的環境,僅需要安裝 Visual Studio 以及 Live Writer,安裝 Visual Stuido 是整合式開發環境,而安裝 Live Writer 是取得 SDK,而開發的專案選擇【Class Library】即可。
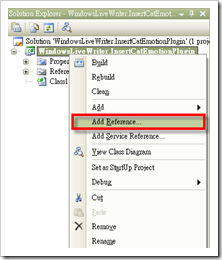
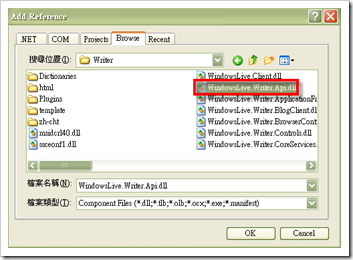
建立專案後,就必須匯入 Live Writer SDK,在專案中加入參考檔案 C:\Program Files\Windows Live\Writer\WindowsLive.Writer.Api.dll;並且加入 System.Windows.Forms 以便開發視窗介面。
首先,建立一個 類別需要繼承 ContentSource 類別,這個自己命名的類別(例如: InsertCatEmotionPlugin)定義了 Plugin 的名稱、圖示、Plugin 描述、回傳的 HTML 碼等資訊。
1: using System.Windows.Forms;
2: using WindowsLive.Writer.Api;
3: 4: namespace WindowsLiveWriter
5: { 6: [WriterPlugin("140A0597-3011-4fea-A1E3-C1B32161FCC5", "可愛貓咪表情",
7: PublisherUrl = "http://www.dotblogs.com.tw/chhuang/",
8: ImagePath = "Cat.bmp",
9: Description = "在 Blog 內文中插入可愛貓咪表情")]
10: [InsertableContentSource("可愛貓咪表情")]
11: public class InsertCatEmotionPlugin : ContentSource
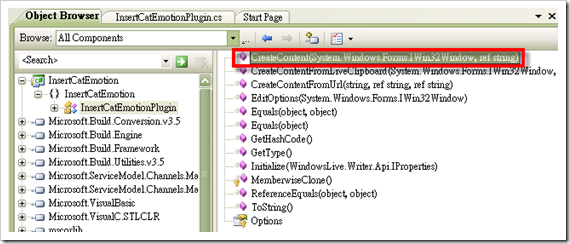
12: { 13: public override DialogResult CreateContent(IWin32Window dialogOwner, ref string newContent)
14: { 15: using (InsertCatEmotion insertCatEmotionForm = new InsertCatEmotion())
16: { 17: DialogResult result = insertCatEmotionForm.ShowDialog(); 18: newContent = insertCatEmotionForm.HtmlString; 19: 20: return result;
21: } 22: } 23: } 24: }
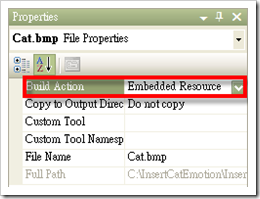
【140A0597-3011-4fea-A1E3-C1B32161FCC5】是自己建立的 GUID,可利用 VIsual Studio 的 GUID Tool 建立,用來辨識 Plugin 使用。【可愛貓咪表情】是套件名稱。【PublisherUrl】設定發佈者的網址。【ImagePath】定義 Plugin 的圖示名稱,該圖示需為 bmp 檔案、大小 18*16 左右,且須定義為 Embedded Resource 來發佈。
自己撰寫的類別 InsertCatEmotionPlugin 需要繼承 ContentSource 類別,還要覆寫 CreateContent() 方法,傳回 DialogResult 變數。所以我們必須寫一個 WinodwForm:insertCatEmotionForm,其中 insertCatEmotionForm.HtmlString 就是要回傳的 HTML 碼。所以大致上,只需要會寫 WindowForm 並且知道使用者勾選了什麼,需要傳回怎樣的 HTML 碼,其實寫 Live Writer Plugin 不會有太大的困難。
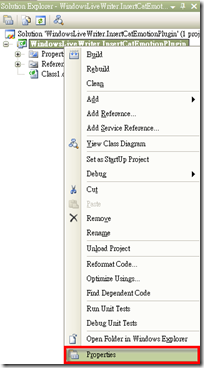
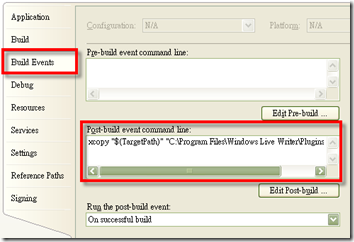
而為了開發方便,我們可以將專案產生的 dll 編譯後馬上複製到【C:\Program Files\Windows Live Writer\Plugins\】供我們測試,可以設定專案屬性設定 Build Events 的 Post-build event command line: 【xcopy "$(TargetPath)" "C:\Program Files\Windows Live Writer\Plugins\" /D /R /Y】。
如果開發成功的話,打開 Live Writer 就可以看到【插入可愛貓咪表情】的圖示,透過介面就可以勾選表情符號,插入可愛貓咪表情囉。
所有表情符號大集合:

























下載【可愛貓咪表情符號】(MD5: 5b6fbc3bc13eaf4f2ef018048a3fb4c5 WindowsLiveWriter.InsertCatEmotionPlugin.zip)
下載【插入可愛貓咪表情符號】專案 (MD5: 76437dfa77128cf15c6484221f52bc80 InsertCatEmotionPluginProject.zip)
如果大家使用上沒有太大的問題,近日內將放出原始碼專案,也希望拋磚引玉會有更多的 Live Writer Plugin 出現。