點部落【glossyblue】日曆日期顯示修正
利用 Javascript 抓取 <div class="post"> 的資料,將 <div class="entry"> 中的連結日期,塞入 <div class="post-date"> 的 <span class="post-day"></span> 之中。
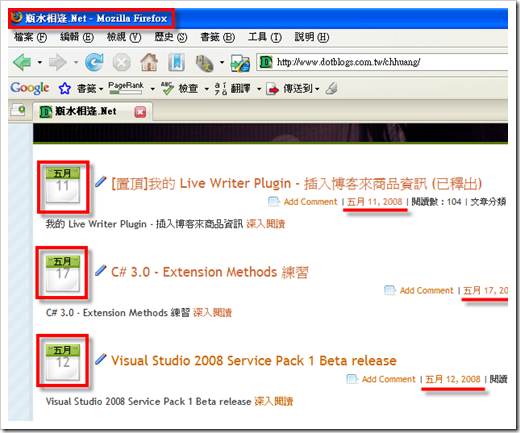
FireFox 顯示畫面:
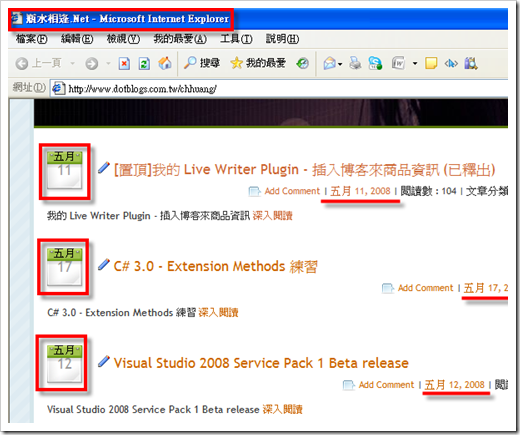
Internet Explorer 6 顯示畫面:
CSS:
1: <style type="text/css">
2: .post-day 3: { 4: color: #999; 5: display: inline; 6: font-size: 18px; 7: line-height: 30px; 8: margin-left: -3px; 9: padding: 10px 0px 0px 15px; 10: text-align: center; 11: text-transform: uppercase; 12: } 13: </style>
Javascript :
1: var eDiv = document.getElementsByTagName("div");
2: for(var i = 0; i < eDiv.length ; i++){
3: if(eDiv[i].className == "post"){
4: var objPosttitle;
5: var eA = eDiv[i].getElementsByTagName("a");
6: 7: if(eA[0].className = "posttitle"){
8: objPosttitle = eA[0]; 9: } 10: else if(eA[1].className = "posttitle"){
11: objPosttitle = eA[1]; 12: } 13: var objPostday;
14: var eSpan = eDiv[i].getElementsByTagName("span");
15: if(eSpan == null || eSpan.length == 0) { break; }
16: if(eSpan[2].className == "post-day"){
17: objPostday = eSpan[2]; 18: } 19: var re = new RegExp("(\\d{4})\/(\\d{2})\/(\\d{2})");
20: var m = re.exec(objPosttitle.href);
21: objPostday.innerText = m[3]; 22: objPostday.textContent = m[3]; 23: } 24: }