我的 Live Writer Plugin - 插入洋蔥表情
隨著【我的 Live Writer Plugin - 插入可愛貓咪表情符號 (已釋出原始碼專案)】文章發表並釋出原始碼後,各種表情符號插入套件就漸漸地出現了。不過,我卻發現當初使用 Resources 的做法似乎有些失當:
- 將表情符號內嵌內 Resources 會使得發佈的 dll 變大,載入 Live Writer 也會相對地變慢。
- 一旦,作者想要新增表情符號,勢必要重新發布 dll 檔案,對於作者維護相當地麻煩。 (不知 Live Writer 支援 ClickOnce 自動發新?)


所以,經過了一段時間的長考加上 wxvbbo 的聲聲催促,我利用 Windows From 與 WebBrowser 的交互作法,寫了一個較為方便維護的 Plugin。概念如下:
- 在古老年代我的 Blog 名稱還是【奇幻水瓶】,曾寫過【表情符號製作器】: HTML 檔案內建許多表情符號,透過點擊的方式來選取表情符號。確認選取後,該圖片的 Url 會利用 Javascript 將它轉成 HTML 的 IMG 語法並自動複製 Clipboard 中,然後利用 paste 的功能就可以貼入 Blog 的 HTML 編輯器中。(缺點: 一次只能塞入一個表情符號)
- 現在的做法,一頁放置適當數量的表情符號 (20個),並加入相對數量的 checkBox,讓使用者可以勾選多個表情符號。
- 參考【C# WebBrowser 控制項】,製作 Windows From 與 WebBrowser 的互動函數,將 checkbox 勾選狀態的圖片,回傳圖片參數至 Windows Form。
- Windows Form 再將圖片參數轉成 HTML 的 IMG 語法,並貼至 Liver Writer 中。
以上作法也不是沒有缺點,表列如下:
- 如果要多選表情符號,必須在同一頁中,無法跨頁勾選。(該缺點有解,但會使得該 HTML 過大載入過慢。)
- 必須連上網路,才能載入表情符號。

優點:
- dll 檔案可以保持一定大小
- 僅更新 html 檔案即可,不需重新發布 dll 檔案

安裝後畫面:
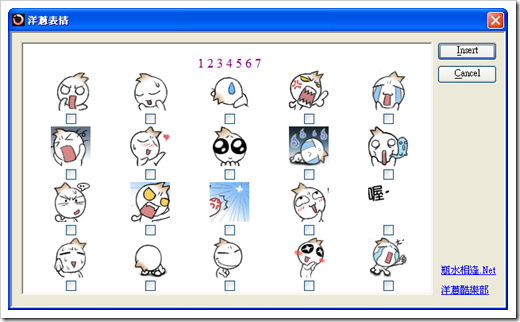
【插入洋蔥表情】介面:
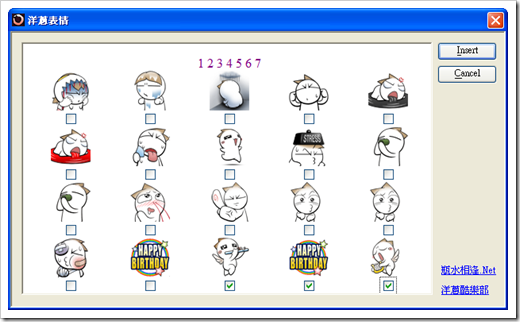
勾選表情符號後,點擊【Insert】即可:
成果:



下載【插入洋蔥表情】(WindowsLiveWriter.InsertOnionEmotionPlugin.dll.zip MD5: 9f2e0dd7ec7ab5f3f75e3f0c88c6a210)