Silverlight 2.0 - 模擬 TextBoxWatermark 控制項
利用點部落的 Demo 網站,測試 Silverlight 2.0 網頁。利用 TexBox 控制項,撰寫 GotFocus 與 TextChanged 來根據使用者的輸入來控制 Watermark 的效果。
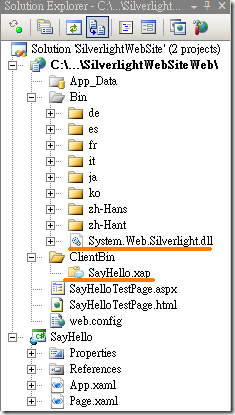
Silverlight 2.0 發佈至 IIS Server,主要 System.Web.Silverlight.dll 放在 Bin 目錄;Silverlight Application 產生的 *.xap 檔案則放置在 ClientBin 目錄。
SayHello.aspx 檔案:在 ASP.Net 網頁中,內嵌一個 Silverlight 控制項,被載入 ClientBin 下的 Silverlight Application 的 *.xap 檔案
1: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="SayHello.aspx.cs" Inherits="SayHello" %>
2:
3: <%@ Register Assembly="System.Web.Silverlight" Namespace="System.Web.UI.SilverlightControls" TagPrefix="asp" %>
4: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
5: <html xmlns="http://www.w3.org/1999/xhtml">
6: <head runat="server">
7: <title></title>
8: </head>
9: <body>
10: <form id="form1" runat="server">
11: <asp:ScriptManager ID="ScriptManager1" runat="server">
12: </asp:ScriptManager>
13: <div style="height: 100%;">
14: <asp:Silverlight ID="Xaml1" runat="server" Source="~/ClientBin/SayHello.xap" MinimumVersion="2.0.30523" Width="100%" Height="100%" />
15: </div>
16: </form>
17: </body>
18: </html>
Page.xml:xml 檔案格,描述 Silverlight 控制項,名稱、樣式及事件處理。
1: <UserControl x:Class="SayHello.Page"
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: Width="400" Height="300" xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
5: xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d">
6: <Grid x:Name="LayoutRoot" Background="White">
7: <TextBox x:Name="txtName" Height="42" HorizontalAlignment="Stretch" Margin="85,42.4449996948242,175,0" VerticalAlignment="Top" FontFamily="Comic Sans MS" FontSize="24" Text="請輸入姓名" Foreground="#FFCCCCCC" GotFocus="txtName_GotFocus" TextChanged="txtName_TextChanged" Background="#FFF0F8FF" Width="140"/>
8: <TextBlock HorizontalAlignment="Left" Margin="9,51,0,0" VerticalAlignment="Top" FontFamily="Comic Sans MS" FontSize="24" Text="姓名:" TextWrapping="Wrap" d:LayoutOverrides="Width"/>
9: <Button x:Name="btnSubmit" Height="33.445" HorizontalAlignment="Right" Margin="0,51,91,0" VerticalAlignment="Top" Width="80" Content="送出" d:LayoutOverrides="Height" FontFamily="Comic Sans MS" FontSize="24" Click="btnSubmit_Click" RenderTransformOrigin="0.0199999995529652,0.657999992370605" />
10: <TextBlock x:Name="txtResult" Height="42" HorizontalAlignment="Stretch" Margin="19,88.4449996948242,21,0" VerticalAlignment="Top" Text="" TextWrapping="Wrap" d:LayoutOverrides="VerticalAlignment" FontFamily="Comic Sans MS" FontSize="24" TextAlignment="Center" Foreground="#FFFF0000" FontWeight="Bold"/>
11: <Button x:Name="btnReset" Height="33.445" HorizontalAlignment="Right" Margin="0,51,7,0" VerticalAlignment="Top" Width="80" Content="清除" FontFamily="Comic Sans MS" FontSize="24" Click="btnReset_Click" RenderTransformOrigin="0.0199999995529652,0.657999992370605" d:LayoutOverrides="Height" />
12: </Grid>
13: </UserControl>
Page.xml.cs:撰寫 Silverlight 控制項事件處理與程式邏輯
1: using System.Windows;
2: using System.Windows.Controls;
3: using System.Windows.Media;
4:
5: namespace SayHello
6: {
7: public partial class Page : UserControl
8: {
9: public Page()
10: {
11: InitializeComponent();
12: }
13:
14: private void txtName_GotFocus(object sender, RoutedEventArgs e)
15: {
16: if (string.IsNullOrEmpty(txtName.Text) || txtName.Text == "請輸入姓名")
17: {
18: txtName.Text = string.Empty;
19: }
20: }
21:
22: private void txtName_TextChanged(object sender, TextChangedEventArgs e)
23: {
24: if (string.IsNullOrEmpty(txtName.Text) || txtName.Text == "請輸入姓名")
25: {
26: txtName.Foreground = new SolidColorBrush(Color.FromArgb(255, 204, 204, 204));
27: txtName.Background = new SolidColorBrush(Color.FromArgb(255, 240, 248, 255));
28: }
29: else
30: {
31: txtName.Foreground = new SolidColorBrush(Color.FromArgb(255, 0, 0, 255));
32: txtName.Background = new SolidColorBrush(Color.FromArgb(255, 255, 255, 255));
33: }
34: }
35:
36: private void btnSubmit_Click(object sender, RoutedEventArgs e)
37: {
38: if (string.IsNullOrEmpty(txtName.Text) || txtName.Text == "請輸入姓名")
39: {
40: txtName.Text = "請輸入姓名";
41: txtResult.Text = string.Empty;
42: return;
43: }
44:
45: txtResult.Text = string.Format("哈囉,{0}!", txtName.Text);
46: }
47:
48: private void btnReset_Click(object sender, RoutedEventArgs e)
49: {
50: txtName.Text = "請輸入姓名";
51: txtResult.Text = string.Empty;
52: }
53: }
54: }