Internet Explorer 8 開發 Accelerator 實例 - 搜尋點部落內容
近日,Google 釋出 Chrome 瀏覽器,各大部落格都針對 Chrome 寫了相當多的介紹以及未來的期許。
似乎,大家對 Internet Explorer 8 Beta 2 冷落了,比較多的注意力都放在 Firefox 與 Chrom 的身上。
不過,大家還是可以參考【IE8 beta 2 全新版本,6大新功能介紹!】文章,瞭解新功能的全貌。
如果用的不愉快,還可以參考【如何移除IE 8瀏覽器?】文章,移除 Internet Explorer Beta 2。
而我還是替 Internet Explorer 8 新功能,開發 Accelerator 功能來說明一下好了。 Accelerators 可以視為使用者操作行為的加速器或是快速選單,透過「Internet Explorer Gallery」的介紹,目前主要應用可以用來搜尋、引用、線上翻譯等等功能。如果要開發 Accelerator 的話,則可以參考【OpenService Accelerators Developer Guide】。
以下範例是製作【搜尋點部落內容】功能的 Accelerator,主要的核心是一個 XML 描述該 Accelerator 的動作行為的定義檔案,內容如下:
1: <?xml version="1.0" encoding="UTF-8"?>
2: <openServiceDescription
3: xmlns="http://www.microsoft.com/schemas/openservicedescription/1.0">
4: <homepageUrl>http://wwww.dotblogs.com.tw</homepageUrl>
5: <display>
6: <name>搜尋【點部落】內容</name>
7: <icon>http://www.dotblogs.com.tw/favicon.ico</icon>
8: <description>搜尋【點部落】內容</description>
9: </display>
10: <activity category="share">
11: <activityAction context="selection">
12: <execute method="get" action="http://demo.dotblogs.com.tw/chhuang/Demo/SearchDotblogs.aspx" >
13: <parameter name="Query" value="{selection}" type="text" />
14: </execute>
15: </activityAction>
16: </activity>
17: </openServiceDescription>
而發佈該 Accelerator 的方法,僅使用一行 JavaScript 即可達成 :
1: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Activities.aspx.cs" Inherits="Activities" %>
2: 3: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
4: <html xmlns="http://www.w3.org/1999/xhtml">
5: <head runat="server">
6: <title></title>
7: </head>
8: <body>
9: <form id="form1" runat="server">
10: <div>
11: <asp:Button ID="Button1" runat="server" Text="安裝【搜尋點部落內容】Accelerator"
12: OnClientClick="window.external.addService('http://demo.dotblogs.com.tw/chhuang/Demo/SearchDotblogs.xml'); return false;" />
13: </div>
14: </form>
15: </body>
16: </html>
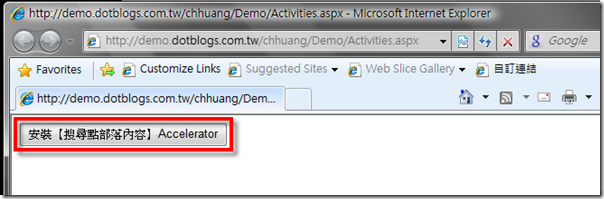
實際執行安裝網頁,可以透過【搜尋點部落內容】連結前往安裝,畫面如下:
(1) 點擊畫面上的【安裝搜尋點部落內容 Accelerator】按鈕,即可進行安裝。
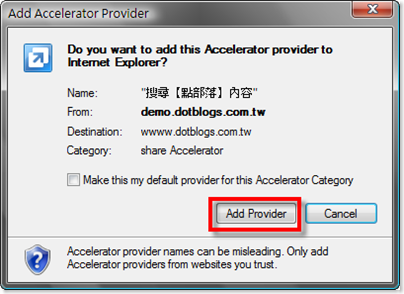
(2) 安裝畫面如下圖,會提示該 Accelerator 功能的一些發行資訊,點擊【Add Provider】進行安裝。
(3) 點擊【確定】,安裝完成
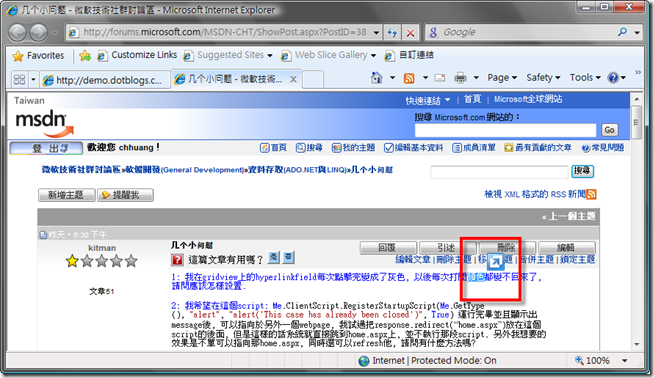
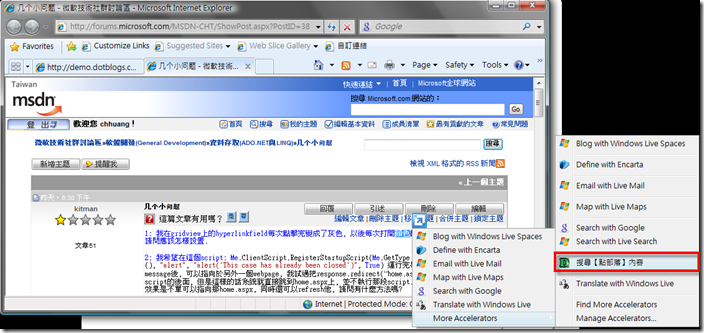
(4) 安裝完成後,在任一頁面只要有文字被選取呈現反白狀態,就會出現藍色的 Accelerator 的按鈕,點擊該按鈕就會跳出 Accelerator 選單。
(5) 選擇【搜尋點部落內容】功能,即可進行搜尋動作
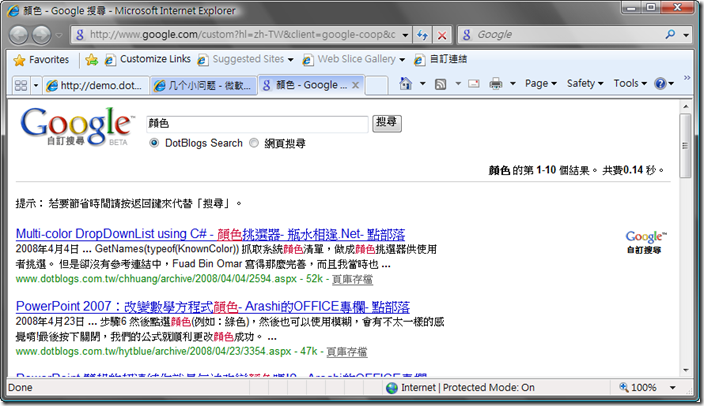
(6) 完成搜尋動作,就會出現搜尋結果網頁,將所有在點部落且符合搜尋條件的網頁挑選出來