在公司裡面的角色,從最基本的程式勞工(Coder) ,只會照著書上的範例依樣畫葫蘆,建構上面交辦的任務。
再來,慢慢變成程式設計師 (Programmer),懂得欣賞 ClassLibrary 、學會使用 API 並開始設計屬於自己的類別。
其實,從 Coder 到 Programmer 最容易進步的方法,我覺得就是設計 UserControl 與設計類別開始。
因為 ClassLibray 或是 UserControl 發佈出去,這時候所有的責任就必須一間扛下,傾聽使用者的任何意見。
當詰譙聲不斷地湧入(喵的! 有夠難用。),就是反思設計與不得不進步的動力。所以,開始動手練習寫寫看吧。
在公司裡面的角色,從最基本的程式勞工(Coder) ,只會照著書上的範例依樣畫葫蘆,建構上面交辦的任務。
再來,慢慢變成程式設計師 (Programmer),懂得欣賞 ClassLibrary 、學會使用 API 並開始設計屬於自己的類別。
其實,從 Coder 到 Programmer 最容易進步的方法,我覺得就是設計 UserControl 與設計類別開始。
因為 ClassLibray 或是 UserControl 發佈出去,這時候所有的責任就必須一間扛下,傾聽使用者的任何意見。
當詰譙聲不斷地湧入(喵的! 有夠難用。),就是反思設計與不得不進步的動力。所以,開始動手練習寫寫看吧。
參考【報告班長:新兵戰士Silverlight 2 工具裝備完成,準備出發】、【Silverlight 2 Control Toolkit 初體驗(安裝錄影教學)】安裝開發 Silverlight 的環境,相信你也應該試著寫第一隻 Silverlight 程式 Hello Sliverlight (參考 [Silverlight]Hello Siverlight ----- Day 1 )。
其實,開發 UserControl 跟 Hello Silverlight 難度其實差不多,以下設計 Timer 為範例:
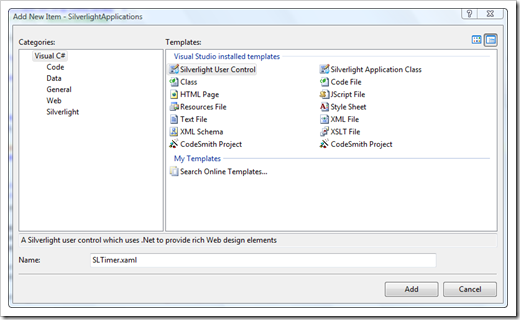
(1) 首先,我們必須在 Silverlight 專案中,新增 【Silverlight User Control】,取名 SLTimer.xaml。
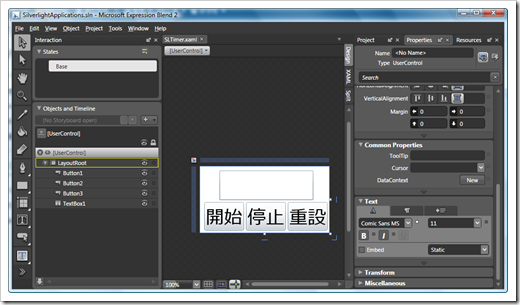
(2) 開啟 Belnd 2,在畫面上加入所需要的控制項:1 個 TextBox (顯示秒數)、3 個 Button(開始、停止、重設)
(3) 然後在 Button 各自加入 Click 事件,處理 timer 相對應的對作。
(4) Timer 在 WPF 及 SIiverlight 可以使用 DispatcherTimer 類別(System.Windows.Threading),使用上與 Windows From 沒有太大的差異。
只要設定 Tick 事件,Interval (間隔時間) 即可,Start()、Stop()方法則可以控制 Timer 的開始與停止動作。
(5) 所以,Timer 的控制項程式碼如下所示:
1: using System;
2: using System.Windows;
3: using System.Windows.Controls;
4: using System.Windows.Threading;
5:
6: namespace SilverlightApplications
7: {
8: public partial class SLTimer : UserControl
9: {
10: public SLTimer()
11: {
12: InitializeComponent();
13: }
14:
15: private DispatcherTimer timer;
16: private int second;
17:
18: // Timer 載入事件
19: private void LayoutRoot_Loaded(object sender, RoutedEventArgs e)
20: {
21: // 設定 timer 相關屬性、並指定事件處理函數
22: timer = new DispatcherTimer();
23: timer.Interval = TimeSpan.FromSeconds(1);
24: timer.Tick += timer_Tick;
25: }
26:
27: // Timer 的 Tick 事件
28: private void timer_Tick(object sender, EventArgs e)
29: {
30: second++;
31: TextBox1.Text = second.ToString();
32: }
33:
34: // 開始
35: private void Button1_Click(object sender, RoutedEventArgs e)
36: {
37: timer.Start();
38: }
39:
40: // 停止
41: private void Button2_Click(object sender, RoutedEventArgs e)
42: {
43: timer.Stop();
44: }
45:
46: // 重設
47: private void Button3_Click(object sender, RoutedEventArgs e)
48: {
49: second = 0;
50: TextBox1.Text = second.ToString();
51: }
52: }
53: }
(6) 在我們的 Page.xaml 或是其他 Silverlight 頁面就可以使用該 UserControl 了,但是要記得匯入標籤。
1: <UserControl x:Class="SilverlightApplications.Page"
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: xmlns:uc1="clr-namespace:SilverlightApplications"
5: Width="400" Height="300">
6: <Grid x:Name="LayoutRoot" Background="White">
7: <uc1:SLTimer></uc1:SLTimer>
8: </Grid>
9: </UserControl>
其中,最重要的就是標籤 xmlns:uc1="clr-namespace:SilverlightApplications" 的加入。
SilverlightApplications 是我預設命名空間,可以依照自己的專案改變。
而後,只要 <uc1:SLTimer></uc1:SLTimer> 這樣的寫法,就算是在入 SLTimer 控制項了。
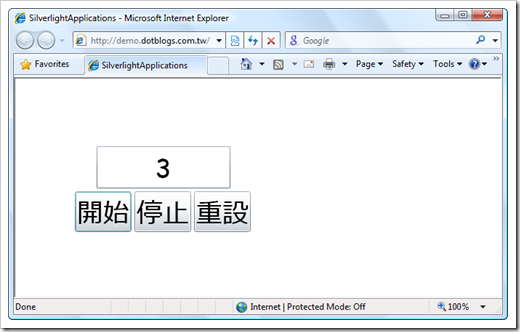
(7) 有興趣玩的人可以測試 SLTimer DEMO頁面,輸出畫面,參考如下: