Silverlight Day 3 - WatermarkTextBox 使用者控制項 (UserControl)
而當你發覺你一值在重複地寫類似得程式碼片段時,你可以寫成 (1) Code Snippet (2) 寫成 Code Smith 的程式碼產生器 (3) 抽換成 UserControl。
而本範例,介紹如果將許多的邏輯片段隱藏在 UserControl 之下,讓你或是需要類似效果的程式設計師,可以用得更輕鬆。
先前,在練習 Silverlight 的功能的時候有寫一篇文章【Silverlight 2.0 - 模擬 TextBoxWatermark 控制項】。
那時,並沒有將 TextBoxWatermark 的功能做成控制項。所以,程式設計師必須在需要 Watermark 的效果時,必須不斷寫類似的程式碼。
而當你發覺你一值在重複地寫類似得程式碼片段時,你可以寫成 (1) Code Snippet (2) 寫成 Code Smith 的程式碼產生器 (3) 抽換成 UserControl。
而本範例,介紹如果將許多的邏輯片段隱藏在 UserControl 之下,讓你或是需要類似效果的程式設計師,可以用得更輕鬆。
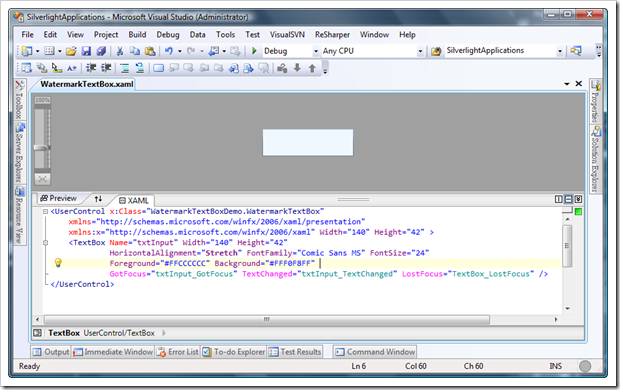
(1) 一樣地,我們要先在 Silverlight 專案中,新增一個 Silverlight User Control 的 Project。
(2) 然後思考一個 WatermarkTextBox 需要哪些欄位(Field)、屬姓(Propety)、事件(Event)、方法(Method)
(3) 配置如下:
- TextBox 控制項
- EmptyString 欄位,代表浮水印文字
- 需要處理 GotFocus、LostFocus、TextChanged 事件
- 需要有 浮水印樣式、一般文字輸入樣式
(4) 撰寫程式碼完成我們所需要的效果:
1: using System.Windows;
2: using System.Windows.Controls;
3: using System.Windows.Media;
4:
5: namespace WatermarkTextBoxDemo
6: {
7: public partial class WatermarkTextBox : UserControl
8: {
9: public WatermarkTextBox()
10: {
11: InitializeComponent();
12: Text = _EmptyString;
13: }
14:
15: /// <summary>
16: /// 預設浮水印文字
17: /// </summary>
18: private string _EmptyString = "請輸入文字";
19:
20: /// <summary>
21: /// 浮水印文字
22: /// </summary>
23: public string EmptyString
24: {
25: get { return _EmptyString; }
26: set
27: {
28: Text = value;
29: _EmptyString = value;
30: }
31: }
32:
33: /// <summary>
34: /// 輸入框文字
35: /// </summary>
36: public string Text
37: {
38: get
39: {
40: // "空白" 或是 "浮水印文字" 回傳空白
41: return (string.IsNullOrEmpty(txtInput.Text) || txtInput.Text == EmptyString)
42: ? string.Empty
43: : txtInput.Text.Trim();
44: }
45: set { txtInput.Text = value; }
46: }
47:
48: /// <summary>
49: /// 得到焦點時,若為 "空白" 或是 "浮水印文字" 將內容清除
50: /// </summary>
51: /// <param name="sender"></param>
52: /// <param name="e"></param>
53: private void txtInput_GotFocus(object sender, RoutedEventArgs e)
54: {
55: if (string.IsNullOrEmpty(Text) || Text == EmptyString)
56: {
57: Text = string.Empty;
58: }
59: }
60:
61: /// <summary>
62: /// 失去焦點時,若為 "空白" 或是 "浮水印文字" 將設定回浮水印文字
63: /// </summary>
64: /// <param name="sender"></param>
65: /// <param name="e"></param>
66: private void TextBox_LostFocus(object sender, RoutedEventArgs e)
67: {
68: if (string.IsNullOrEmpty(Text) || Text == EmptyString)
69: {
70: Text = EmptyString;
71: }
72: }
73:
74: /// <summary>
75: /// 輸入內容改變時,改變樣式
76: /// </summary>
77: /// <param name="sender"></param>
78: /// <param name="e"></param>
79: private void txtInput_TextChanged(object sender, TextChangedEventArgs e)
80: {
81: if (string.IsNullOrEmpty(Text) || Text == EmptyString)
82: {
83: // 浮水印樣式
84: txtInput.Foreground = new SolidColorBrush(Color.FromArgb(255, 204, 204, 204));
85: txtInput.Background = new SolidColorBrush(Color.FromArgb(255, 240, 248, 255));
86: }
87: else
88: {
89: // 一般輸入框樣式
90: txtInput.Foreground = new SolidColorBrush(Color.FromArgb(255, 0, 0, 255));
91: txtInput.Background = new SolidColorBrush(Color.FromArgb(255, 255, 255, 255));
92: }
93: }
94: }
95: }
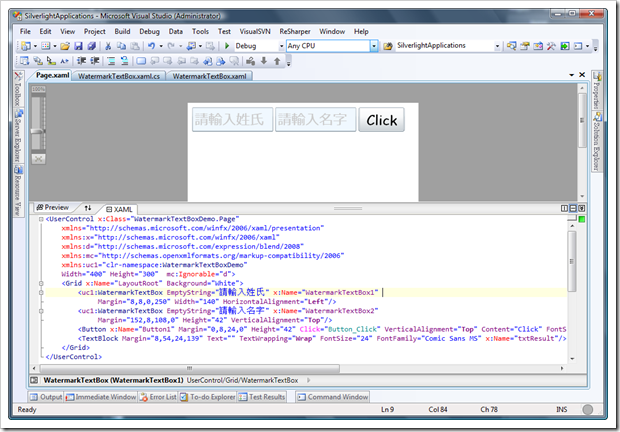
(5) 做成 UserControl 以後,我們把 WatermarkTextBox 加入 XAML 中,只要輕鬆設定 EmptyString 就有浮水印效果囉,例如:
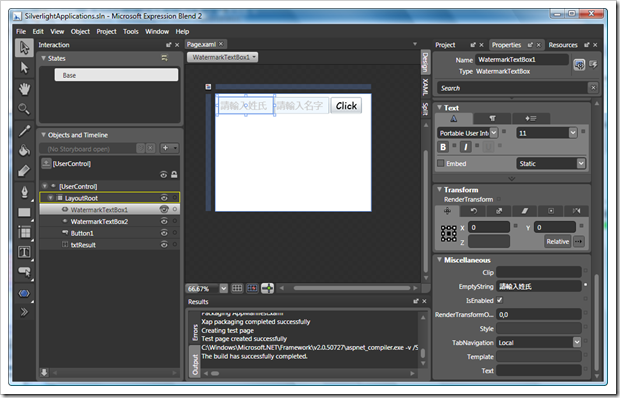
(6) 而且做成 UserControl 在 Belnd2 也可以看到 EmptyString 屬性唷
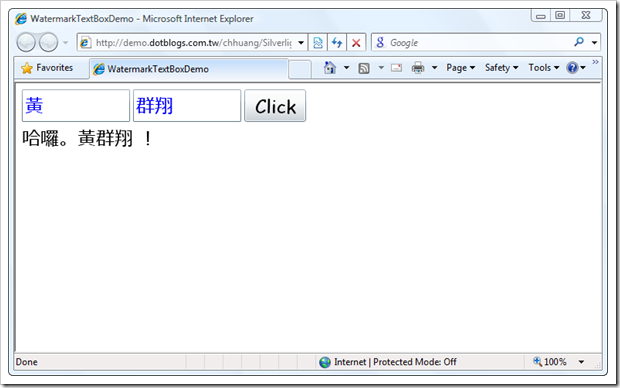
(7) 如果有興趣可以玩玩看 WatermarkTextBox DEMO 網頁,或參考以下執行畫面: