看到 F6 Team【[Silverlight]DataGrid整合DatePicker與ComboBox的應用】該篇文章,讓我想到初學 DataGrid 的時候,真著是非常地痛苦。
因為 DataGrid 實在有夠複雜,而且沒有像是 Winodws Form 上一樣有智慧標籤或是精靈可以方便操作。
而現在微軟有推出 XAML Power Toys 威力強大的工具,有一功能就可以應用在產生 DataGrid 這件事情,讓初學者門檻稍微降低一點。
看到 F6 Team [Silverlight]DataGrid整合DatePicker與ComboBox的應用】該篇文章,讓我想到初學 DataGrid 的時候,真著是非常地痛苦。
因為 DataGrid 實在有夠複雜,而且沒有像是 Winodws Form 上一樣有智慧標籤或是精靈可以方便操作。
而現在微軟有推出 XAML Power Toys 威力強大的工具,有一功能就可以應用在產生 DataGrid 這件事情,讓初學者門檻稍微降低一點。
(1) 首先,下載 XAML Power Toys 後,解壓縮並安裝。
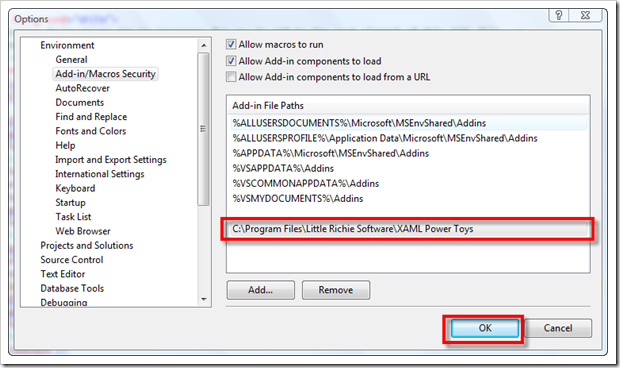
(2) 打開 Visual Studio 2008 並檢查 XAML Power Toys 環境設定,在 Environment -> Add-in/Macros Security 是否有以下的路徑:
c:\Program Files\Little Richie Software\XAML Power Toys
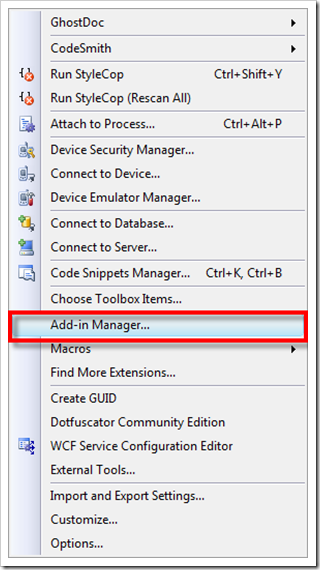
(3) 檢查是否啟動 XAML Power Toys ,打開功能表 Tools -> Add-in Manager
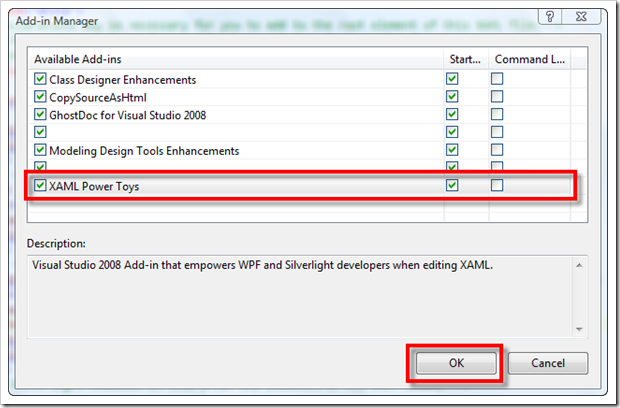
(4) 勾選 XAML Power Toys 的選項
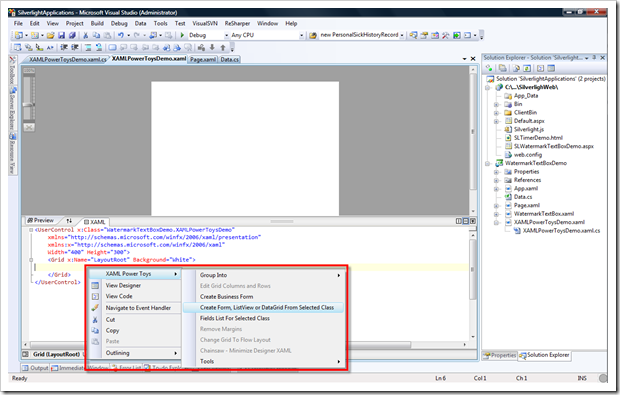
(5) 在 Silverlight 專案中,在 XAML 編輯頁面中按下右鍵,就會出現 XAML Power Toys 的功能表,現在我們選擇 Create Forms, ListView or DataGrid ....選項
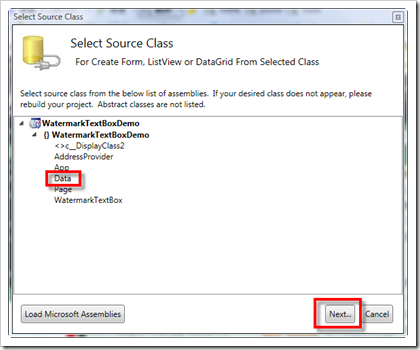
(6) 由於透過 Class 來產生個欄位選項,所以我們借用 F6 Team 的 Data 類別來說明,
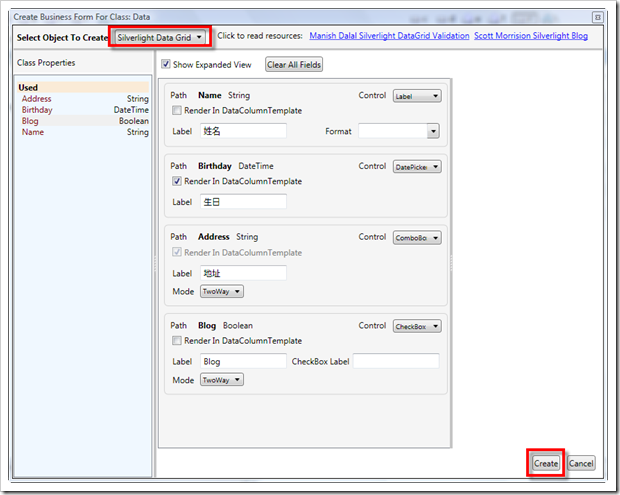
(7) 選擇 Silverlight Data Grid,將左邊 Data 類別的各屬性,用拖拉的方式加到右邊的編輯畫面中,就可以設定產生欄位的 Binding 、Header 等選項,確定後就可以按下【Create】。
(8) 完成後的 DataGrid 的 XAML 結果就會儲存在剪貼簿中,只要回到 Visual Studio 2008 中就可以貼上結果了
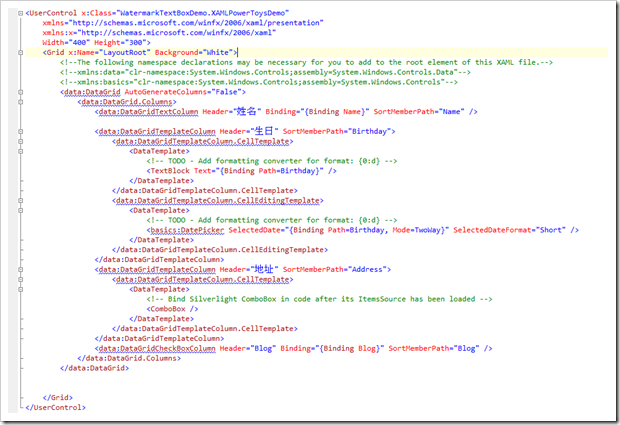
(9) 將結果貼回 Visual Studio 2008
(10) 稍加修改,就可以做出如同 F6 Team [Silverlight]DataGrid整合DatePicker與ComboBox的應用】的 DataGrid 囉....