Silverlight Day 6 - Silverlight2 Toolkit Theme 入門使用
Silverlight Toolkit December 08 之中,總共有 9 個 Theme 分別是 BureauBlack、BureauBlue、ExpressionDark、ExpressionLight、RainierOrange、RainierPurple、ShinyBlue、ShinyRed、WhistlerBlue。本篇文章說明,如何簡單地使用 theme 來套用在現有的頁面控制項中。
假設,我們現有一個頁面,上面放置一顆按鈕,如下:
1: <UserControl x:Class="SLThemeDemo.Page"
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: Width="400" Height="300">
5: <Grid x:Name="LayoutRoot" Background="White">
6: <Button Content="ShinyRed" x:Name="btnShinyRed" Width="100" Height="100"></Button>
7: </Grid>
8: </UserControl>
畫面如下:
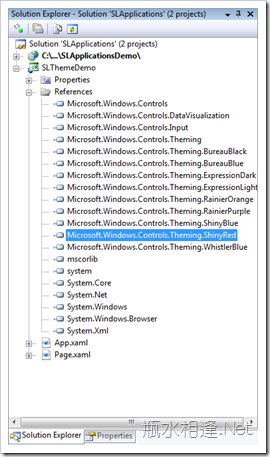
- 在 Silverlight 的專案之中加入所需要用到的 dll,例如:如欲套用 ShinyRed,則必引用 Microsoft.Windows.Controls.Theming.ShinyRed.dll。

- 在 Page.xml 加入 ShinyRed 所需要的命名空間,如下:
xmlns:shinyRed="clr-namespace:Microsoft.Windows.Controls.Theming;assembly=Microsoft.Windows.Controls.Theming.ShinyRed"
其中 shinyRed 為一自定標籤名稱
- 在欲套用 ShinyRed 的控項項前後加入,我們剛剛自定的 shinyRed 標籤,程式碼修改如下:
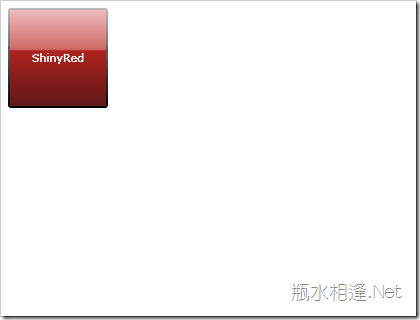
- 輕輕鬆鬆,原先的按鈕,就套用了 ShinyRed 佈景主題了,是不是相當簡單呢?

- 下面範例利用 StackPanel 建立一個 3 * 3 的 Panel ,套用九個 theme
- 結果如下:

1: <UserControl x:Class="SLThemeDemo.Page"
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: xmlns:shinyRed="clr-namespace:Microsoft.Windows.Controls.Theming;assembly=Microsoft.Windows.Controls.Theming.ShinyRed"
5: Width="400" Height="300">
6: <Grid x:Name="LayoutRoot" Background="White">
7: <shinyRed:ShinyRedTheme>
8: <Button Content="ShinyRed" x:Name="btnShinyRed" Width="100" Height="100"></Button>
9: </shinyRed:ShinyRedTheme>
10: </Grid>
11: </UserControl>
1: <UserControl x:Class="SLThemeDemo.Page"
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: xmlns:bureauBlack="clr-namespace:Microsoft.Windows.Controls.Theming;assembly=Microsoft.Windows.Controls.Theming.BureauBlack"
5: xmlns:bureauBlue="clr-namespace:Microsoft.Windows.Controls.Theming;assembly=Microsoft.Windows.Controls.Theming.BureauBlue"
6: xmlns:expressionDark="clr-namespace:Microsoft.Windows.Controls.Theming;assembly=Microsoft.Windows.Controls.Theming.ExpressionDark"
7: xmlns:expressionLight="clr-namespace:Microsoft.Windows.Controls.Theming;assembly=Microsoft.Windows.Controls.Theming.ExpressionLight"
8: xmlns:rainierOrange="clr-namespace:Microsoft.Windows.Controls.Theming;assembly=Microsoft.Windows.Controls.Theming.RainierOrange"
9: xmlns:rainierPurple="clr-namespace:Microsoft.Windows.Controls.Theming;assembly=Microsoft.Windows.Controls.Theming.RainierPurple"
10: xmlns:shinyBlue="clr-namespace:Microsoft.Windows.Controls.Theming;assembly=Microsoft.Windows.Controls.Theming.ShinyBlue"
11: xmlns:shinyRed="clr-namespace:Microsoft.Windows.Controls.Theming;assembly=Microsoft.Windows.Controls.Theming.ShinyRed"
12: xmlns:whistlerBlue="clr-namespace:Microsoft.Windows.Controls.Theming;assembly=Microsoft.Windows.Controls.Theming.WhistlerBlue"
13: Width="300" Height="300">
14: <Grid x:Name="LayoutRoot" Background="White">
15: <StackPanel Orientation="Vertical" Width="300" Height="300">
16: <StackPanel Orientation="Horizontal">
17: <bureauBlack:BureauBlackTheme>
18: <Button Content="BureauBlack" x:Name="btnBureauBlack" Width="100" Height="100"></Button>
19: </bureauBlack:BureauBlackTheme>
20: <bureauBlue:BureauBlueTheme>
21: <Button Content="BureauBlue" x:Name="btnBureauBlue" Width="100" Height="100"></Button>
22: </bureauBlue:BureauBlueTheme>
23: <expressionDark:ExpressionDarkTheme>
24: <Button Content="ExpressionDark" x:Name="btnExpressionDark" Width="100" Height="100"></Button>
25: </expressionDark:ExpressionDarkTheme>
26: </StackPanel>
27: <StackPanel Orientation="Horizontal">
28: <expressionLight:ExpressionLightTheme>
29: <Button Content="ExpressionLight" x:Name="btnExpressionLight" Width="100" Height="100"></Button>
30: </expressionLight:ExpressionLightTheme>
31: <rainierOrange:RainierOrangeTheme>
32: <Button Content="RainierOrange" x:Name="btnRainierOrange" Width="100" Height="100"></Button>
33: </rainierOrange:RainierOrangeTheme>
34: <rainierPurple:RainierPurpleTheme>
35: <Button Content="RainierPurple" x:Name="btnRainierPurple" Width="100" Height="100"></Button>
36: </rainierPurple:RainierPurpleTheme>
37: </StackPanel>
38: <StackPanel Orientation="Horizontal">
39: <shinyBlue:ShinyBlueTheme>
40: <Button Content="ShinyBlue" x:Name="btnShinyBlue" Width="100" Height="100"></Button>
41: </shinyBlue:ShinyBlueTheme>
42: <shinyRed:ShinyRedTheme>
43: <Button Content="ShinyRed" x:Name="btnShinyRed" Width="100" Height="100"></Button>
44: </shinyRed:ShinyRedTheme>
45: <whistlerBlue:WhistlerBlueTheme>
46: <Button Content="WhistlerBlue" x:Name="btnWhistlerBlue" Width="100" Height="100"></Button>
47: </whistlerBlue:WhistlerBlueTheme>
48: </StackPanel>
49: </StackPanel>
50: </Grid>
51: </UserControl>