Internet Explorer 8 開發 Accelerator 實例 - 建立 Google Carlendar 事件
去年在 TechEd 2008 的前夕應 dotjum 的要求,開發了幾款 Internet Explorer 8 Accelerator (加速器),提供給大家 下載安裝 使用。
包含:【搜尋點部落內容】、【搜尋 MSDN 文件庫】、【查詢 Yahoo!奇摩字典】、【搜尋 Google Maps 地圖】、【加入 MSDN Social Bookmarks】可參考【Internet Explorer 8 開發 Accelerator 實例 - 搜尋點部落內容】、【Internet Explorer 8 開發 Accelerator 實例 - 搜尋 MSDN 文件庫、查詢 Yahoo!奇摩 字典】兩篇文章當作入門。
以上寫的 Accelerator 都是既有的外部網站提供的功能,利用自製的 Accelerator 來連結服務。例如【搜尋 MSDN 文件庫】,是利用http://social.msdn.microsoft.com/Search/zh-TW/?query=XXX 這樣的 url 來提供搜尋的服務。因此,只要我們開發的 Accelerator 有辦法將反白的字串,丟給 query 參數,且可以自動導向至 http://social.msdn.microsoft.com/Search/zh-TW/?query=XXX,我們就完成 Accelerator 的開發了。
但是,有些網站提供服務的方法並不是那麼容易看穿,可能透過一些 API 才有辦法達成服務。例如: Google Caldendar 服務,該網站上都是提供 AJAX 方式來進行與使用者的互動。如果 Google 沒有提供 Google Data API,一般開發者是沒有辦法自行開發程式與 Google 進行互動。所以,個人認為 Accelerator 應該屬於網站服務提供者自行開發,並釋出給終端用戶來使用;而不是透過項我們這樣的程式設計師,自行建立介面來讓使用者與服務提供者互動。
廢話說完,以下範例是透過 Google Data API 建立 Internet Explorer 8 的 Accelerator,透過 Accelerator 可以快速地在 Google Calendar 建立事件 (Create Event):
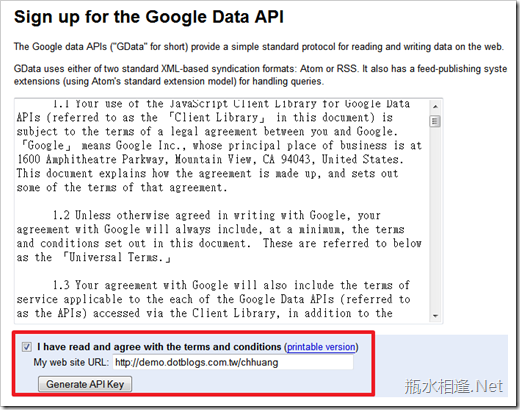
1. 首先去 Google Data API 網站申請 API Key :
2. 參考 Googel Calendar API Developer's Guide: JavaScript,學會如何建立 Event
3. 建立 Accelerator 核心 xml
1: <?xml version="1.0" encoding="UTF-8"?>
2: <openServiceDescription
3: xmlns="http://www.microsoft.com/schemas/openservicedescription/1.0">
4: <homepageUrl>http://demo.dotblogs.com.tw</homepageUrl>
5: <display>
6: <name>建立 Google Carlendar 事件</name>
7: <icon>http://www.dotblogs.com.tw/favicon.ico</icon>
8: <description>建立 Google Carlendar 事件</description>
9: </display>
10: <activity category="send">
11: <activityAction context="selection">
12: <execute method="get" action="http://demo.dotblogs.com.tw/chhuang/Demo/CreateCalendarEvent.aspx" >
13: <parameter name="subject" value="{selection}" type="text" />
14: </execute>
15: </activityAction>
16: </activity>
17: </openServiceDescription>
4. 建立安裝 Accelerator 語法
1: <asp:Button ID="Button6" runat="server" Text="安裝【建立 Google Carlendar 事件】Accelerator"
2: OnClientClick="window.external.addService('http://demo.dotblogs.com.tw/chhuang/Demo/CreateCalendarEvent.xml'); return false;" />
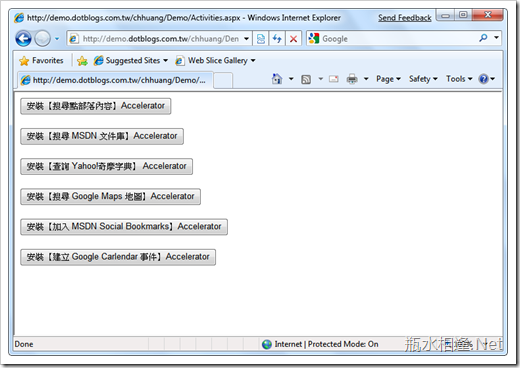
5. 安裝 Accelerator,點擊 安裝【建立 Google Carlendar 事件】Accelerator 進行安裝
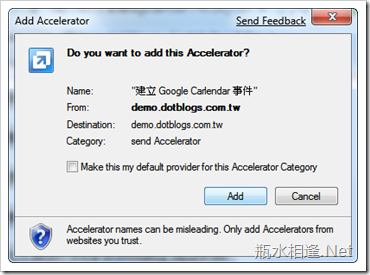
6. 安裝畫面,點擊 Add 同意安裝
7. 到任一網站,將想要事件名稱的字串反白:
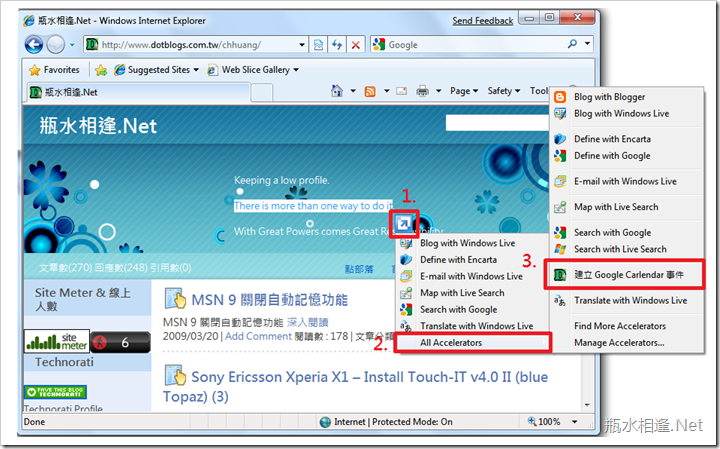
8. 使用 Accelerator
(1) 反白的字串旁會出現藍底白色的箭頭,那就是 Accelerator 的符號圖示
(2) 選擇 All Accelerator
(3) 選擇 建立 Google Carlendar 事件
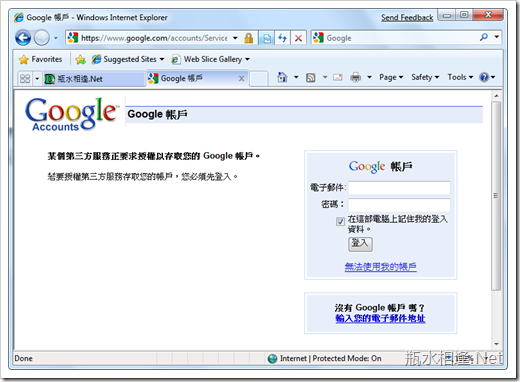
9. 如果你尚未登入 Google 帳戶,該 Accelerator 會自動導向 Google 登入頁面
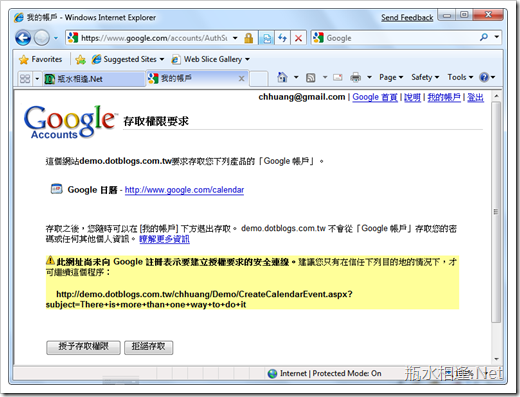
10. 如果是第一次使用該 Accelerator 的話,還需要透過使用者授權讓該 Accelerator 在您登入的情況下,可存取您的 Google Calendar 的資料。
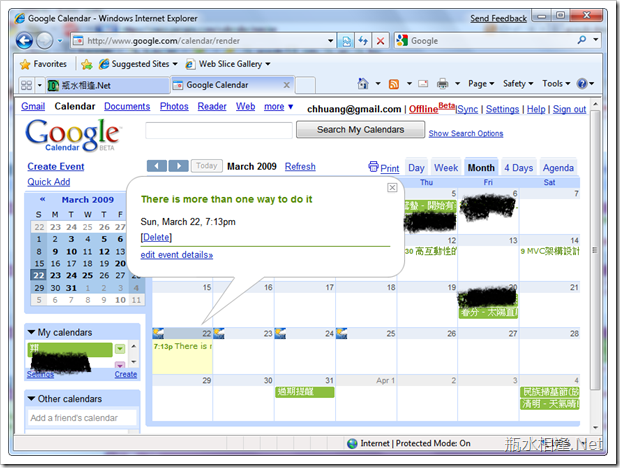
11. 完成授權後,就會自動幫您建立事件(Create Event),並導向 Google Calendar 頁面。
13. 您可以透過 Google Calendar 提供的編輯功能進行事件內容的更新。