SpicIE is a framework which allows you easily to extend Internet Explorer 7/8 with your own plugins. SpicIE wraps/hides the IE COM extension interfaces and makes it easy to develop browser extensions in managed programming languages.
SpicIE is designed for simplicity. The initial creation of an Internet Explorer plugin with SpicIE takes only minutes until you have a runnable, debuggable code base which you can extend with your own functionality. There are lot of scenarios where brows
SpicIE - Simple Plug-In Creator for Internet Explorer
SpicIE is a framework which allows you easily to extend Internet Explorer 7/8 with your own plugins. SpicIE wraps/hides the IE COM extension interfaces and makes it easy to develop browser extensions in managed programming languages. (Intenet Explorer 程式設計師可透過 SpicIE 快速並簡易地開發 Internet Explorer 7/8 程式。)
SpicIE is designed for simplicity. The initial creation of an Internet Explorer plugin with SpicIE takes only minutes until you have a runnable, debuggable code base which you can extend with your own functionality. There are lot of scenarios where browser plugins could be useful. SpicIE lets you develop your own browser functionality comfortable with minimal technical efforts.
With SpicIE you can develop your own:
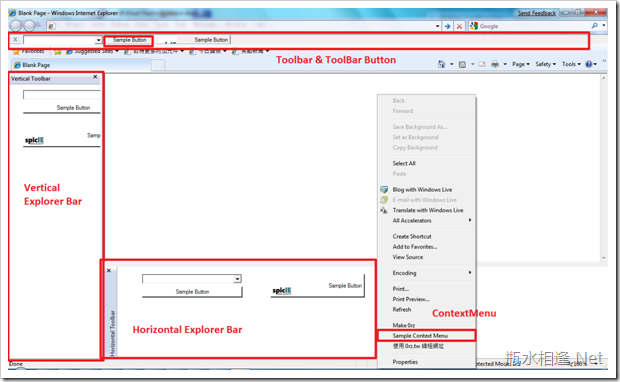
* IE browsing event handlers (瀏覽事件處理)
* IE toolbar buttons (工具列按鈕)
* IE menu entries (功能表)
* IE context menu entries (右鍵功能表)
* IE explorer bars (橫向、縱向探索列)
* IE toolbars. (工具列)
SpicIE is designed for managed plugin development. You can develop SpicIE plugins in any managed development language. You will have Visual Studio 2008 project templates for C# and VB.NET plugins. (提供 C# 與 VB.NET 程式碼範本)
SpicIE is tested with Internet Explorer 7/8 . You can develop SpicIE plugins with all Visual Studio 2008 versions. SpicIE plugins can be executed by .NET 2.0, .NET 3.0, .NET 3.5.
SpicIE is published unter MICROSOFT PUBLIC LICENSE (Ms-PL).
There are 3 blogs entries about SpicIE at following blog --> http://blogs.msdn.com/mtcmuc/archive/tags/SpicIE/default.asp
以下範例參考 開發 Internet Explorer 右鍵功能表(ContextMenu) 使用 SpicIE 來開發 Internet Explorer ConetextMenu
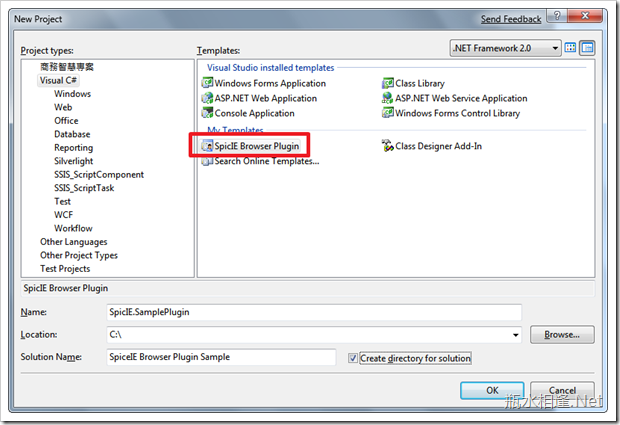
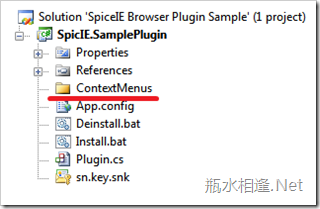
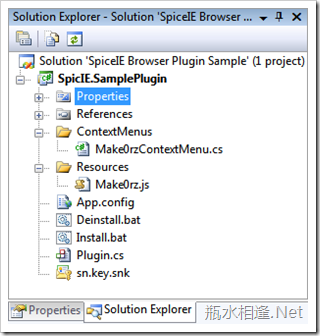
1. 首先,開啟 Visual Stusio 2008 新增 SpicIE Browser Plugin 專案 (務必安裝確認 SpicIE 才會有專案範本)
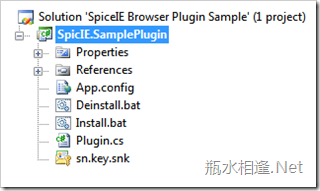
該專案底下有 Install.dat 與 Deinstall.dat,等到當開發完成後這兩個檔案也會隨之發布。
使用者透過以上兩個檔案就可以安裝你開發的程式,不需要額外安裝任何元件。
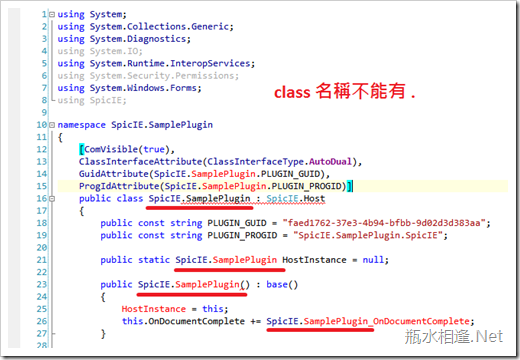
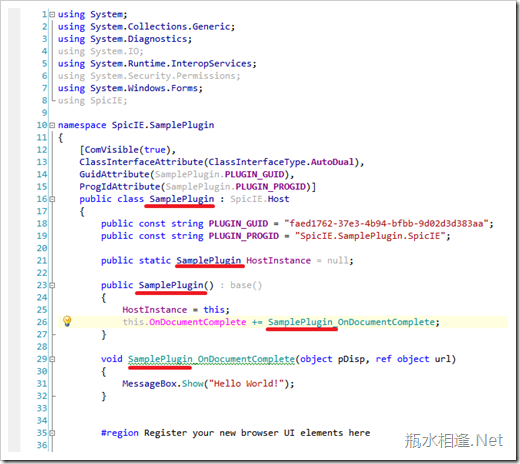
(2) 由於我剛剛專案名稱有 . 點的存在,所以造成錯誤。所以 Plugin.cs 必須要做一些修改…
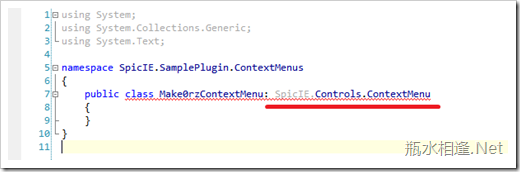
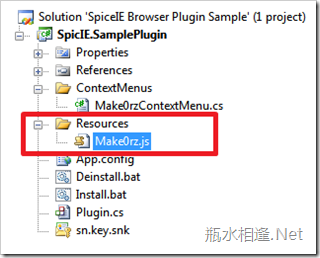
(3) 我們要建立的是 ContextMenu,所以我們建立一個 ContextMenus 的目錄來區分 Namespace,並在該目錄下建立 Make0rzContextMenu.cs 檔案
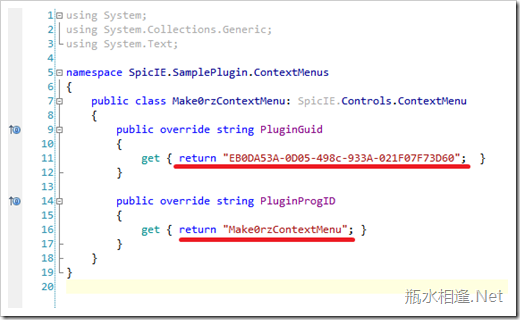
Make0rzContextMenu 必須繼承 SpicIE.Controls.ContextMenu 介面,並實作 PluginGuid 與 PluginProgID
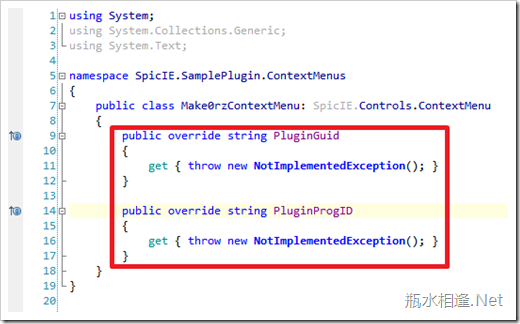
(4) SpicIE.Controls.ContextMenu 介面,需要實作 PluginGuid 與 PluginProgID 成員變數。
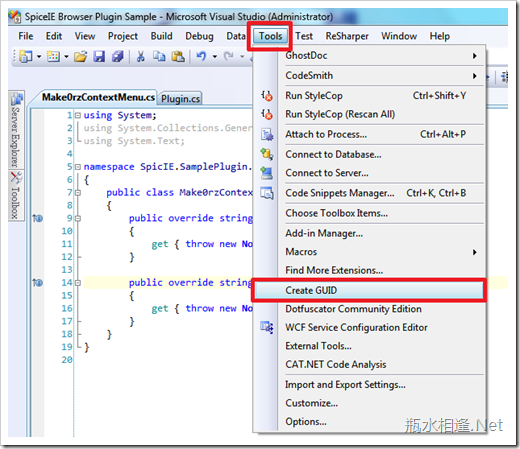
PluginGuid 可利用 VS 2008 內建的 GUID 工具建立;
(5) PluginProgID 只是為了與其它組件區分,可任意取名稱。
(6) 最後加入 Make0rzContextMenu 建構子,加入 ContextMenu 鍵值的名稱、執行檔案、執行時機的定義,完成程式碼:
(參考:開發 Internet Explorer 右鍵功能表(ContextMenu))
1: using System.IO;
2:
3: namespace SpicIE.SamplePlugin.ContextMenus
4: {
5: public class Make0rzContextMenu : Controls.ContextMenu
6: {
7: public override string PluginGuid
8: {
9: get { return "EB0DA53A-0D05-498c-933A-021F07F73D60"; }
10: }
11:
12: public override string PluginProgID
13: {
14: get { return "Make0rzContextMenu"; }
15: }
16:
17: public Make0rzContextMenu() : base(
18: Host.ReadConfigKey("ContextMenuName"),
19: Path.Combine(Host.GetActivePath(), @"Resources\Make0rz.js"),
20: ContextEnum.Default | ContextEnum.Anchor | ContextEnum.Images)
21: {
22: MenuText = Host.ReadConfigKey("ContextMenuName");
23: MenuCommand = Path.Combine(Host.GetActivePath(), @"Resources\Make0rz.js");
24: MenuContext = ContextEnum.Default | ContextEnum.Anchor | ContextEnum.Images;
25: }
26: }
27: }
(7) Make0rzContextMenu.cs 中:
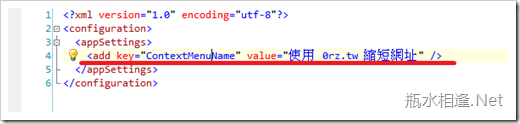
18 行 Host.ReadConfigKey("ContextMenuName"),會去讀取 App.config 的 ContextMenuName 的設定值,而該值就是 ContextMenu 的顯示名稱
19 行 Path.Combine(Host.GetActivePath(), @"Resources\Make0rz.js") 定義執行檔案,把我們所需要的檔案加入專案中。
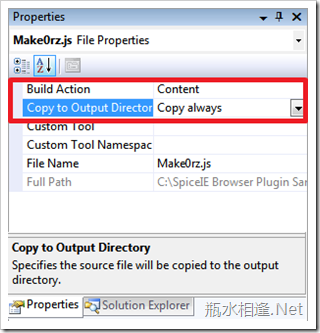
Make0rz.js 定義隨專案建置輸出
(8) 最後回到 Plugin.cs 中完成程式碼:
1: using System;
2: using System.Collections.Generic;
3: using System.Diagnostics;
4: using System.Runtime.InteropServices;
5:
6: namespace SpicIE.SamplePlugin
7: {
8: [ComVisible(true), ClassInterface(ClassInterfaceType.AutoDual),
9: Guid(PLUGIN_GUID), ProgId(PLUGIN_PROGID)]
10: public class SamplePlugin : Host
11: {
12: public const string PLUGIN_GUID = "A9216AF6-FEB3-4741-AD09-5B5D9CAFBD33";
13: public const string PLUGIN_PROGID = "SpicIE.SamplePlugin.Make0rzContextMenu";
14: public static SamplePlugin HostInstance;
15:
16: public SamplePlugin()
17: {
18: HostInstance = this;
19: }
20:
21: #region Register your new browser UI elements here
22:
23: internal static List<Controls.IControlBase> RunOnceCOMRegistration()
24: {
25: TraceSink.TraceEvent(TraceEventType.Information, 0, "RunOnceRegisterCOMControls");
26: return new List<Controls.IControlBase> {new ContextMenus.Make0rzContextMenu()};
27: }
28:
29: #endregion
30:
31: #region SpicIE - Required methods, do not change
32:
33: [ComRegisterFunction]
34: internal static void RegisterControls(Type typeToRegister)
35: {
36: RegisterHost(typeToRegister, PLUGIN_GUID, PLUGIN_PROGID);
37: RegisterControls(RunOnceCOMRegistration());
38: }
39:
40: [ComUnregisterFunction]
41: internal static void UnregisterControls(Type typeToRegister)
42: {
43: UnregisterHost(typeToRegister, PLUGIN_GUID);
44: UnregisterControls(RunOnceCOMRegistration());
45: }
46:
47: #endregion
48: }
49: }
其中,26 行就是加入我們剛剛實作的 Make0rzContextMenu 控制項,就算是完成 ContextMenu 的開發。
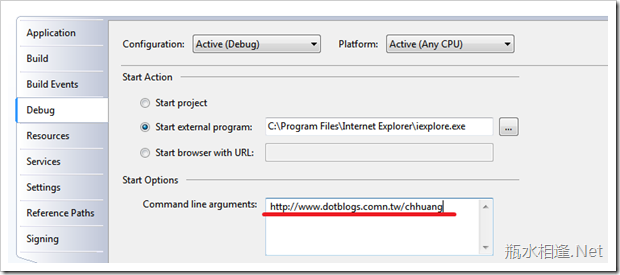
(9) 開始測試建置我們的 Plugnin,我們可以設定專案預先載入 Internet Explorer 進行測試
定義開啟 C:\Program Files\Internet Explorer\iexplore.exe 程式,並可帶入參數,例如:http://www.dotblogs.com.tw/chhuang 表示預先載入該頁面
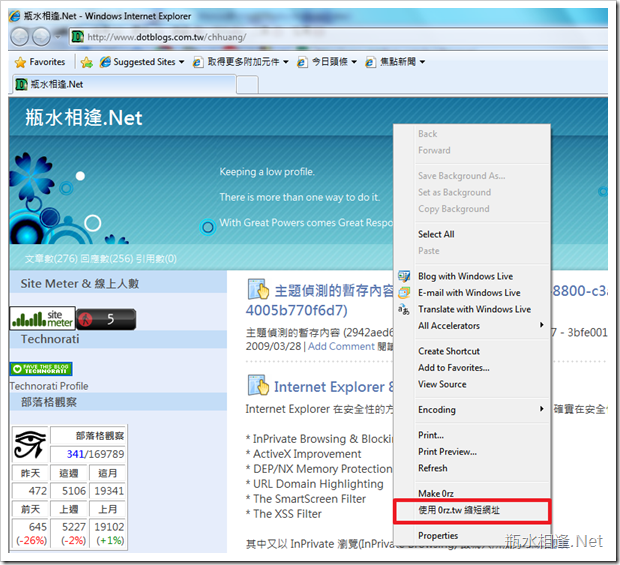
(10) 按下 Debug ,建置專案開始測試