WP7 更換 Windows Phone Emulator 的面板
Winodws Phone Emulator 的面板,並不是一成不變的,是可以隨心所欲修改變換的。
像是 Telerik 就有針對 Nokia 最新發表的 Lumia 710 做了一系列的面板,讓你可以自由更換。
只要去到 RadControls for Windows Phone 網頁,免費註冊成為會員就可以自由下載面板進行更換囉。
下載檔案完成解壓縮後,包含:Nokia Lumia 710 black、Nokia Lumia 710 white 與 Nokia Lumia 710 Telerik 三個目錄。
每個目錄都包含四個檔案,如下:
- WM7_Skin.xml
- WM7_Skin_Down.png
- WM7_Skin_Mask.png
-
WM7_Skin_Up.png
只要將這四個檔案,複製到 C:\Program Files (x86)\Microsoft XDE\1.0\ 目錄下,覆蓋原來的檔案。 (x64 環境下)
C:\Program Files\Microsoft XDE\1.0\ (x86 環境下)
下次使用 Visual Studio 2010 或是 Blend 啟動 Windows Phone Emulator 就可以看到新面貌囉。
 |
 |
 |
|
Nokia Lumia 710 white |
Nokia Lumia 710 black |
Nokia Lumia 710 Telerik |
如果,要自己客製化面板,其實只要把握幾個原則,應該可以依樣畫葫蘆實作出來。
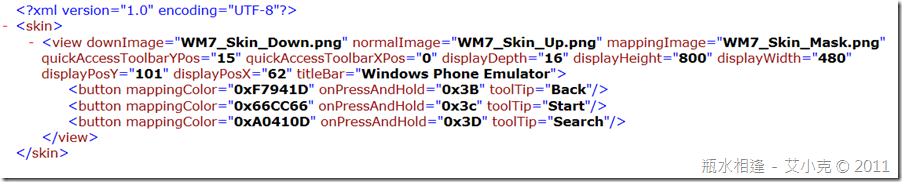
仔細看 WM7_Skin.xml 的內容:
 |
 |
 |
|
WM7_Skin_Up.png |
WM7_Skin_Down.png |
WM7_Skin_Mask.png |
- WM7_Skin_Up.png:對應的就是 emulator 一般狀態下的畫面,三顆按鈕(返回、開始、搜尋)是未按下的狀態。
- WM7_Skin_Down.png:對應的就是 emulator 按鈕被按下畫面,三顆按鈕以 0x1C75B2 色碼表示。
- WM7_Skin_Mask.png:對應的就是 emulator 一般狀態下的畫面,但是手機區域反白。
三顆按鈕(返回、開始、搜尋)各自有各自的作用區域表出來,在 xaml 檔案中有定義 <button> 標籤。
- Back 返回:則以 0xF7941D 色碼,表示作用區域。
- Start 開始:則以 0x66CC66 色碼,表示作用區域。
- Search 搜尋:則以 0xA0410D 色碼,表示作用區域。
- 顏色只要 Mask 圖片與色碼一致就可以了,不限定一定要以上三種顏色。
- onPressAndHokd 則是送給 emulator 的命令值,Tooltip 則是顯示按鈕的幫助訊息,兩者都不需要修改。
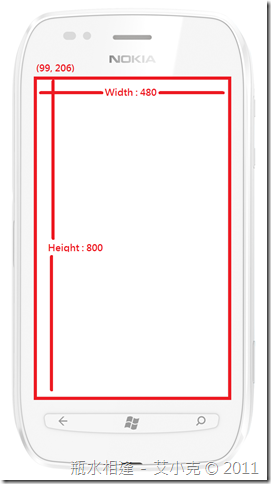
而手機畫面的呈現,則是靠以下的屬性來表示:
- displayWidth="480" :手機畫面呈現寬度 480px
- displayHeight="800":手機畫面呈現高度 800px
- displayPosX="62":相對圖片位置,手機畫面呈現左上角 X 偏移
-
displayPosY="101":相對圖片位置,手機畫面呈現左上角 Y 偏移
displayDepth="16" :則是表示 emulator 支援 16bpp,一般來說也不用修改。
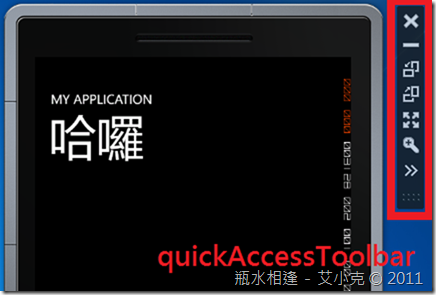
以下兩個屬性,則是控制 Toolbar 出現的位置:
- quickAccessToolbarXPos="0":相對於圖片畫面的 X 軸偏移
- quickAccessToolbarYPos="15"::相對於手機畫面的 Y軸偏移
介紹完所有的標籤及屬性,你也可以開始自訂你的面板囉。
 |
 |
 |
|
Nokia Lumia 800 青藍 |
Nokia Lumia 800 粉紅 |
Nokia Lumia 800 黑色 |
甚至於搞怪變成 iPhone 4 面板: