python - 撰寫 selenium 自動化測試流程 (二)
前一篇文章「python - 撰寫 selenium 自動化測試流程 (一)」,提到在電腦中安裝及設定 python 及 selenium 環境,透過 selenium 進行自動化測試 (Automation) 流程。
而本篇文篇則是要討論 Selenium IDE 及為什麼需要自動化測試。
Selenium 主要的應用都是在 Web 的自動化測試,我們可以把 Selenium 視為是一套 API 的集合,
用來控制各式各項的瀏覽器,例如 Internet Explorer、Firefox、Chrome、Opera 。
甚至 Mobile Web 的自動化測試,Selenium 都可以支援 Android 或是 iPhone…
在 Android 方面,可以參考 AndroidDriver 文章連結, 現在支援:Gingerbread (2.3.x), Honeycomb (3.x), Ice Cream Sandwich (4.0.x) and later…
iPhone 可參考 iPhoneDriver,而且你必須至少要有 XCode 4.2 來設定處理 Simulator / iPhone OS 5.0 / iWebDriver.
而 Selenium 家族,包含 Selenium IDE、Selenium Sever、Selenium WebDriver、Selenium RC (Remote Control)、Selenium Grid…
Selenium IDE 是 Firefox 的外掛套件,需要額外安裝。
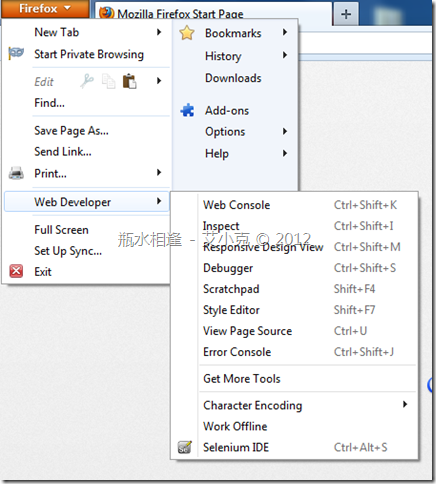
安裝後,可以透過 功能表 –> Web Developer –> Selenium IDE 開啟,或是透過快速鍵 Ctrl + Alt + S 啟動
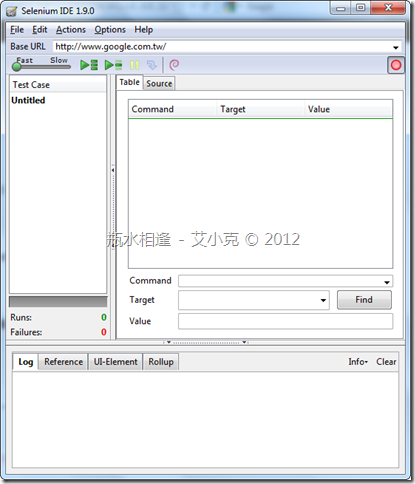
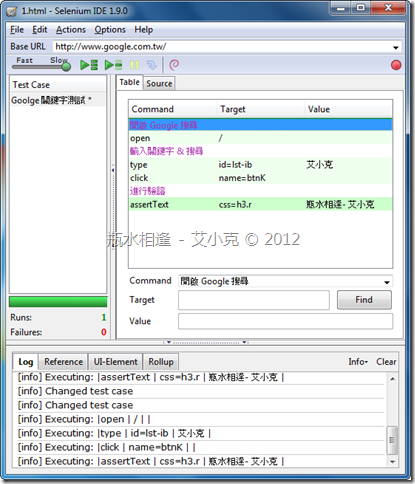
而 selenium IDE 最大的功用,就是「錄製」。
當你按下畫面中的「紅色按鈕」,進行錄製狀態…
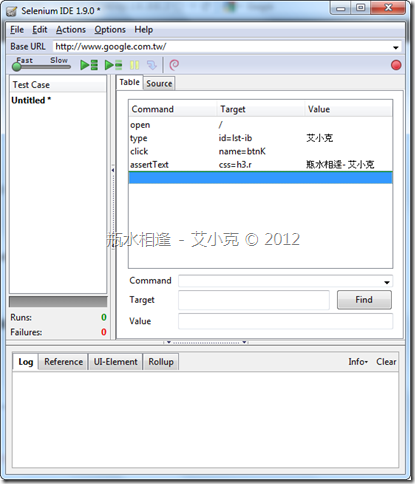
接下來所有對瀏覽器的操作就會被記錄下來:
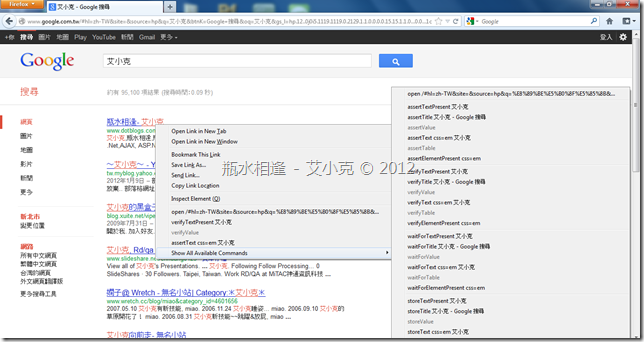
可以錄製使用者的操作步驟之外,在操作過程中隨時按下滑鼠右鍵,selenium 會提供輔助的功能來建立相關的驗證功能。
例如:assertXXX 確認 HTML 元素的值、verifyXXXPrensent 確認 HTML 元素是否存在、waitforXXX 等待 HTML 元素出現
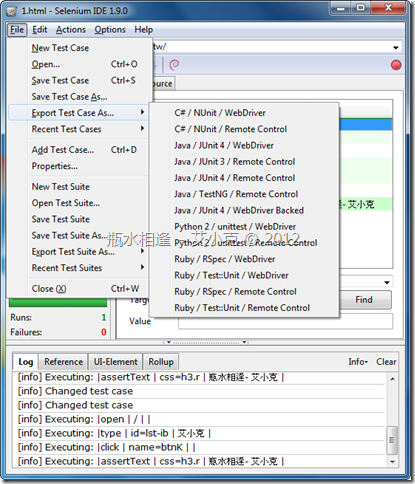
相關的操作會被儲存下來,可針對需求可產生 C#、Java、Python、Ruby不同的程式碼;
產生針對語言不同測試框架,例如在 Java 可產生 Junit3、Junit4;
針對 Selenium 產生 Remote Control 或是 WebDriver 應用程式碼…
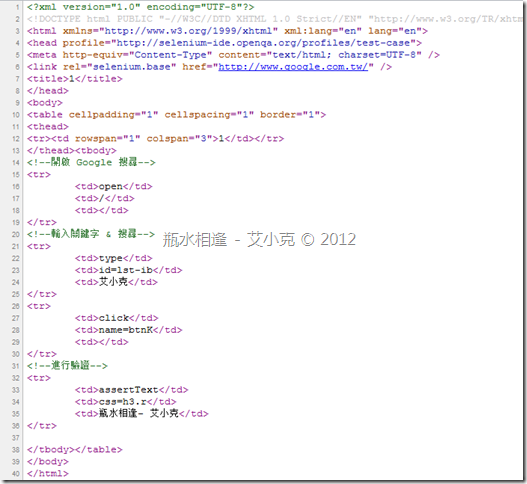
而相關動作也可以匯出 .html 檔案,提供下次匯入重複進行測試:
Selenium IDE 可以說是 Selenium 的入門學習工具,即使不會撰寫程式碼,也可以利用錄製的方法建立自動化測試。
如果你的自動化測試,只是單純測試 Web 的文字、畫面元素及流程是否正常就非常適合使用。
但是這樣的測試方式,不是何使用在複雜的測試,例如:需要前置資料準備動作、Data-Driven 的測試、或是驗證資料庫的測試。
複製的整合性測試,需要搭配程式碼撰寫來達成,例如:呼叫 SQL 來預備資料假設環境,讀取 csv、excel 檔案進行重複測試、
額外呼叫 Web Service 來產生下一動作所需要的資料、自動化測試後驗證資料庫內容是否與畫面一致…等等
不過,透過 Selenium IDE 後,你可以透過產生的程式碼來學習進行對瀏覽器的操作。接下來,把重心可以放在自動化測試流程的相關整合動作即可。
至於為什麼需要自動化測試?簡單來說:
1. 手動測試 (Manual Test )太浪費時間:自動測試可以減少人為停頓或是打擾
2. 手動測試過程容易出錯 (步驟順序錯誤、操作錯誤等):減少人為疏失的錯誤
3. 可以頻繁地進行測試及得到測試結果:測試時間短,自然而然就可以搭配 RD 在 DEV 或是 Alpha 環境馬上進行測試
4. 可以進行迴歸測試 (Regression Test):避免新增加的功能影響既有功能,重新測試又會浪費人力及時間
5. 更融入實際使用者測試的情況:只是 RD 的程式碼測試結果,並不容易發跨瀏覽器實際的差別