Selenium - 消失的 HTML Comment
測試 Web 的時候,最討厭的就是跨瀏覽器的測試:Internet Explorer、Chrome、Firefox…等
最近,使用的時候,不知道是艾小克人品不好還是怎樣,同樣的程式碼卻在 IE 上碰到問題…
本來以為是瀏覽器對於是因為 AJAX 的問題,後來才發現原來只是 HTML Comment ( <!-- --> ) 消失了…
艾小克的環境是 Windows 7 x64 Enterprise
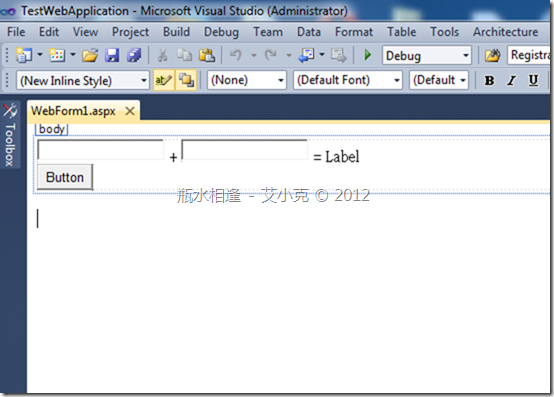
使用 Visual Studio 2010 撰寫一個簡單的 ASP.Net 4.0 Web Form,畫面簡單畫一個加法的測試…
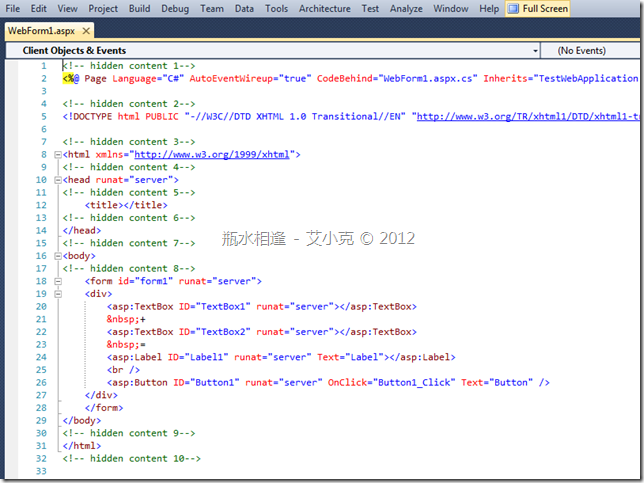
看一下 markup,艾小克只是在很多標籤的前後加上很多 HTML Comment:
如果直接使用 Internet Explorer 9 瀏覽:
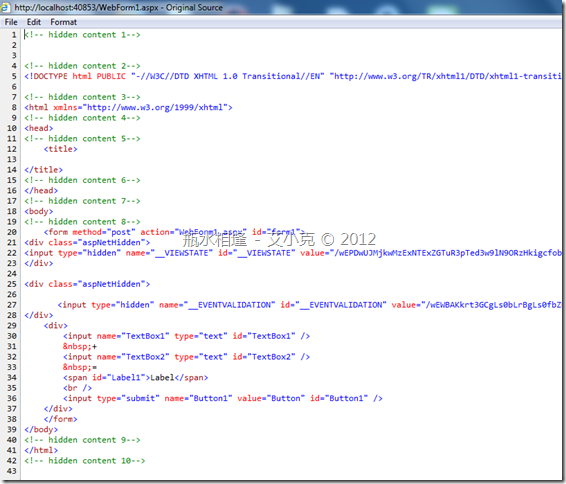
原始碼:
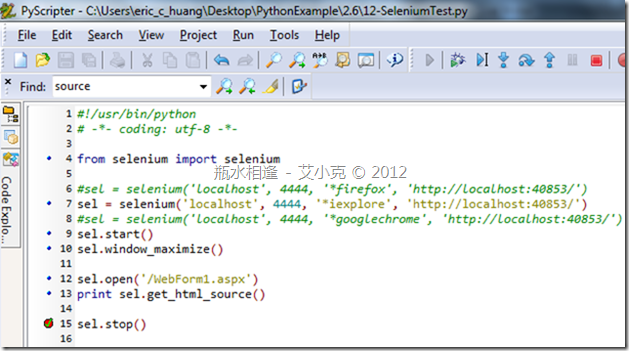
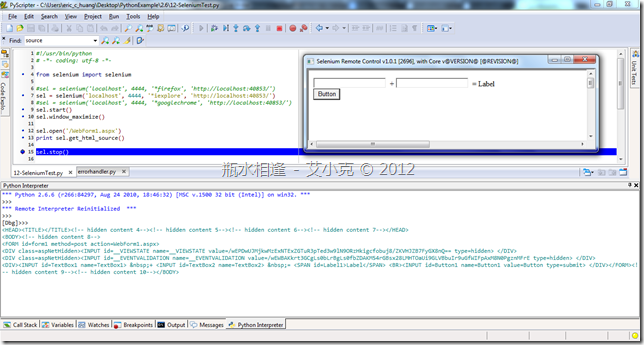
簡單地使用 python 配合 selenium rc 進行測試:
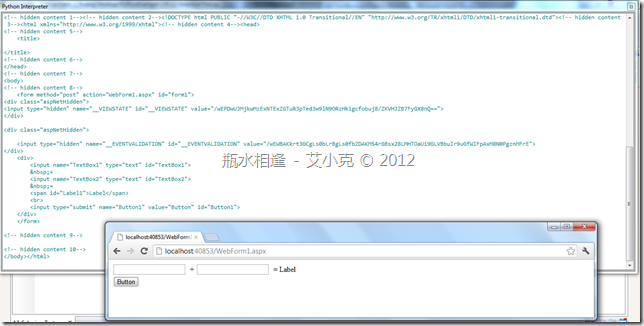
同樣瀏覽 WebForm1.aspx 並且印出 html source code :
仔細觀察一下 HTML Comment 位置,與 ASP.Net markup 的位置:
只有 <!—hidden content 6 –> 與 <!—hidden content 8 –> 的相對位置正確:
6 在 <title> 標籤之後,8 在 <body> 標籤之後
其餘 4、5、6、7、9、10 相對位置都被改變了;1 - 3 甚至不見了!!
同樣的情況使用 selenium WebDriver 來測試 IE9, 也只是得到相同的情況…
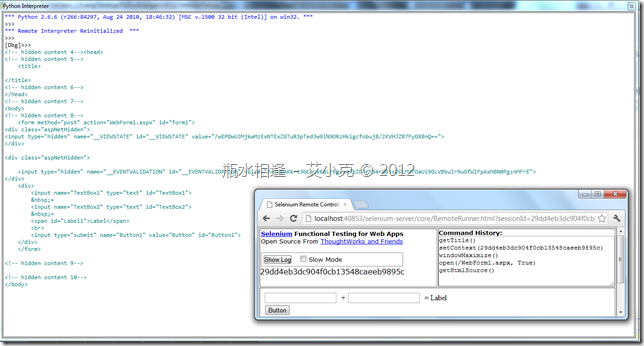
如果,使用 selenium rc 來測試 chrome:
1 – 3 一樣會消失,4 - 8 相對位置正確,9 – 10 相對位置改變:
9 原 </body> 之後,10 原 </html> 之後,都變成在 </body> 之前
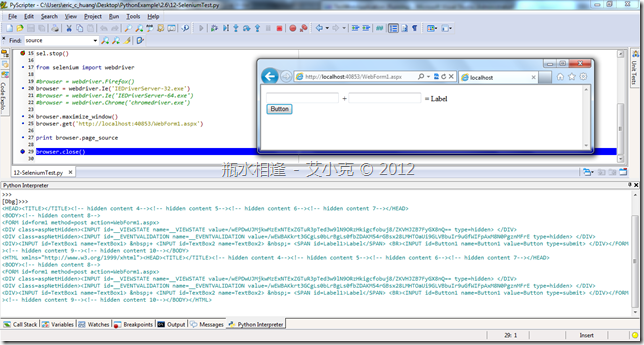
如果是使用 selenium WebDriver 來測試 chrome:
1-3 沒有消失,1 – 8 的相對位置正確,只有 9 – 10 相對位置改變:
9 原 </body> 之後,10 原 </html> 之後,都變成在 </body> 之前
這是目前艾小克的測試結果,至於 HTML Comment 為什麼消失、為什麼相對位置改變、要怎樣解決?目前沒有答案…
而且,很少人會拿 HTML Comment 來隱藏一些資訊並且擷取出來應用吧… ![]()
把結果整理一下,給大家做一下參考:
| selenium/HTML | RC-IE | WebDriver-IE | RC-Chrome | WebDriver-Chrome |
| 1 | NA | NA | NA | O |
| 2 | NA | NA | NA | O |
| 3 | NA | NA | NA | O |
| 4 | X | X | O | O |
| 5 | X | X | O | O |
| 6 | O | O | O | O |
| 7 | X | X | O | O |
| 8 | O | O | O | O |
| 9 | X | X | X | X |
| 10 | X | X | X | X |