上篇了解自動發送信件如何發送後,以為後段作業會輕鬆度過。
結果卻被內嵌圖片這件是搞得頭昏腦脹。
信件內嵌圖片
常常我們會看到信件裡面不只是文字外,還會有圖片。起初我一開始一直以為只要利用html <img src="" > 便可以一了了之。
結果,沒想到一直出現下面這個樣子。
可以確定我的html都沒有錯誤但他就是呈現不出來圖片。

因此去查了一下發現,圖片必須要用附加檔案的方式 (Attachments)
https://blog.miniasp.com/post/2008/02/06/How-to-send-Email-with-embedded-picture-image.aspx
但是其實我這個東西只是類似公司的LOGO或是一些圖片資訊,並不需要給使用者附加檔案的樣子。
因此又花了一段時間,終於找到原來要使用 LinkedResource
直接來看程式碼
public void sendGmail()
{
string Email = email.Text;
Encoding encode = Encoding.GetEncoding("UTF-8");
MailMessage mail = new MailMessage();
//前面是發信email後面是顯示的名稱
mail.From = new MailAddress("gmail", "xxx");
//收信者email
mail.To.Add(Email);
//設定優先權
mail.Priority = MailPriority.Normal;
//標題
mail.Subject = "XXX";
mail.SubjectEncoding = encode;
//內容
mailBody(mail);
//內容使用html
mail.IsBodyHtml = true;
//設定gmail的smtp
SmtpClient MySmtp = new SmtpClient("smtp.gmail.com", 587);
//您在gmail的帳號密碼
MySmtp.Credentials = new System.Net.NetworkCredential("account", "pw");
//開啟ssl
MySmtp.EnableSsl = true;
//發送郵件
MySmtp.Send(mail);
//放掉宣告出來的MySmtp
MySmtp = null;
//放掉宣告出來的mail
mail.Dispose();
}
public void mailBody(MailMessage mail)
{
string palinBody ="【XXXX】";
AlternateView plainView = AlternateView.CreateAlternateViewFromString(
palinBody, null, "text/plain");
string htmlBody = "<p> 此為系統主動發送信函,請勿直接回覆此封信件。</p> ";
htmlBody += "<img alt=\"\" hspace=0 src=\"cid:logo\" align=baseline border=0 >";
AlternateView htmlView =
AlternateView.CreateAlternateViewFromString(htmlBody, null, "text/html");
imgResource(htmlView, "logo.jpg", "image/jpg");
// add the views
mail.AlternateViews.Add(plainView);
mail.AlternateViews.Add(htmlView);
}
public void imgResource(AlternateView htmlView, string imgName, string imgType)
{
// create image resource from image path using LinkedResource class..
LinkedResource imageResource = new LinkedResource(getImgPath(imgName), imgType);
string[] imgArr = imgName.Split('.');
imageResource.ContentId = imgArr[0];
imageResource.TransferEncoding = TransferEncoding.Base64;
htmlView.LinkedResources.Add(imageResource);
}
private string getImgPath(string strImgName)
{
//設定(絕對)圖片路徑
string strImgPath = @"C:\xxxxx\img\" + strImgName;
return strImgPath;
}
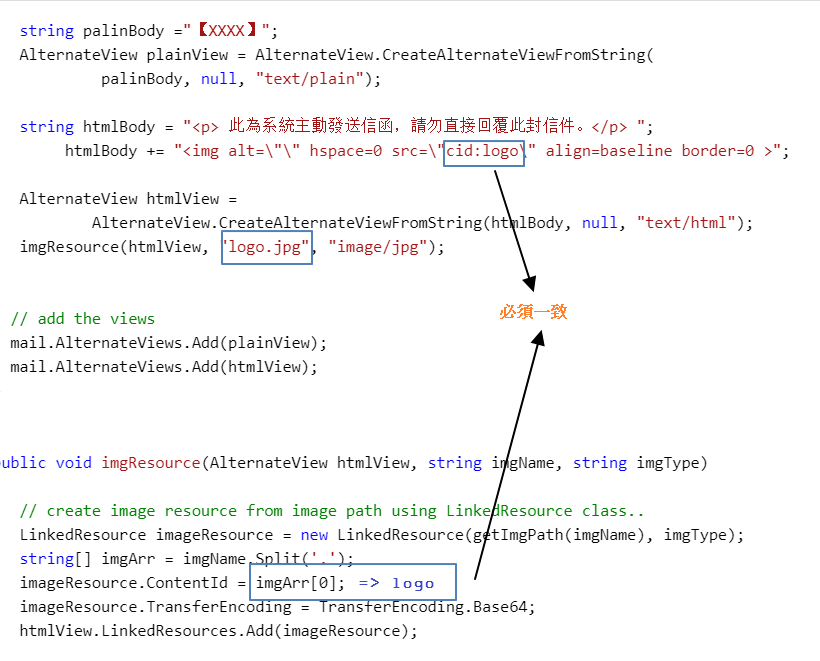
需要注意的是cid 後面的名稱 跟 imageResource.ContentId 要一致,不然會有問題。

收到mail就可以看到我們內嵌成功啦!!!!

在寫的過程中,一個不小心在 imageResource.ContentId = logo.jpg
結果發現竟然便成附件了!!!
如果之後需要附加檔案可以利用這個方法。
參考資料:
1.最有幫助:http://aspalliance.com/1411_Using_LinkedResource_Class_for_Sending_HTML_Email_in_NET_20.6
2.http://lesliechang-blog.logdown.com/posts/255333 (使用這個代碼會有點小報錯,我出現附加檔案可是卻不能打開。但圖片仍有出來)