透過JQ UI 來實現 日期選擇器,為什麼要使用JQUI
因為不知明原因大陸那邊用boostrap datepicker 會有的手機跳不出來的問題。
此外透過大陸那邊的IE 會出現錯誤
後來發現用JQ UI的datepicker 都可以使用(連維信掃都可以) 因此記錄
引用JQuery UI 的網址
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
HTML 寫一個inut text
<p>Date: <input type="text" id="datepicker"></p>
JS
$( function() {
$( "#datepicker" ).datepicker();
} );
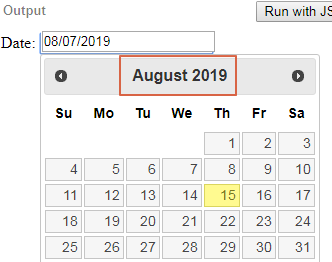
這樣最簡單的日曆就完成了

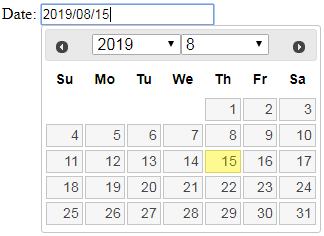
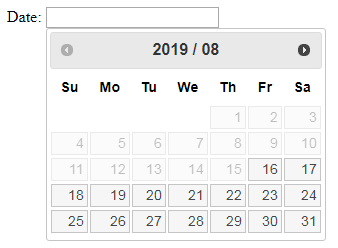
想要將上方可以選擇年份月份且改成yyyy/mm/dd
$( function() {
$( "#datepicker" ).datepicker({
//年份可以選擇
changeYear: true,
//月份可以選擇
changeMonth: true,
//設定 下拉式選單月份 在 年份的後面
showMonthAfterYear: true,
//設定月份縮寫
monthNamesShort: ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12"],
dateFormat: "yy/mm/dd"
});
} );

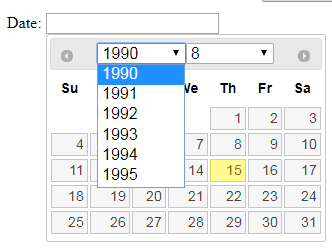
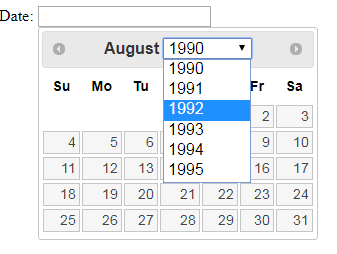
想要年份有個range
JS的地方
yearRange: "1990:1995"

也可以使用變數替換
$( function() {
var lastY = "1990";
var sysY = "1995";
$( "#datepicker" ).datepicker({
//年份可以選擇
changeYear: true,
yearRange: lastY + ":" + sysY
});
} );

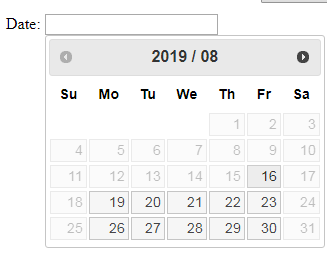
想要選擇時間只能區間(EX:今天不算,往後三個月內 )
$( function() {
$( "#datepicker" ).datepicker({
dateFormat: 'yy/mm/dd',
//從今天算起再加一天
minDate: +1,
//三個月
maxDate: "+3M "
});
});

假日不能選
$( function() {
$( "#datepicker" ).datepicker({
dateFormat: 'yy/mm/dd',
//從今天算起再加一天
minDate: +1,
//三個月
maxDate: "+3M ",
//增加方法
beforeShowDay: notShowDay,
showMonthAfterYear: true,//設定 下拉式選單月份 在 年份的後面
//設定月份縮寫
monthNames: ["/ 01", "/ 02", "/ 03", "/ 04", "/ 05", "/ 06", "/ 07", "/ 08", "/ 09", "/ 10", "/ 11", "/ 12"]
});
});
function notShowDay(a) {
//getDay 星期日= 0
a = a.getDay();
return [a > 0 && a < 6, ""];
}