下載了功能強大的CKEditor後,如何實現
如何實現出CKEditor的word 編輯器
- 先將下載好的ckeditor整包加入至你的專案
- 將View 的地方 加入一個textarea
<textarea name="content" id="content" rows="10" cols="80"></textarea>
並在下方建立一個script (一定要加入此段,不然頁面call不到)
<script>
CKEDITOR.replace('content', {
});
</script>整個樣子如下
<textarea name="content" id="content" rows="10" cols="80"></textarea>
<script>
CKEDITOR.replace('content', {
});
</script>
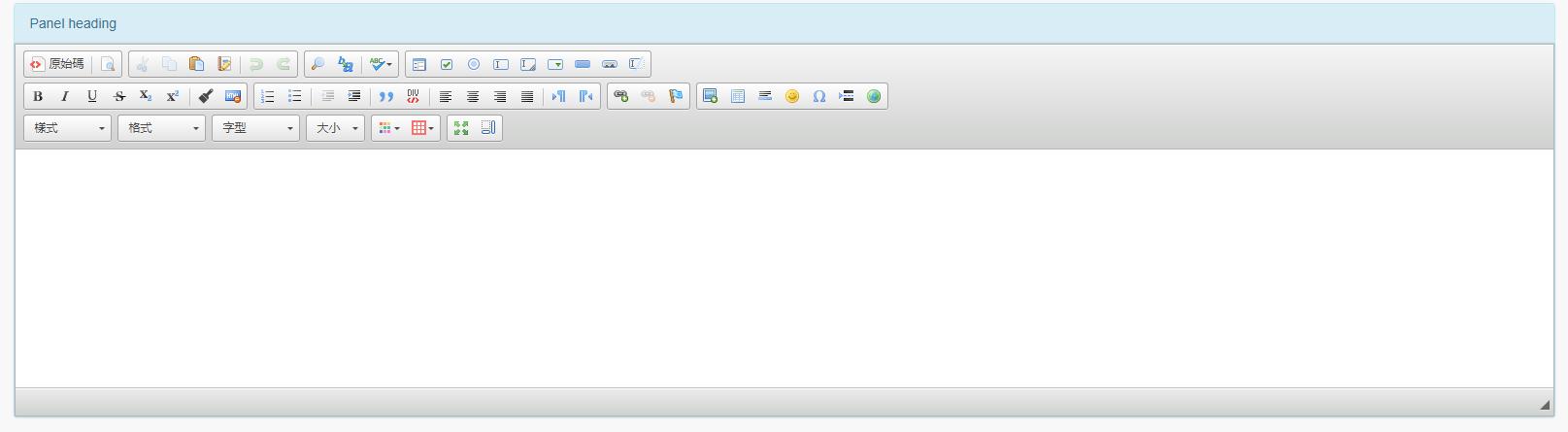
畫面樣子

PS: 右下角有個可以自行拉高的拖拉按鈕
若不希望使用者可以自行移動介面則config.js 的地方 加上
CKEDITOR.editorConfig = function (config) {
config.resize_enabled = false; //取消拖曳大小
};
如何取得編輯框中的原始碼
看起來一切都是如此的美好後,使用者也可以在編輯器上面進行排版的動作。
這時,當使用者打完按存檔時我們該如何取得原始碼的部分,又或者說當使用者Loading進來時,我們要去資料庫取得html標籤塞回值
取得html 原始碼
CKEDITOR.instances.content.getData()設定html 原始碼
CKEDITOR.instances.content.setData(html)設定readOnly
CKEDITOR.instances.content.setReadOnly(true);這樣我們差不多須要使用到的都可以完成了。
但如果是圖片呢?
請參考下篇: CKEditor 上傳圖片
參考資料: