Nuxt、Typescript、ElementUI 的學習筆記
近期因為開始使用 Nuxt
因此做一些紀錄筆記
初始的一些專案建立過程就由以下簡單描述
1. 在 vscode 執行以下指令
npx create-nuxt-app <project-name>
2. 選擇 Typescript、Git 版控、前端框架選擇ElementUI、Prettier 格式化工具、Axios 選擇、SPA Mode(因為暫時沒有部署的環境)
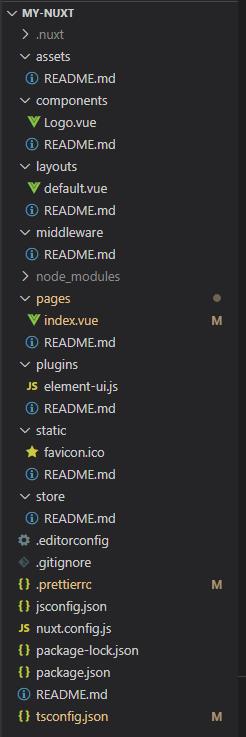
3. 接著就會產生一個乾淨的 Nuxt 框架,長的如下圖
 4. 在 .prettierrc 檔案做以下設定 "printWidth" 280 寬度純屬個人習慣
4. 在 .prettierrc 檔案做以下設定 "printWidth" 280 寬度純屬個人習慣
{
"semi": false,
"singleQuote": true,
"printWidth": 280
}
5. tsconfig.json 中新增設定 "@nuxtjs/axios",讓環境能夠認得 axios
"types": [
"@types/node",
"@nuxt/types",
"@nuxtjs/axios"
]
以上大概是一個初步 Nuxt 專案環境建置