在論壇中,常常會看到30秒後才能按的按鈕,這個功能可以透過Ajax快速完成
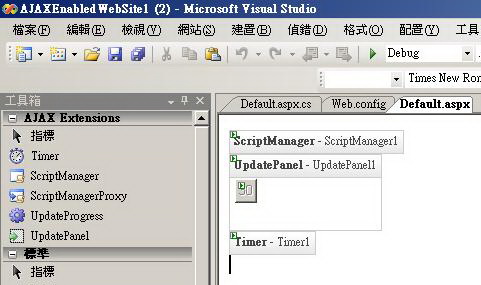
在論壇中,常常會看到30秒後才能按的按鈕,最近在藍色小舖上有人詢問此問題,這個按鈕其實可以透過Ajax的Timer來做到,以下為程式碼
01 <html xmlns="http://www.w3.org/1999/xhtml">
02 <head id="Head1" runat="server">
03 <title></title>
04 </head>
05 <body>
06 <form id="form1" runat="server">
07 <asp:ScriptManager ID="ScriptManager1" runat="server">
08 </asp:ScriptManager>
09 <asp:UpdatePanel ID="UpdatePanel1" runat="server">
10 <ContentTemplate>
11 <asp:Button ID="Button1" runat="server" Enabled="False" Text="30" OnClick="Button1_Click" />
12 </ContentTemplate>
13 <Triggers>
14 <asp:AsyncPostBackTrigger ControlID="Timer1" />
15 </Triggers>
16 </asp:UpdatePanel>
17 <div>
18 </div>
19 <asp:Timer ID="Timer1" runat="server" Interval="1000" ontick="Timer1_Tick">
20 </asp:Timer>
21 </form>
22 </body>
23 </html>
 public partial class _Default : System.Web.UI.Page
public partial class _Default : System.Web.UI.Page 02
 {
{ 03
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) 04
 {
{ 05

06
 }
} 07
 protected void Timer1_Tick(object sender, EventArgs e)
protected void Timer1_Tick(object sender, EventArgs e) 08
 {
{ 09
 if (Button1.Text != "0")
if (Button1.Text != "0") 10
 {
{ 11
 Button1.Text = (int.Parse(Button1.Text) - 1).ToString();
Button1.Text = (int.Parse(Button1.Text) - 1).ToString(); 12
 }
} 13
 else
else 14
 {
{ 15
 Button1.Enabled = true;
Button1.Enabled = true; 16
 Button1.Text = "確定";
Button1.Text = "確定"; 17
 Timer1.Enabled = false;
Timer1.Enabled = false; 18
 }
} 19
 }
} 20
 protected void Button1_Click(object sender, EventArgs e)
protected void Button1_Click(object sender, EventArgs e) 21
 {
{ 22
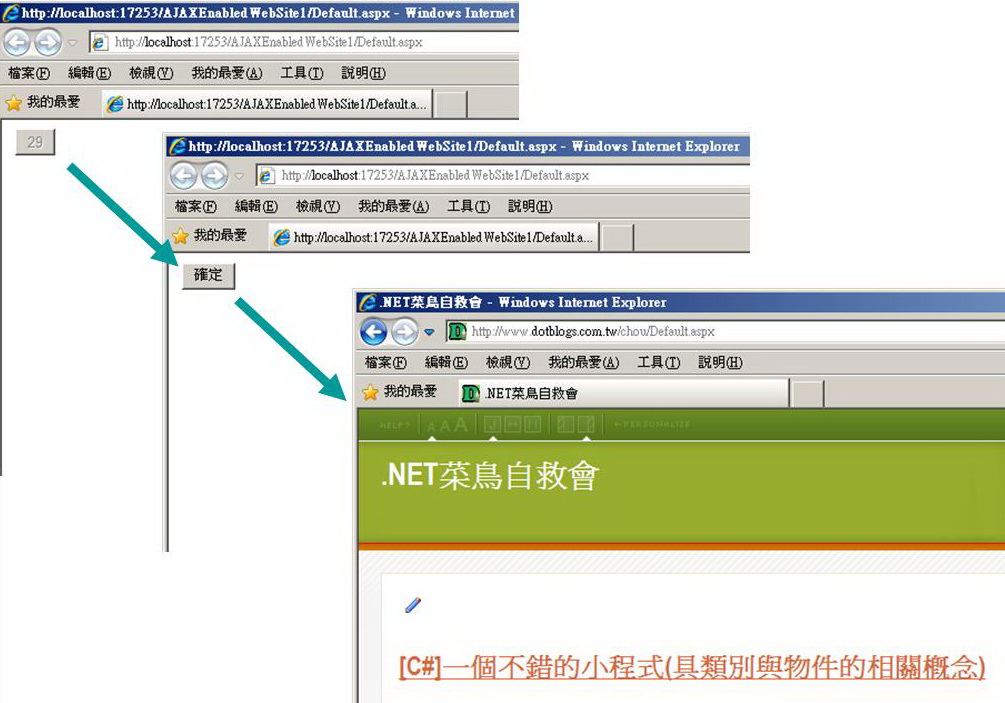
 Response.Redirect("http://www.dotblogs.com.tw/chou/Default.aspx");
Response.Redirect("http://www.dotblogs.com.tw/chou/Default.aspx"); 23
 }
} 24
 }
}
執行結果