將程式置於右下角的工具列
最近在網路上遇到這個問題,如何將程式置於右下角的工具列。
這個問題可以透過 Windows Form NotifyIcon 控制項來達成。每個 NotifyIcon 控制項都會在狀態區顯示一個圖示。假設想要執行三個背景處理序,每個都需要獨立的顯示圖示,那麼就必須將三個NotifyIcon 控制項加入表單分別設定才行。
簡單說明一下 NotifyIcon 的設計方式:
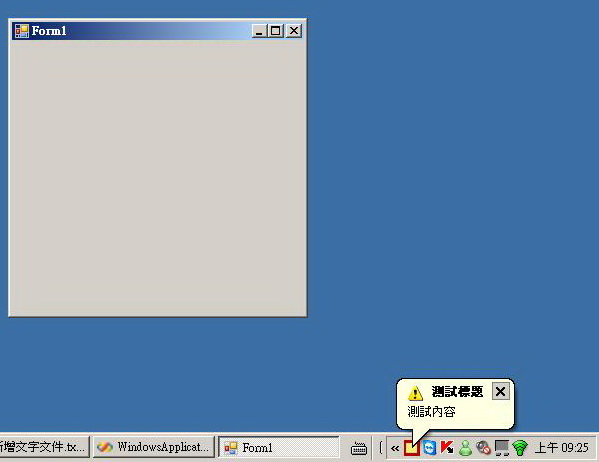
1. 拖拉 NotifyIcon 控制項到畫面中,並設定BalloonTipText、BalloonTipIcon 和 BalloonTipTitle 來指定汽球提示的文字、圖示和標題。
2. NotifyIcon 加入MouseMove事件,並且加上 ShowBalloonTip 方法來指定要顯示提示的時間,為 NotifyIcon 顯示提示,在此顯示時間設定3秒。
 private void notifyIcon1_MouseMove(object sender, MouseEventArgs e)
private void notifyIcon1_MouseMove(object sender, MouseEventArgs e)  {
{  notifyIcon1.ShowBalloonTip(3000);
notifyIcon1.ShowBalloonTip(3000);  }
}3. 當應用程式執行後,就會在右下角的出現Icon,當滑鼠移動到Icon時,則顯示相關提示。
4. 這樣基本的動作已經完成,假如想要讓Form最小化時,讓程式常駐於右下角工具列可以在Form_Resize事件中,加入以下程式碼


 private void Form1_Resize(object sender, EventArgs e)
private void Form1_Resize(object sender, EventArgs e)  {
{  if (this.WindowState == FormWindowState.Minimized)
if (this.WindowState == FormWindowState.Minimized)  {
{  this.notifyIcon1.Visible = true;
this.notifyIcon1.Visible = true;  this.Hide();
this.Hide();  }
}  else
else  {
{  this.notifyIcon1.Visible = false;
this.notifyIcon1.Visible = false;  }
}  }
}5. 使用者在透過滑鼠右鍵雙點Icon時,則將程式還原,只要在 NotifyIcon 加入 DoubleClick 事件,並且加上以下程式碼


 private void notifyIcon1_DoubleClick(object sender, EventArgs e)
private void notifyIcon1_DoubleClick(object sender, EventArgs e)  {
{  this.Show();
this.Show();  this.WindowState = FormWindowState.Normal;
this.WindowState = FormWindowState.Normal;  }
}目前大致的程式執行已經完成,最後,實做一個小程式,此程式經過使用者設定後,讓程式常駐於右下角工具列,每隔一段時間在提醒使用者做事情,當點選訊息時,假如使用者有設定網址的話,會呼叫IE把網址顯示出來。
程式碼
 using System;
using System;  using System.Collections.Generic;
using System.Collections.Generic;  using System.ComponentModel;
using System.ComponentModel;  using System.Data;
using System.Data;  using System.Drawing;
using System.Drawing;  using System.Text;
using System.Text;  using System.Windows.Forms;
using System.Windows.Forms; 
 namespace Notify
namespace Notify  {
{  public partial class Form1 : Form
public partial class Form1 : Form  {
{  int temp;
int temp; 
 public Form1()
public Form1()  {
{  InitializeComponent();
InitializeComponent(); 
 }
} 
 private void Form1_Load(object sender, EventArgs e)
private void Form1_Load(object sender, EventArgs e)  {
{  for (int i = 5; i <= 30; i++)
for (int i = 5; i <= 30; i++)  {
{  this.comboBox1.Items.Add(i);
this.comboBox1.Items.Add(i);  }
}  }
} 
 private void Form1_Resize(object sender, EventArgs e)
private void Form1_Resize(object sender, EventArgs e)  {
{  if (this.WindowState == FormWindowState.Minimized)
if (this.WindowState == FormWindowState.Minimized)  {
{  this.notifyIcon1.Visible = true;
this.notifyIcon1.Visible = true;  this.Hide();
this.Hide();  }
}  else
else  {
{  this.notifyIcon1.Visible = false;
this.notifyIcon1.Visible = false;  }
}  }
} 
 private void notifyIcon1_DoubleClick(object sender, EventArgs e)
private void notifyIcon1_DoubleClick(object sender, EventArgs e)  {
{  this.Show();
this.Show();  this.WindowState = FormWindowState.Normal;
this.WindowState = FormWindowState.Normal;  }
} 

 private void btnOK_Click(object sender, EventArgs e)
private void btnOK_Click(object sender, EventArgs e)  {
{  this.Hide();
this.Hide();  this.notifyIcon1.Visible = true;
this.notifyIcon1.Visible = true;  timer1.Start();
timer1.Start();  timer1.Interval = 1000;
timer1.Interval = 1000;  temp = Int16.Parse(comboBox1.Text);
temp = Int16.Parse(comboBox1.Text);  }
} 
 private void timer1_Tick(object sender, EventArgs e)
private void timer1_Tick(object sender, EventArgs e)  {
{  temp--;
temp--;  if (temp < 0)
if (temp < 0)  {
{  notifyIcon1.BalloonTipText = textBox2.Text;
notifyIcon1.BalloonTipText = textBox2.Text;  notifyIcon1.BalloonTipTitle = textBox1.Text;
notifyIcon1.BalloonTipTitle = textBox1.Text;  notifyIcon1.ShowBalloonTip(500);
notifyIcon1.ShowBalloonTip(500);  timer1.Stop();
timer1.Stop();  temp = Int16.Parse(comboBox1.Text);
temp = Int16.Parse(comboBox1.Text);  timer1.Start();
timer1.Start();  }
}  }
} 
 private void notifyIcon1_BalloonTipClicked(object sender, EventArgs e)
private void notifyIcon1_BalloonTipClicked(object sender, EventArgs e)  {
{  if (textBox3.Text != "")
if (textBox3.Text != "")  {
{  System.Diagnostics.Process.Start("iexplore.exe", textBox3.Text);
System.Diagnostics.Process.Start("iexplore.exe", textBox3.Text);  }
}  this.notifyIcon1.Visible = false;
this.notifyIcon1.Visible = false;  this.Show();
this.Show();  this.WindowState = FormWindowState.Normal;
this.WindowState = FormWindowState.Normal;  }
}  }
}  }
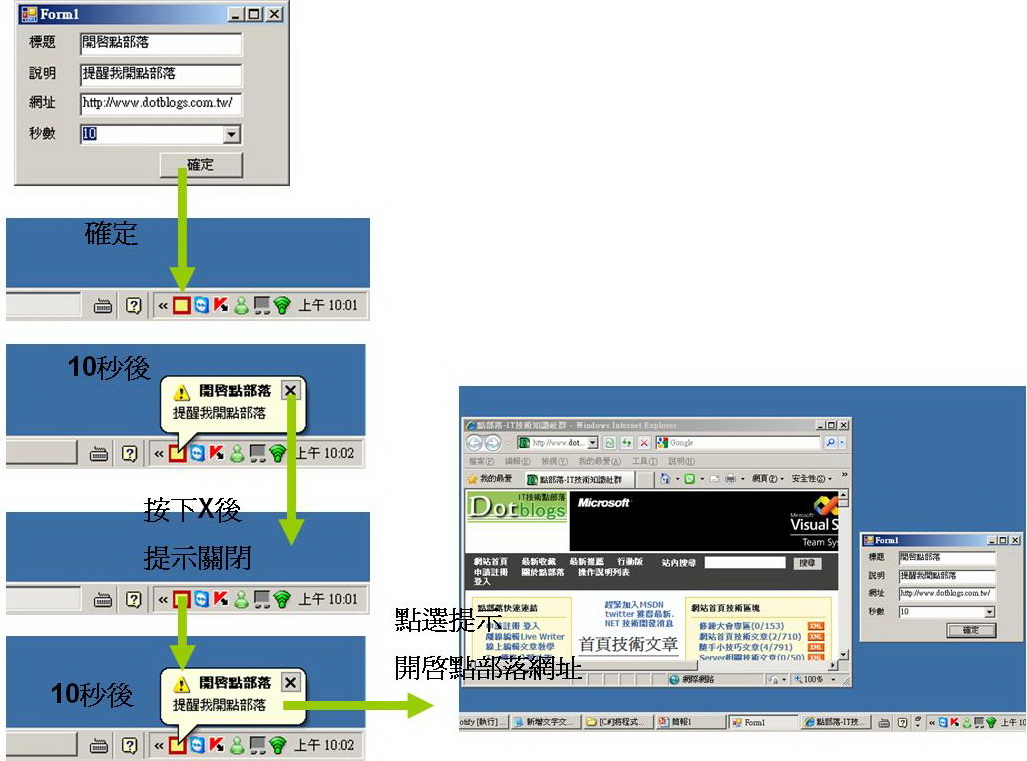
}執行畫面(此程式的目的其實是提醒大家要上點部落^^)
附註
假如對此效果有興趣的可以參考
NotifyIcon 與contextMenuStrip的搭配應用
http://ms-net.blogspot.com/2008/04/notifyicon-contextmenustrip.html
參考
http://ms-net.blogspot.com/2008/04/notifyicon-contextmenustrip.html
http://www.codeproject.com/KB/cs/desktop_mail_checker.aspx