將GridView內的資料匯出成Excel檔的方式,以及實作中發生的問題
有網友發問,要如何將 GridView 的 HTML內容的資料匯出成 Excel 檔,這部份的功能可以透過Control.RenderControl的方式
Control.RenderControl : 輸出伺服器控制項內容,並在啟用追蹤功能的情況下,儲存控制項的追蹤資訊。
http://msdn.microsoft.com/zh-tw/library/system.web.ui.control.rendercontrol(VS.80).aspx
將 GridView 內的資料匯出成 Excel 檔的程式碼
 protected void Button2_Click(object sender, EventArgs e)
protected void Button2_Click(object sender, EventArgs e)  {
{  Response.ClearContent();
Response.ClearContent();  string excelFileName = "測試Excel檔案.xls";
string excelFileName = "測試Excel檔案.xls";  Response.AddHeader("content-disposition", "attachment;filename=" + Server.UrlEncode(excelFileName));
Response.AddHeader("content-disposition", "attachment;filename=" + Server.UrlEncode(excelFileName));  Response.ContentType = "application/excel";
Response.ContentType = "application/excel";  System.IO.StringWriter stringWrite = new System.IO.StringWriter();
System.IO.StringWriter stringWrite = new System.IO.StringWriter();  System.Web.UI.HtmlTextWriter htmlWrite = new HtmlTextWriter(stringWrite);
System.Web.UI.HtmlTextWriter htmlWrite = new HtmlTextWriter(stringWrite);  GridView1.RenderControl(htmlWrite);
GridView1.RenderControl(htmlWrite);  Response.Write(stringWrite.ToString());
Response.Write(stringWrite.ToString());  Response.End();
Response.End();  }
}
在這邊會遇到兩個問題
問題1. 產生 型別 'GridView' 的控制項 'GridView1' 必須置於有 runat=server 的表單標記之中 的問題
這個問題我在 topcat 大大的Bog得到解決方式,加上此段程式碼即可
 public override void VerifyRenderingInServerForm(Control control)
public override void VerifyRenderingInServerForm(Control control)  {
{  // '處理'GridView' 的控制項 'GridView' 必須置於有 runat=server 的表單標記之中
// '處理'GridView' 的控制項 'GridView' 必須置於有 runat=server 的表單標記之中  }
} 關於此錯誤以及遇到網頁中有分頁時的處理方式,可以參考 topcat 大大的Blog
http://www.dotblogs.com.tw/topcat/archive/2008/03/14/1336.aspx
http://msdn.microsoft.com/zh-tw/library/system.web.ui.page.verifyrenderinginserverform.aspx
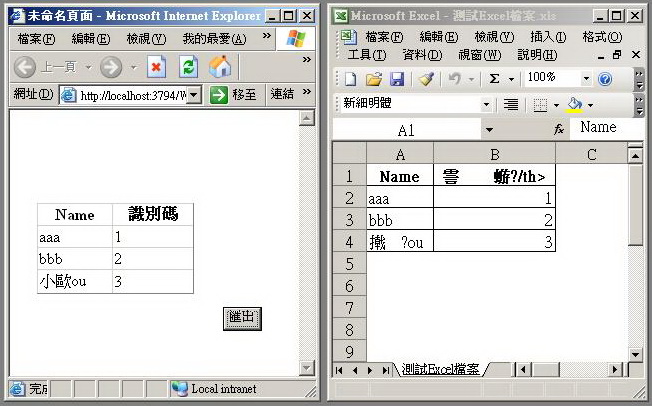
問題2. 當 GridView 中有中文字時,使用上述的程式碼所匯出的Excel會有中文亂碼,如下圖所示
解決此問題的方式參考 MSDN 論壇上 LOLOTA 大大的方法,加上這段程式碼解決轉碼問題即可
http://social.msdn.microsoft.com/forums/zh-TW/236/thread/fc860a06-bb14-40fd-bced-9d86af5d9653/
 Response.Write("<meta http-equiv=Content-Type content=text/html;charset=utf-8>");
Response.Write("<meta http-equiv=Content-Type content=text/html;charset=utf-8>");
完整的程式碼如下 :
 using System;
using System;  using System.Data;
using System.Data;  using System.Configuration;
using System.Configuration;  using System.Collections;
using System.Collections;  using System.Web;
using System.Web;  using System.Web.Security;
using System.Web.Security;  using System.Web.UI;
using System.Web.UI;  using System.Web.UI.WebControls;
using System.Web.UI.WebControls;  using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts;  using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls; 
 public partial class _Default : System.Web.UI.Page
public partial class _Default : System.Web.UI.Page  {
{  protected void Button2_Click(object sender, EventArgs e)
protected void Button2_Click(object sender, EventArgs e)  {
{  Response.ClearContent();
Response.ClearContent();  Response.Write("<meta http-equiv=Content-Type content=text/html;charset=utf-8>");
Response.Write("<meta http-equiv=Content-Type content=text/html;charset=utf-8>");  string excelFileName = "測試Excel檔案.xls";
string excelFileName = "測試Excel檔案.xls";  Response.AddHeader("content-disposition", "attachment;filename=" + Server.UrlEncode(excelFileName));
Response.AddHeader("content-disposition", "attachment;filename=" + Server.UrlEncode(excelFileName));  Response.ContentType = "application/excel";
Response.ContentType = "application/excel";  System.IO.StringWriter stringWrite = new System.IO.StringWriter();
System.IO.StringWriter stringWrite = new System.IO.StringWriter();  System.Web.UI.HtmlTextWriter htmlWrite = new HtmlTextWriter(stringWrite);
System.Web.UI.HtmlTextWriter htmlWrite = new HtmlTextWriter(stringWrite);  GridView1.RenderControl(htmlWrite);
GridView1.RenderControl(htmlWrite);  Response.Write(stringWrite.ToString());
Response.Write(stringWrite.ToString());  Response.End();
Response.End();  }
} 
 public override void VerifyRenderingInServerForm(Control control)
public override void VerifyRenderingInServerForm(Control control)  {
{  // '處理'GridView' 的控制項 'GridView' 必須置於有 runat=server 的表單標記之中
// '處理'GridView' 的控制項 'GridView' 必須置於有 runat=server 的表單標記之中  }
}  }
}執行結果
範例下載