課程【ASP.NET 應用程式開發 - 與 HTML5 共舞】高雄場小歐ou的課後心得
在 6/16 參加由康廷數位在麗文文化舉辦的【ASP.NET 應用程式開發 - 與 HTML5 共舞(高雄場)】
在 6/30 也有台北場,是付費課程,有興趣的可以參考【ASP.NET 應用程式開發-與 HTML5 共舞(台北場)】
老師在康廷數位網站有相關文章 【ASP.NET 應用程式開發-與 HTML5 共舞】- ASP.NET 與 HTML5 系列(前言),有興趣的可以看看。
課程是實務導向,而最重要的是解決了我對 HTML 5 的疑問:
Q1. 我的工作主要是撰寫 MES 製造執行系統,學習 HTML 5 也只是為了寫 Metro UI App(純興趣), HTML 5 能不能用在我的工作上?
上課的流程由前言(HTML 5 歷史與學習地圖),繪圖(畫線、圓到直方圖、圓餅圖),CACHE(了解離線存取),通訊(跨文件通訊、頻道通訊、伺服器推播),XMLHttpRequest(提升網頁更新速度),JSON,表單驗證。
這些學完後,老師以一個進銷存系統做結尾,把整天課程學到的東西,全部應用到此系統上,讓我對於 HTML 5 應用在我本身的系統上有一些想法。
Q2. HTML 5 可以解決我什麼問題?
我目前工作上,報表最大的問題是資料與報表呈現的速度,在課程中老師最後展示的進銷存系統,應用推播技術,只要 SQL Server 資料庫有變動,Server 進行單向資料傳遞更新,可以快速的在網頁上呈現變動的資料,這部分是讓我最想做的。
Q3. 我能不能把 HTML 5 放到實際專案上嗎?
我的話是不行,因為我沒辦法決定客戶的的電腦要裝什麼瀏覽器,而在課程中,我看到 HTML 5 目前在 IE 還沒辦法完美支援,在 Chrome 等瀏覽器支援度較高,這部分上課有提到可以從 http://html5test.com/ 等網站了解瀏覽器對 HTML 5 的支援。我也可以像老師舉的範例百年千書一樣直接就說不支援 IE,請用其他瀏覽器,但我應該會被客戶掐死。
如果你是負責公司內部系統開發,你可以決定公司電腦要裝什麼軟體,我覺得現在就可以把 HTML 5 應用到你的專案。
Q4. 上課內容很多,課後想複習怎麼辦?
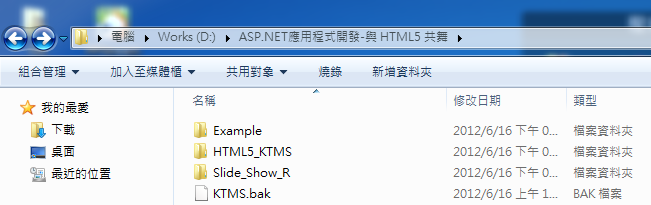
上課一開始老師會給一個 4G 隨身碟,裡面包含一些資料夾跟檔案:
Example 資料夾:上課範例,而這也是上課老師的書 HTML5 完美風暴 書籍範例。
HTML5_KTMS 資料及與 KTMS.bak 檔案:一個使用 HTML 5 技術製作的進銷存系統範例,*.bak 是 SQL Server 資料庫。
Slide_Show_R:上課簡報,以 HTML 5 製作而成。
所以我是看老師的書 HTML5 完美風暴 搭配這些上課資源,有問題直接到老師網站發問進行學習。
以上是比較正經的心得,但其實小歐是搞笑派的,所以:
搞笑 Q1. 課程有沒有便當跟下午茶?
我在高雄場是早上九點到下午五點,中午有排骨便當,下午有金礦咖啡(65 元)跟三明治(30元),桌上有點心(我看大家都沒吃,但我肚子餓所以有偷吃一個蛋黃派)![]() 所以不用擔心,認真上課就對了,但我不保證台北場有沒有相同規格。
所以不用擔心,認真上課就對了,但我不保證台北場有沒有相同規格。
搞笑 Q2. 老師上課如何?
老師超專業,而且很認真,口條很好,聲音夠大,我距離老師四個位子錄音都還錄得很清楚,如果你對呂老師不熟悉的話,可以此網頁,是老師的介紹。
如果你有問題要問,老師也會馬上解答。
休息時間也可以跟老師討論。
所以,老師對不起,我上課還在偷上 facebook,真該打![]()
搞笑 Q3. 我同事說想認識書封面的漂亮女生,請問有聯絡方式嗎?
同事對不起,我不敢問,請自己寫 mail 問老師![]()